Shopify, one of the leading eCommerce platforms, provides store owners with a myriad of tools and features to enhance the shopping experience for their customers. One such feature, often overlooked yet incredibly powerful, is the display of related products.
Imagine a customer browsing through your store, finding a product they love. They might be interested in similar or complementary products, but without proper guidance, they could miss out on these options. This is where related products come into play. By strategically showcasing products related to what a customer is viewing, you not only improve their shopping experience but also increase the likelihood of them adding more items to their cart.
In this comprehensive guide, we will delve into the concept of Shopify related products, discuss the significant benefits of integrating them into your store, and walk you through three different methods to add related products, ensuring you have the tools to optimize your store’s potential.
Table of Contents
What are Shopify Related Products?
Shopify related products refer to the items suggested to customers based on the product they are currently viewing. These suggestions are typically based on various factors, such as product category, tags, collections, or even the browsing behavior of other customers. The goal is to present products that are either similar in nature or complement the item being viewed, thereby enhancing the customer’s overall shopping experience.

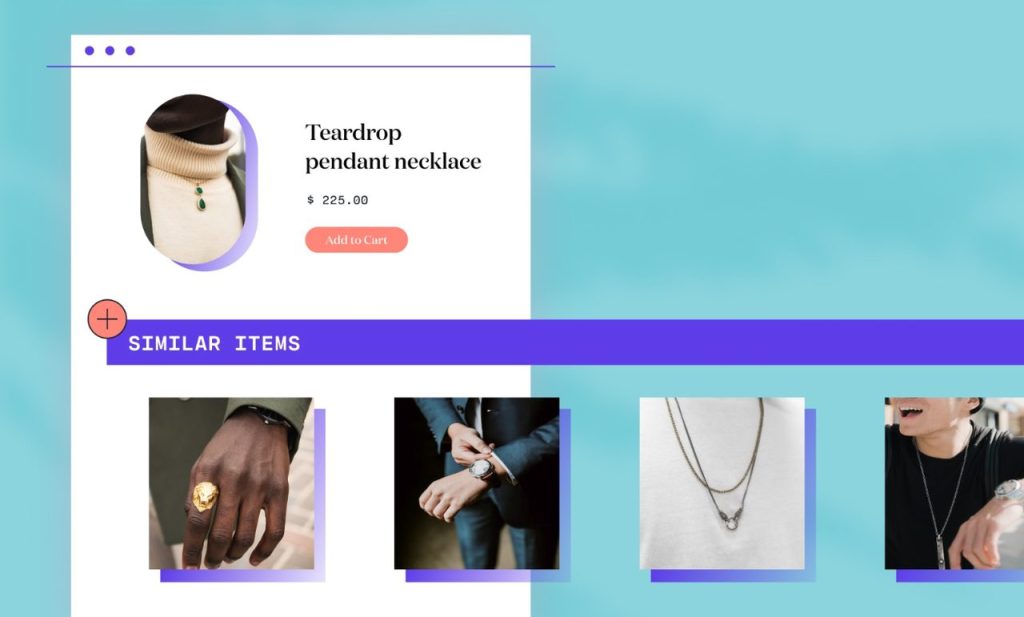
For example, if a customer is viewing a necklace in your store, related products might include rings, watches, or even other necklace models. By showing these related products, you are offering the customer additional options that they might find useful or appealing, increasing the chances of them making a purchase.
The concept of related products is not new. It has been a staple in retail for decades, with physical stores often placing complementary items together to encourage additional purchases. In the online world, this practice is even more crucial, as customers do not have the luxury of seeing products physically. Instead, they rely on the information and suggestions provided by the store.
Why Should Add Related Products in Your Shopify Store?
The decision to add related products to your Shopify store can have a profound impact on various aspects of your business. Below are some of the key reasons why integrating this feature is essential for any eCommerce store:
Increase Sales and Average Order Value (AOV)
When customers are presented with products that complement their current selection, they are more likely to add additional items to their cart. For instance, if a customer is buying a laptop, showing related products such as a laptop bag, external hard drive, or a mouse can entice them to make a larger purchase. This strategy effectively increases the total value of each order, directly contributing to your store’s revenue.
Enhance Customer Experience
In today’s competitive eCommerce landscape, customer experience is paramount. Shoppers are looking for convenience and personalization when browsing online stores. By displaying related products, you are not only providing more options but also tailoring the shopping experience to their interests.
Improve Product Discoverability
Your visitors may not be aware of all the products you offer. Related products help in improving product discoverability by introducing customers to items they might not have found on their own. For example, a customer interested in buying a specific book might not know that you also sell bookmarks, reading lights, or other accessories. By suggesting these related items, you increase the chances of a customer finding and purchasing additional products.
Reduce Bounce Rate
A well-curated selection of related products can significantly reduce your store’s bounce rate. By engaging customers with relevant product suggestions, you encourage them to take more time on other pages of your site, thereby reducing the bounce rate.
Leverage Data-Driven Recommendations
Modern eCommerce platforms, including Shopify, offer advanced tools that use data-driven algorithms to suggest related products. These recommendations are often based on customer behavior, such as past purchases, browsing history, or items frequently bought together by other customers. By leveraging these data-driven insights, you can provide highly relevant and personalized product recommendations that resonate with your customers, increasing the chances of a successful sale.
How to Add Shopify Related Products
There are several ways to add related products to your Shopify store, ranging from simple solutions that require no technical knowledge to more advanced methods that offer greater customization. Below, we will explore three main methods in detail, each catering to different levels of expertise and requirements.
#1. Method 1: Use a Shopify Theme with Related Products Section
One of the easiest and most efficient ways to add recommended products to your store is by using a free premium Shopify theme that comes with this built-in feature. The Neat by BoostifyThemes includes a related products section that can be easily enabled and customized to fit your store’s design. By following the following steps, you can effectively add a related products section to your Shopify store, enhancing the shopping experience and increasing the likelihood of additional purchases.
Step 1: Login to your Shopify admin panel
First, log into your Shopify admin panel. From the dashboard, go to the Online Store section on the left-hand menu.
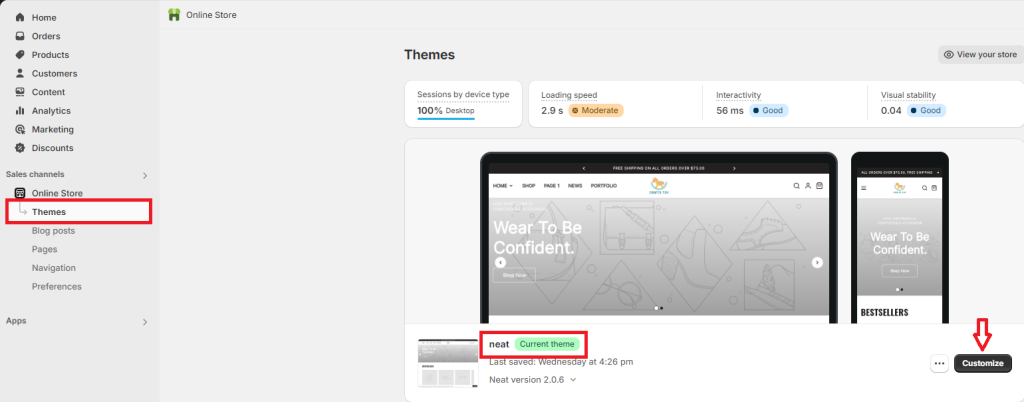
Step 2: Customize Neat theme
In the Online Store section, select Themes. The current theme is Neat. To customize it, click on the Customize button. This action will open the theme editor, where you can modify the layout and appearance of your store.

Step 3: Customize the Shopify related products section
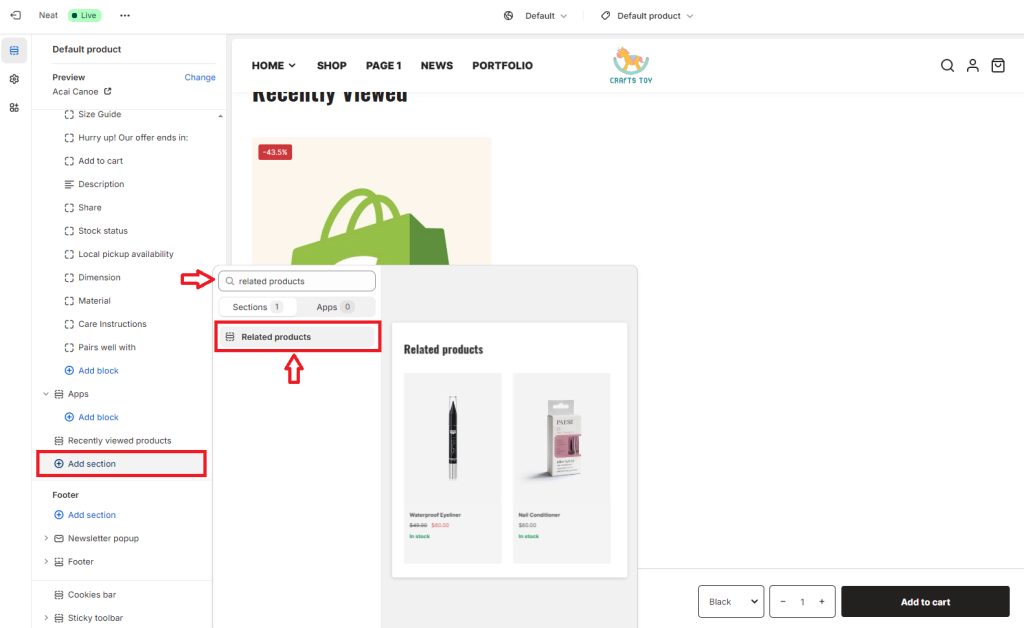
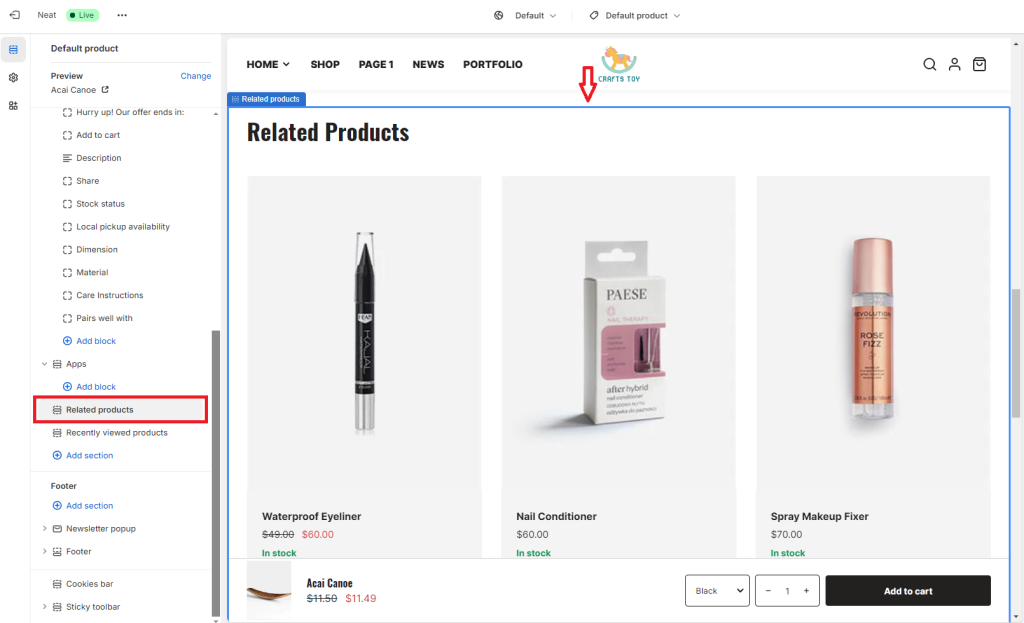
In the left-hand menu, you click on “Add Section“ and enter “related products” in the search box. The Related Products section will be displayed. Click on it add related products to the Shopify product page.

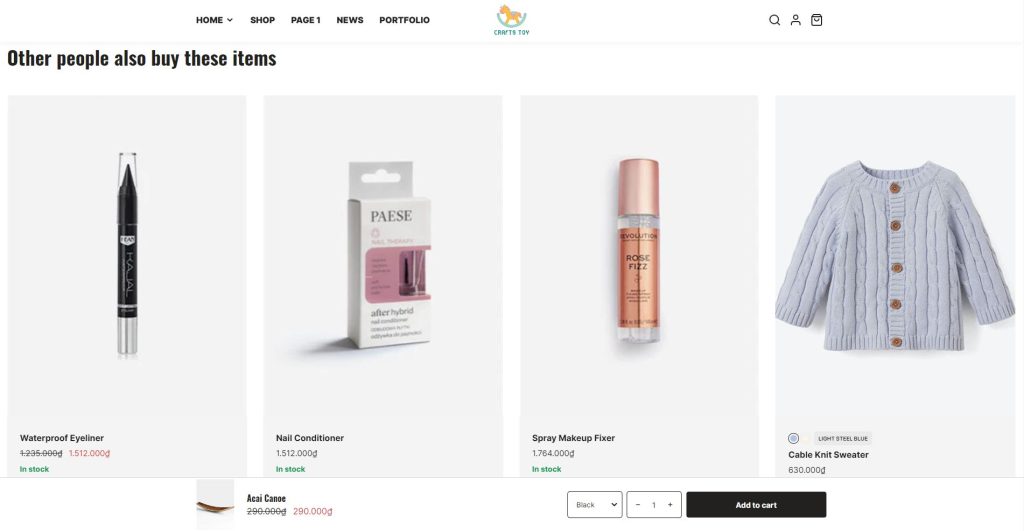
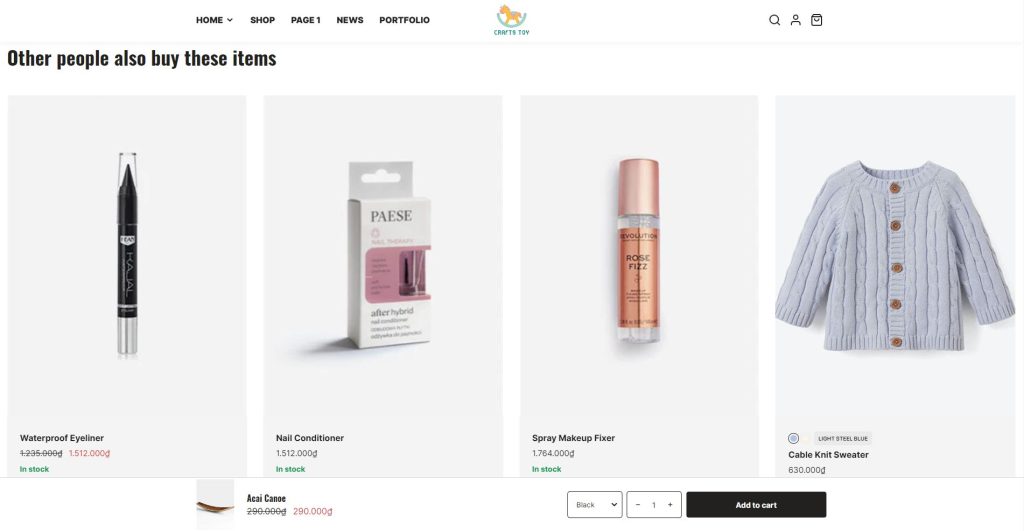
We will have the Related Products section as in the image below:

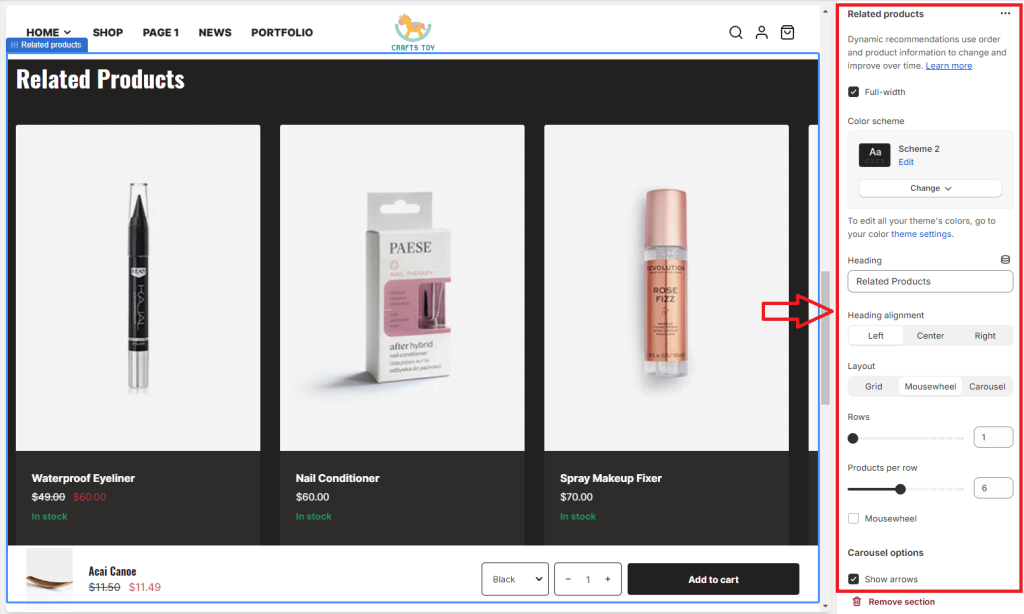
To edit the Related Products section, you go to the setting panel on the right-hand sidebar.

The Neat Shopify theme allows you to edit:
- Full width: adjust the width of the section to full width
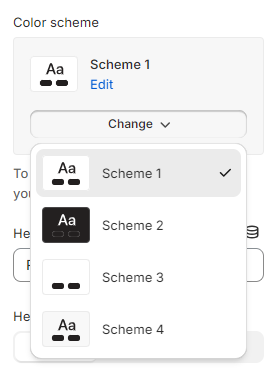
- Color scheme: there are various schemes for you to select

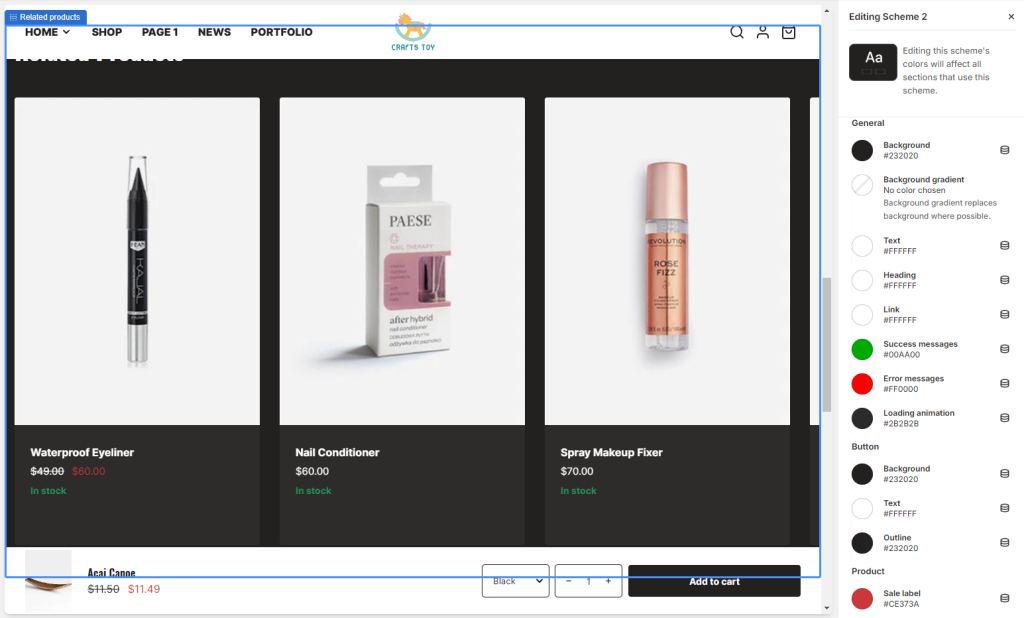
Click on “Edit” to go to the color scheme settings where you can change the colors of background, text, heading, and button.

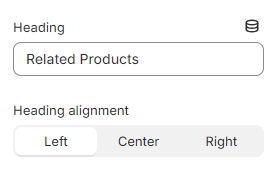
- Heading: the default text for this section is “Related Products”. You can change it to “You may also like” or “Other people also buy these items”, etc. You also set the heading to left, center or right.

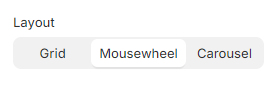
- Layout: Neat theme offer several layout options, including grid, mousewheel, and carousel.

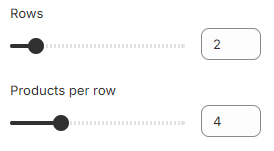
- Set the number of rows and products per row

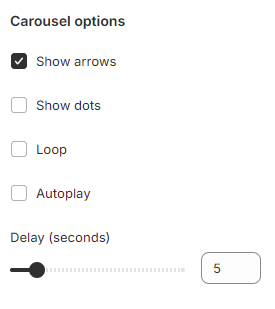
- Select carousel options and set delay time

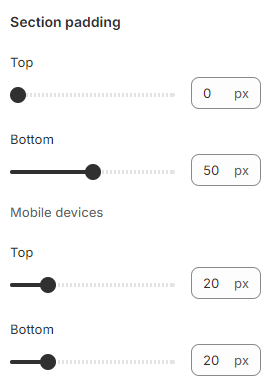
- Customize section padding

Step 4: Save and Publish the Changes
Once you’re satisfied with the setup and appearance of the related products section, click Save to apply your changes. Then, publish the changes to make the related products visible to your customers. It’s a good idea to preview your store on different devices to ensure that the related products section looks and functions well across all platforms.
After configuring the related products section to your liking, it’s crucial to preview how it looks on your product pages. Make sure the layout, design, and product suggestions align with your brand’s aesthetic and customer expectations. Once satisfied, publish the changes to make them live on your store.

Pros and cons of using a theme with built-in related products
Pros:
- Ease of Use: High-converting Shopify themes with built-in related product features are incredibly user-friendly, requiring no coding knowledge. So it is a quick and easy way to implement related products without any technical hassles.
- Seamless Integration: Since the related products feature is part of the theme, it integrates seamlessly with your store’s design. This ensures a consistent and professional look across your entire website, enhancing the overall user experience.
- Customization Options: Based on the theme you choose, you may have various options to customize the related products section, allowing you to tailor it to your specific needs. This includes adjusting the layout, the number of products displayed, and even the criteria used to determine relatedness.
Cons:
- Not all Shopify themes include advanced customization options.
#2. Method 2: Add a code section
Adding a related products section to your Shopify store using code is a great way to enhance your product pages, especially if your theme doesn’t already support this feature. This process involves incorporating a “recommendations” object in Shopify’s Liquid code. Below is a step-by-step guide to help you add this functionality.
Step 1: Locate the Code to Edit in Your Theme
To begin, you’ll need to access your theme’s code:
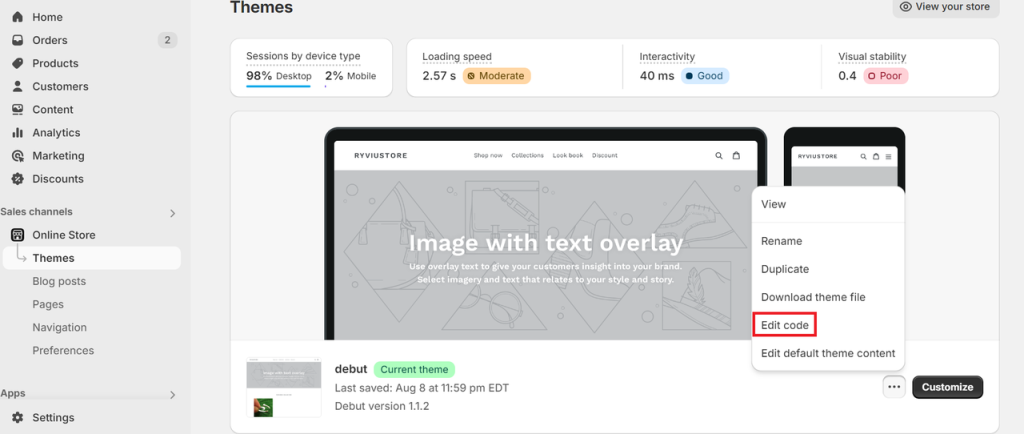
- Navigate to Online Store > Themes in your Shopify admin panel.
- Find your current theme and click on the Actions drop-down menu, then select Edit Code.

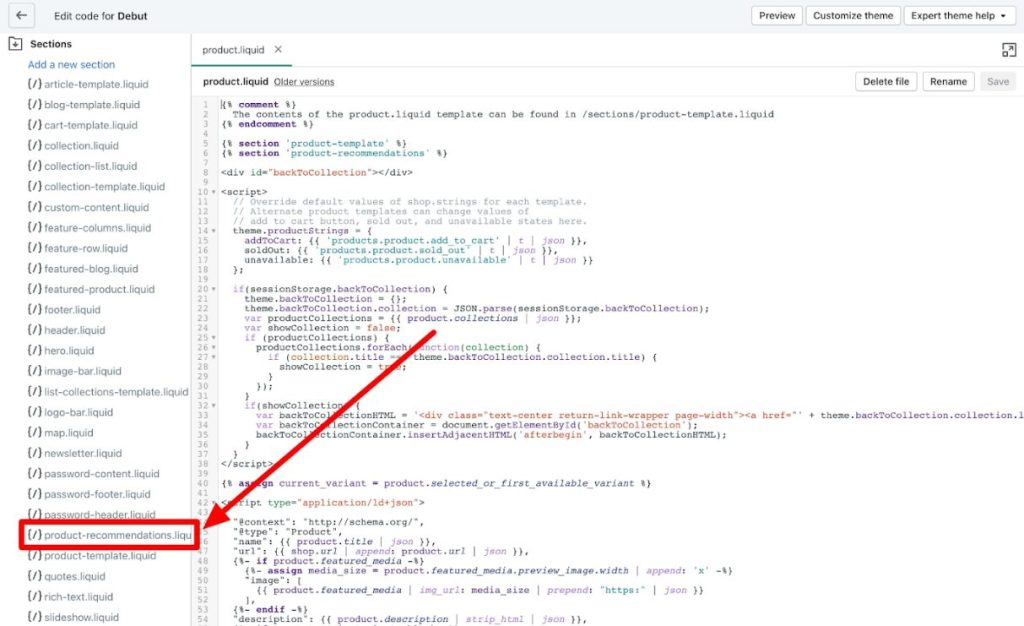
- In the code editor, locate the Sections folder in the left-hand menu and click on product.liquid.
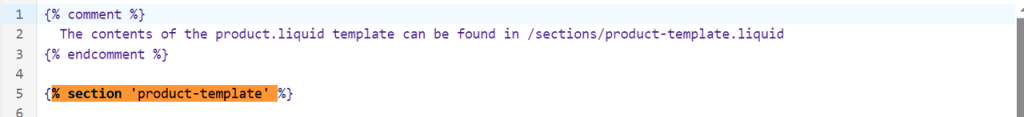
- Inside this file, search for the following line of code “{% section ‘product-template’ %}” using Ctrl + F (or Cmd + F on Mac). This line typically appears near the top of the file. This is where you will add the code to enable related products.

Step 2: Paste in the Necessary Code
Once you’ve located the correct section in the product.liquid file:
- Place your cursor after the line you just found and press Enter to create a new line.
- Paste the following code into this new line:
liquid
{% section 'product-recommendations' %}Note: This code is specific to the Debut theme. If you’re using a different theme, the section name might vary (e.g., suggested-products).
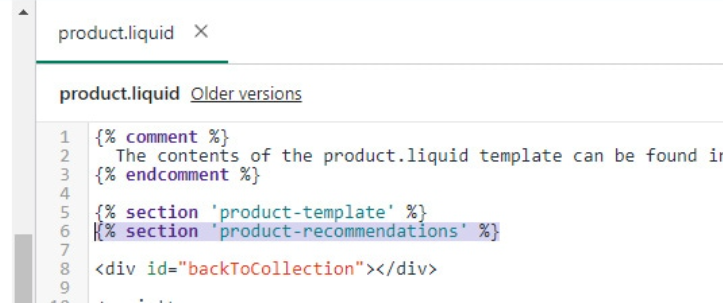
- Your code should now look something like this:
liquid
{% section 'product-template' %}
{% section 'product-recommendations' %}- Click Save to apply the changes.

Step 3: Add a New Section for Related Products
Next, you’ll need to create a new section for the related products:
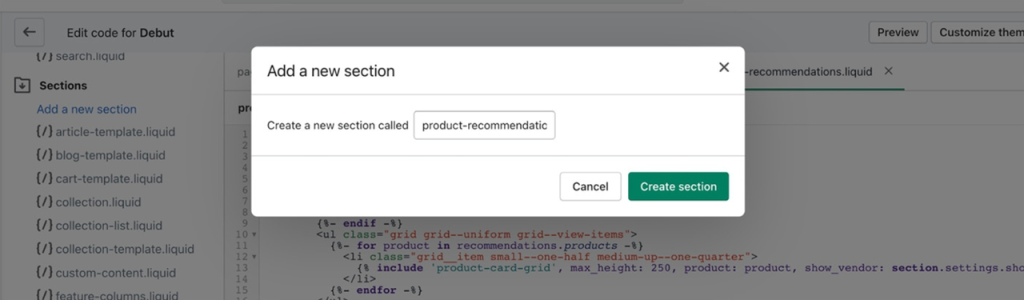
- In the Sections folder, scroll down and click on Add a new section.
- Name your new section product-recommendations. Ensure you include the dash between the words.

- Click Create section.

Step 4: Add Product-Recommendations Code for Your Theme
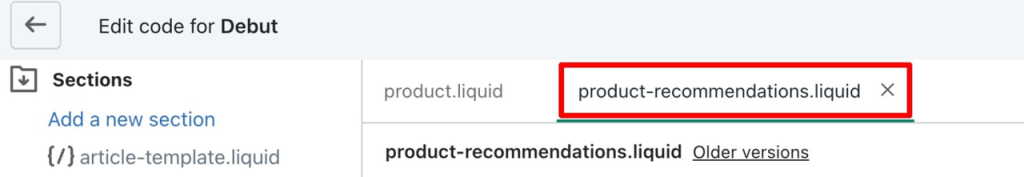
Now that you’ve created the section, a new tab will open in the code editor called product-recommendations.liquid. This file might already contain default code, depending on your theme.

If you’re using the latest version of the Debut theme, the necessary code might already be included. However, if you’re using an older version, you might need to add this code (from GitHub) manually.
If you are using other themes, here are other codes for them:
After adding the appropriate code, click Save.
Note: Depending on your theme, you might need to consult with a developer to ensure everything works correctly. Some themes may require additional customization.
Step 5: Enable Related Products on Your Shopify Frontend
Finally, to make the related products visible on your storefront:
- Go back to Online Store > Themes in your Shopify admin panel.
- Click Customize beside your theme.
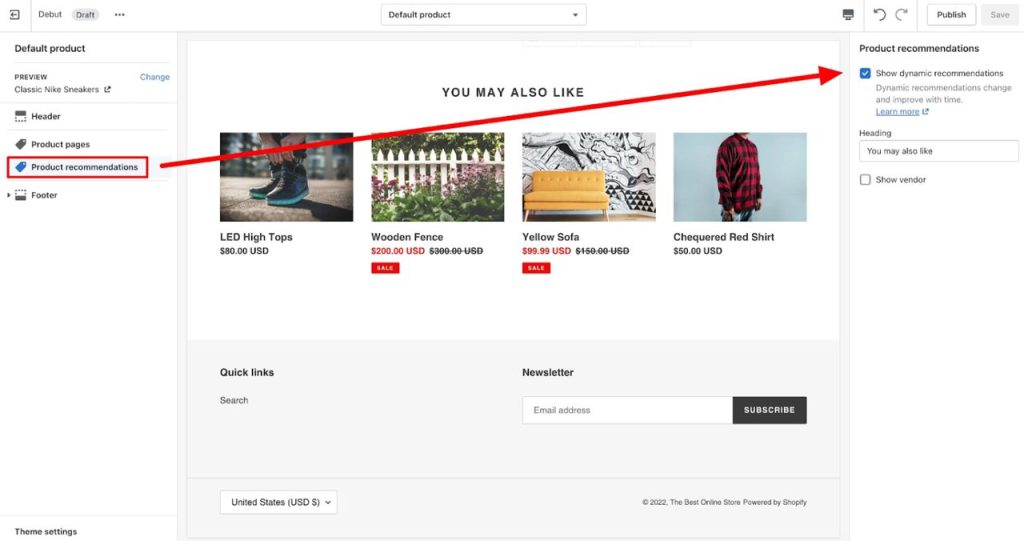
- In the theme editor, use the drop-down menu at the top to select Products > Default Product.
- On the left-hand navigation menu, find and click on Product recommendations.
- In the settings panel, check the box for Show dynamic recommendations.
- Click Save to apply the changes.

For store owners who prefer more control over the related products feature or those whose current theme does not support it, adding related products through custom code is a viable option. This method requires some familiarity with HTML, CSS, and Liquid (Shopify’s templating language), but it offers unparalleled flexibility in terms of customization.
Once finishing, preview and check that the Shopify related products are displaying correctly and that the design matches your expectations. Make any necessary adjustments before finalizing the changes.

Pros and Cons of adding related products via coding
Pros:
- Customization: Adding related products through custom code gives you full control over how they are displayed and which products are included. This level of customization is perfect for store owners who have specific requirements or want to create a unique shopping experience.
- No additional costs: Unlike using a paid theme/app, this method is cost-effective as it doesn’t require any additional purchases or subscriptions.
Cons:
- Technical knowledge required: This method requires familiarity with Liquid, HTML, and CSS. If you’re not comfortable with coding, you may need to hire a developer or opt for a different method.
- Risk of errors: Making changes to your theme’s code always carries a risk of errors, which could affect your store’s functionality or layout. Always proceed with caution and thoroughly test your changes before publishing them.
#3. Method 3: Use a Shopify Related Product app
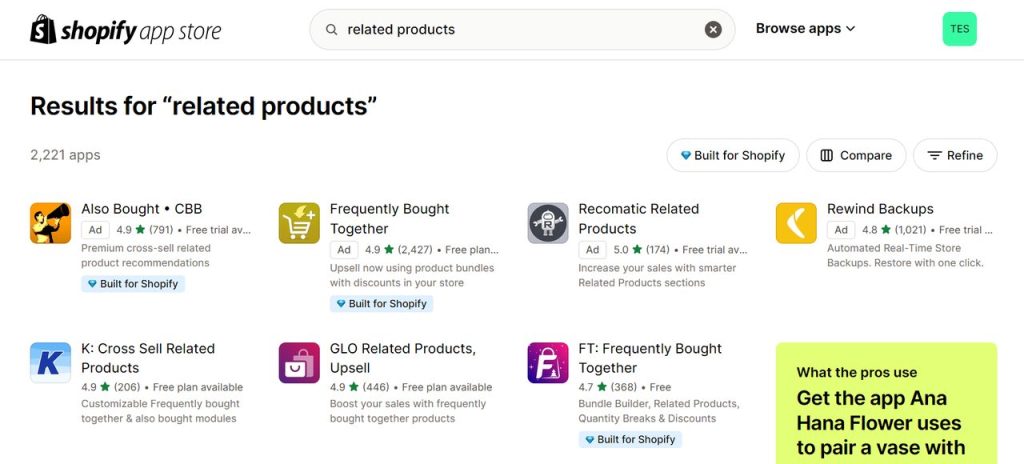
Apart from using free premium Shopify themes and custom coding, you can install a related product app from the Shopify App Store. For store owners who want a more automated and feature-rich solution, using an app from the Shopify App Store is an excellent option.

There are numerous apps available that specialize in displaying related products. Here are some popular Shopify apps for showing related products:
- Frequently Bought Together: This app suggests related products based on what customers typically buy together, making it an excellent choice for boosting cross-selling opportunities.
- Bold Product Upsell: In addition to related product recommendations, this app offers upsell opportunities at checkout, encouraging customers to add more items to their cart before completing their purchase.
- Personalized Recommendations: This app uses AI to analyze customer behavior and make personalized product suggestions, providing a highly customized shopping experience.
These Shopify apps can help you deliver highly personalized, data-driven product suggestions that enhance the shopping experience and drive sales. By investing in the right app, you can not only meet your current needs but also position your store for future growth, ensuring that your product recommendations remain effective as your business evolves.
Pros and Cons of Using Shopify Related Products App
Pros:
- Advanced Features: Apps often come with advanced features such as AI-driven recommendations, upselling tools, and detailed analytics. These features can significantly enhance your store’s performance and customer experience.
- Ease of Use: Most apps are designed with ease of use in mind and don’t require any coding knowledge.
- Flexibility: Apps often provide more options and features than built-in theme settings, allowing you to tailor the related products feature to your specific needs.
Cons:
- Cost: Many related product apps come with a monthly fee, especially if you’re using multiple apps.
- Compatibility: Some apps may not work perfectly with all themes, so it’s important to test them carefully before fully integrating them into your store.
Final Words
Adding related products to your Shopify store is a strategic move that can enhance the shopping experience and boost your sales. Whether you choose to use a theme with built-in features, customize your store’s code, or leverage a third-party app, each method offers unique benefits and caters to different levels of expertise.
By displaying related products, you not only provide more value to your customers but also open up new opportunities for cross-selling and upselling. The key is to find the method that works best for your store and your specific needs. Take the time to experiment with different options, analyze the results, and continuously optimize your related products strategy. With consistent effort and attention to detail, you’ll likely see a significant improvement in both customer satisfaction and your store’s overall performance.
For more step-by-step instructions and practical optimization tips, explore our collection of Shopify tutorials and guides.