In the ever-evolving landscape of e-commerce, capturing and retaining the attention of potential customers is paramount. One effective method of engaging visitors and enhancing the visual appeal of Shopify stores is by incorporating a video banner section. A video banner offers a dynamic and immersive experience, allowing merchants to showcase products, convey brand stories, and promote special offers in a captivating way.
While the idea of adding a video banner may seem daunting to some, there are several straightforward methods available to Shopify store owners. In this article, we’ll explore three easy ways to add a Shopify video banner section, suitable for different levels of technical skill and customization preferences.
Table of Contents
Why Do You Need a Shopify Video Banner Section?
A Shopify video banner section offers several benefits to e-commerce stores. Some of them are mentioned below:
- It provides a dynamic and engaging way to capture visitors’ attention immediately upon landing on the site. In today’s fast-paced online environment, grabbing and holding attention is crucial, and a video banner can achieve this effectively.
- A video banner allows merchants to showcase their products or brands in action, offering a more immersive experience for potential customers. Instead of relying solely on static images or text, a video can convey a product’s look, feel, and utility more vividly, helping to drive conversions.
- Video content tends to perform well across various platforms and devices, making it a versatile tool for marketing and brand promotion. Whether accessed on desktops, laptops, or mobile devices, a well-crafted video banner can deliver a consistent and compelling message to all visitors.
- Incorporating video into the banner section can improve search engine optimization (SEO) efforts, as search engines increasingly prioritize multimedia content in their algorithms. This can potentially lead to higher rankings and increased visibility for the e-commerce store.
Overall, a Shopify video banner section enhances the visual appeal, engagement, and conversion potential of an online store, making it a valuable asset for any e-commerce business.
3 Types of Shopify Video Banners
There are several types of Shopify video banners that e-commerce store owners can implement to enhance their websites:
Product Showcase Videos
These videos focus on showcasing specific products or product categories. They highlight the features, benefits, and usage scenarios of the products, helping potential customers visualize how the items can fit into their lives. Product showcase videos can include demonstrations, close-up shots of key features, and customer testimonials to build trust and confidence in the product.
Brand Storytelling Videos
Brand storytelling videos provide an opportunity for e-commerce businesses to connect with their audience on a deeper level by sharing the brand’s story, values, and mission. These videos often evoke emotion, inspire loyalty, and differentiate the brand from competitors. They can feature behind-the-scenes footage, interviews with founders or employees, and customer success stories to humanize the brand and foster a sense of community.
Seasonal or Promotional Videos
Seasonal or promotional videos are designed to coincide with specific events, holidays, or marketing campaigns. They can promote seasonal sales, new product launches, or special promotions and discounts. These videos create a sense of urgency and excitement, encouraging visitors to take action and make a purchase. Seasonal or promotional videos can be highly targeted and tailored to the preferences and behaviors of the target audience, maximizing their effectiveness.
By incorporating these types of Shopify video banners, e-commerce store owners can effectively engage their audience, showcase their products or brands, and drive conversions.
3 Ways to Add Shopify Video Banner Section
To add a Shopify video to the banner section, you can follow one of the three methods below:
- Use a theme offering the video feature
- Install a Shopify app for video background
- Add some code in your editor
Method 1: Using a Shopify theme with a built-in video feature
Selecting a Shopify theme that includes built-in support for video banners simplifies the process of adding this feature to your store. When choosing a theme, look for options that explicitly mention video support or include customizable sections for adding multimedia content.
- Once you’ve installed the theme, navigate to the theme customization settings to upload your video file and adjust settings such as autoplay, loop, and overlay text.
- Themes with dedicated video sections often offer additional customization options. That helps you customize and tailor the appearance and behavior of the video banner to match your brand aesthetic.
- Preview the storefront to ensure the video banner integrates seamlessly with the overall design of your store.
Visit the Shopify Theme Store, you can find numerous free premium Shopify themes that include the video background feature. Often, they are paid themes.
Adding a video banner to your Shopify store using a Shopify theme is a straightforward process. Below, we present you with a step-by-step guide using the Neat Shopify fitness theme as an example.
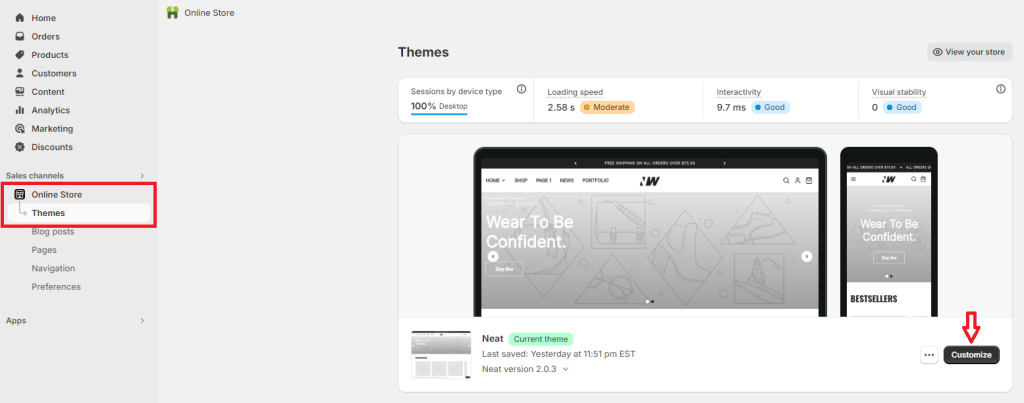
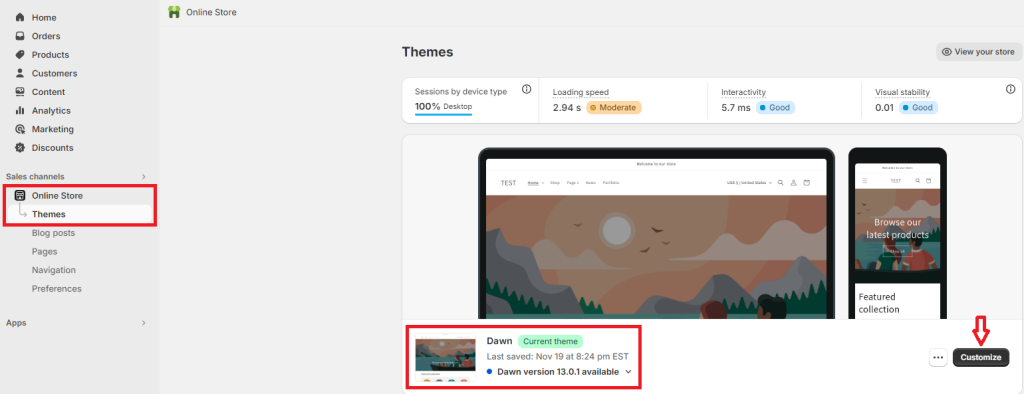
- Step 1: Access online store preferences
Log in to your Shopify admin panel and navigate to the Neat (Current theme), then start to Customize.

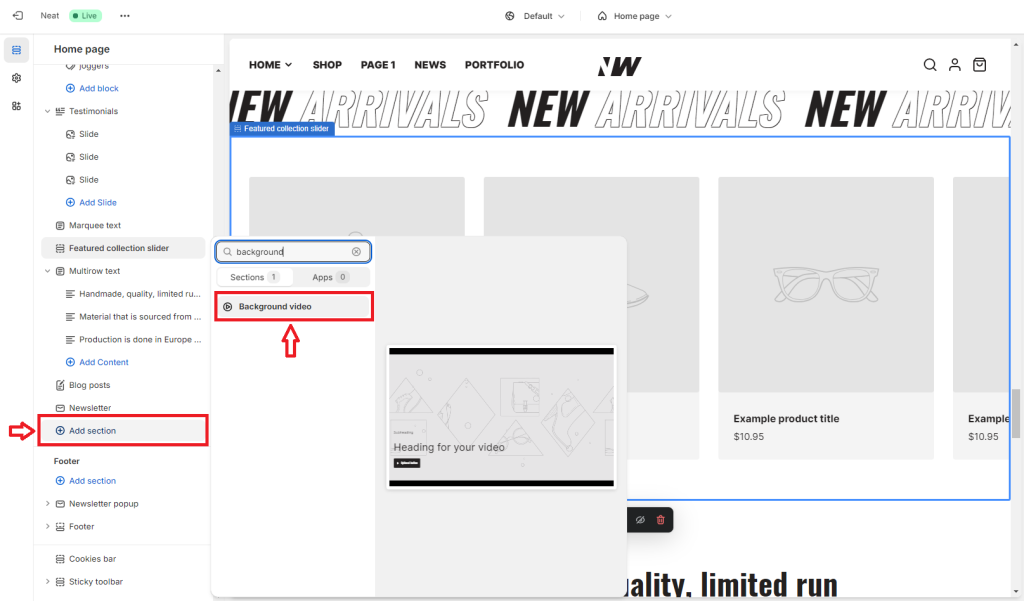
- Step 2: Upload video banner
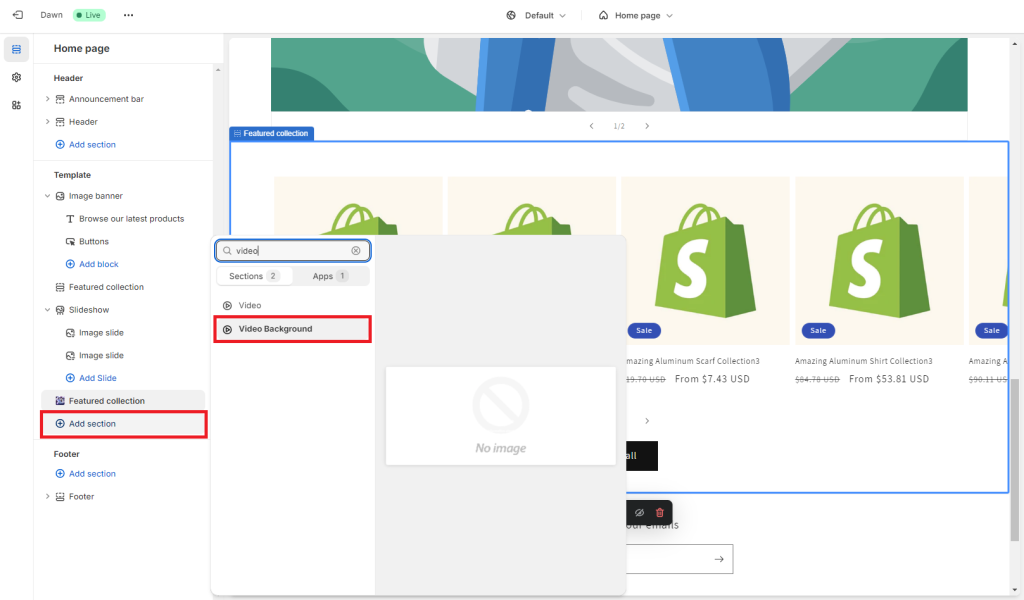
In the Customize interface, you click on the Add section tab and search for Background video.

You are recommended to read the docs for the Background Video section.
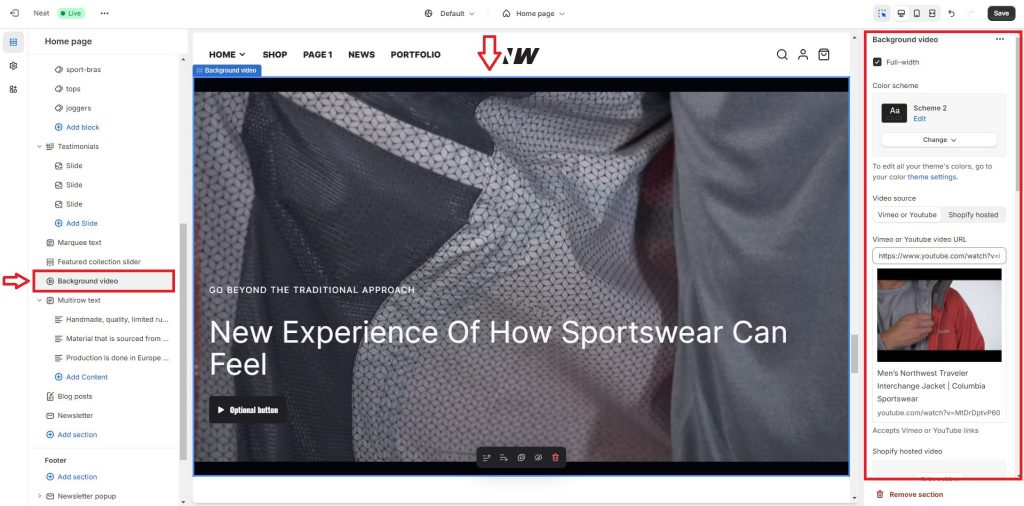
- Step 3: Edit the video banner
When you select Background video, a new video banner section will be added to the Shopify homepage as shown in the image below.
Looking to the right, you’ll see the sidebar menu that shows customization options for the video banner. This section allows you to:
- set up a color scheme
- insert a video URL or upload a video file
- change overlay opacity
- add a heading and subheading
- set font size
- add button text
- edit section padding

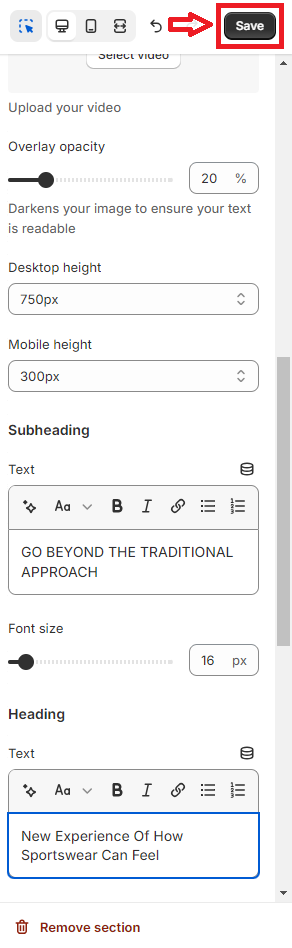
- Step 4: Save changes
After uploading the video file, click the Save button to apply the changes.

- Step 5: View the video banner
Your video banner will now be visible on your store’s homepage, providing an engaging visual element for visitors.
That’s it! You’ve successfully added a video banner to your Shopify store using a Shopify theme.
Method 2: Edit code
Adding a video banner section to your Shopify store by editing code provides complete control over the customization and placement of the video. Here is how to do it correctly.
- Step 1: Access theme code
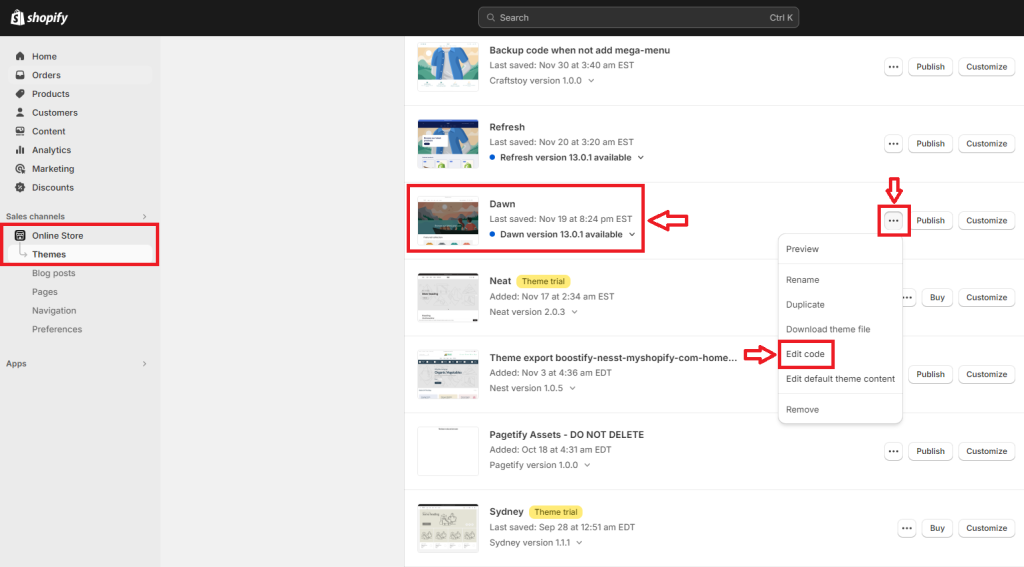
Start by logging into your Shopify admin panel. Navigate to “Online Store” and then “Themes.” Select your current theme and click the ‘Action‘ button. From the dropdown menu, choose ‘Edit code.’ Alternatively, you can directly access the code editor from the online store themes action menu.

- Step 2: Create a new section
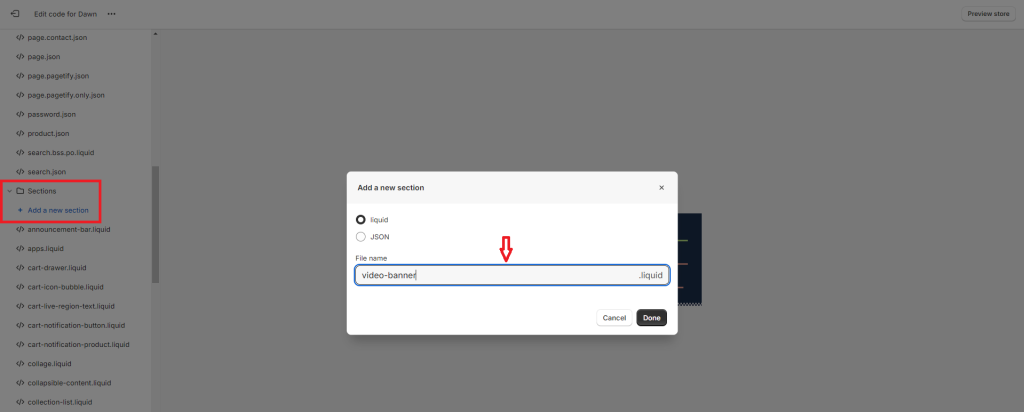
Once in the code editor, locate the ‘Sections‘ dropdown menu and select ‘Add a new section.’ Choose ‘.liquid‘ as the format for the new section file. Name your file something descriptive, like “video-banner.liquid.”

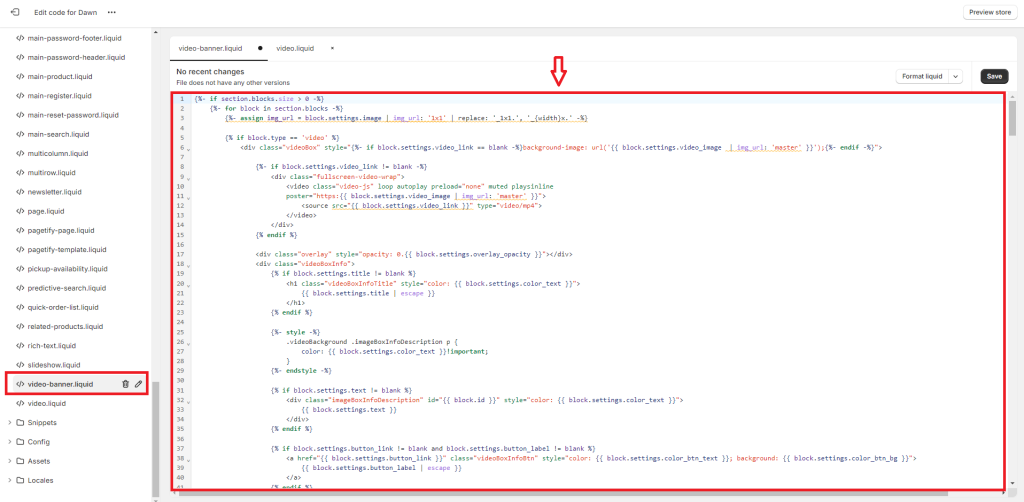
- Step 3: Add code to the video banner file
Adding custom code or a template within the new section file, you can either add custom HTML and Liquid code or paste a pre-made template for the video banner. This code will determine how the video banner appears and behaves on your storefront. Make sure to save the file once you’ve added or modified the code. You can find the code here.

- Step 4: Upload video banner file
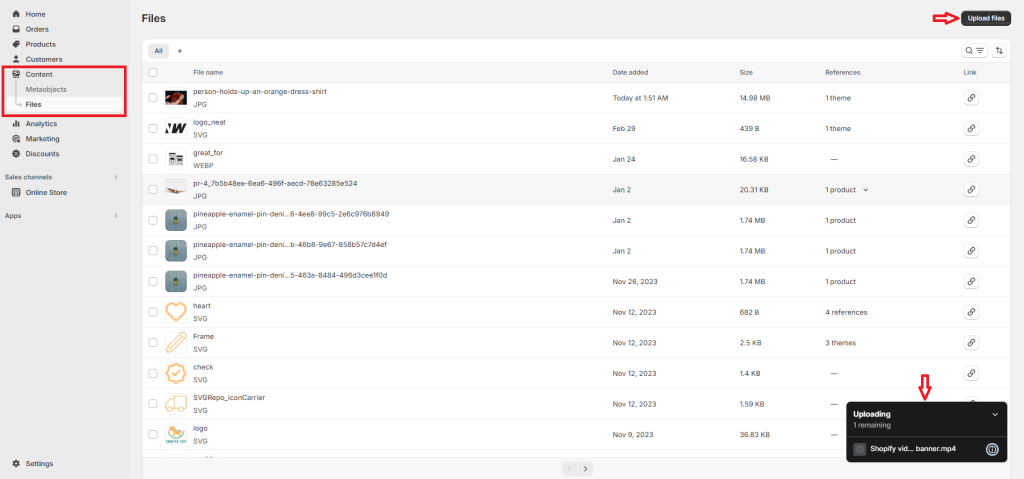
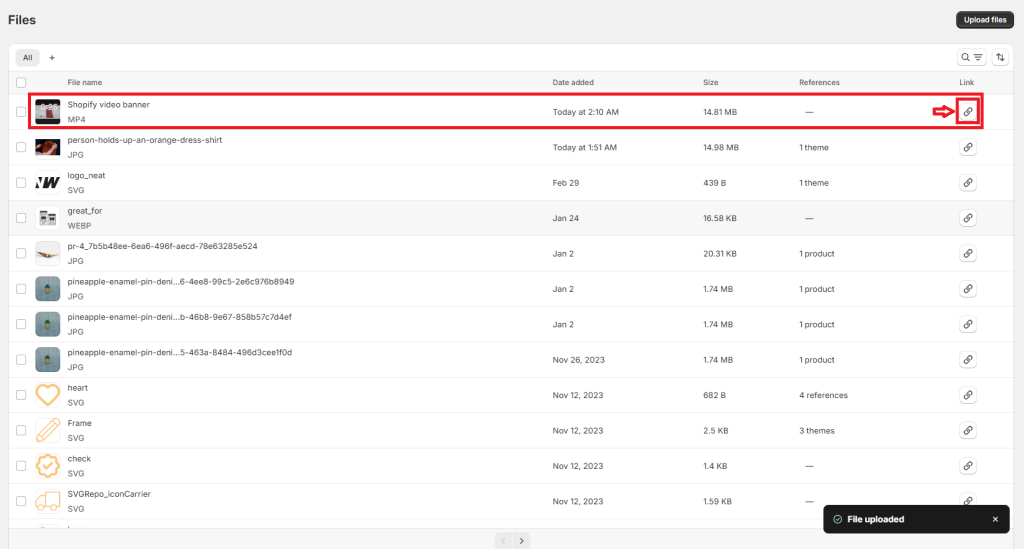
Return to your Shopify admin dashboard and navigate to Content > Files. Upload your video banner file here.

Then, we have the file uploaded as below. To get the video file link, you click on the link icon.

Step 5: Customize your theme
Back in the Shopify admin, navigate to Online Store > Themes, then click on the Customize button to add the Shopify video banner section.

- Step 6: Add video background section
In the theme customizer, locate the option to ‘Add section.’ Choose ‘Video Background‘ from the available sections. This will create a new section specifically for your video banner.

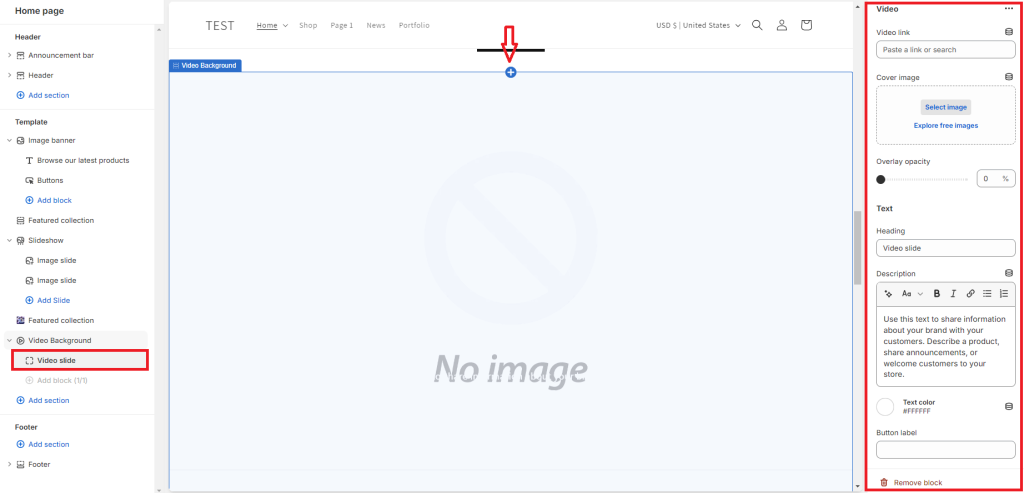
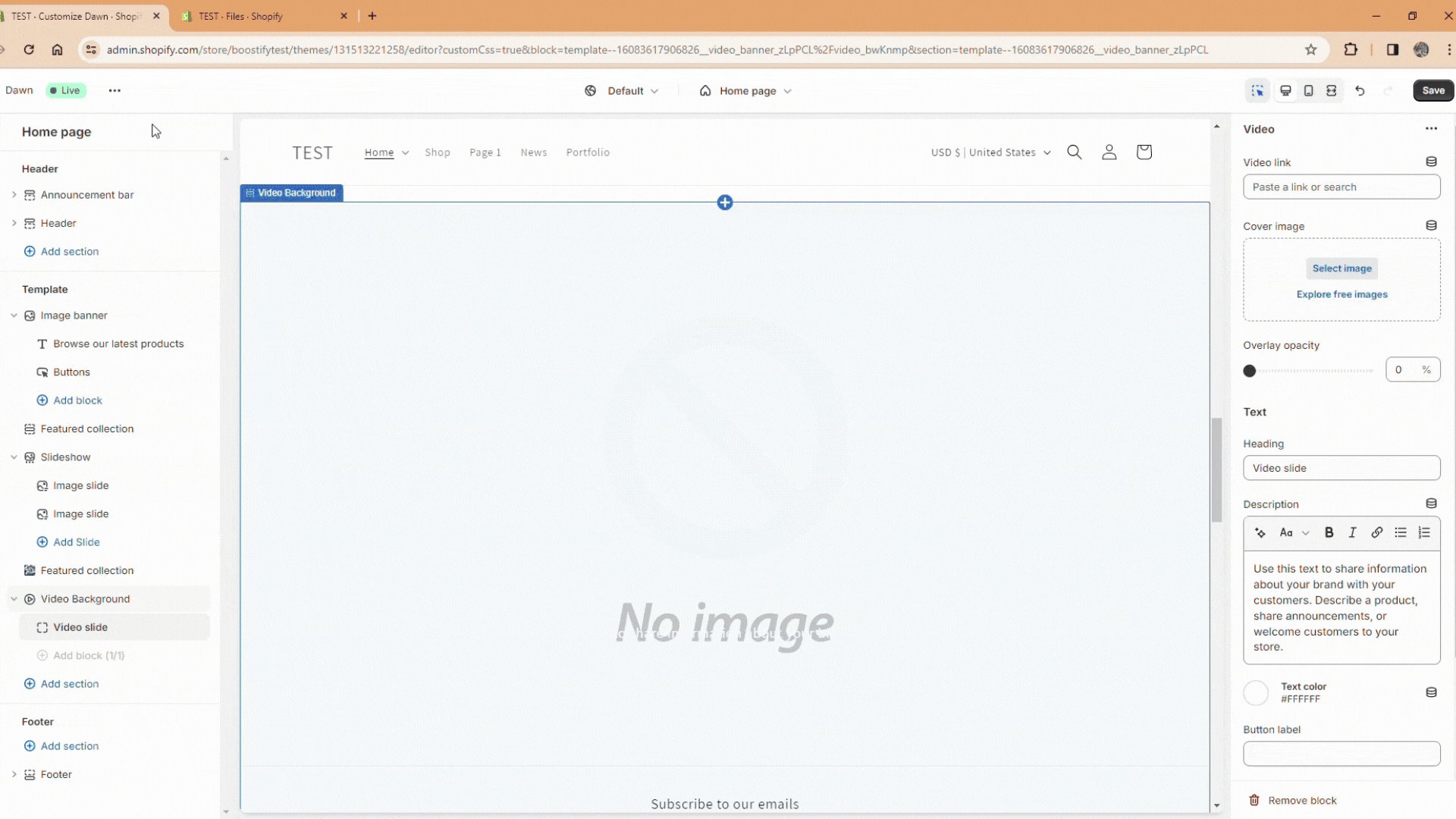
Step 7: Edit the video banner
Below the Video Background tab, you click on Video slide to customize the video banner.

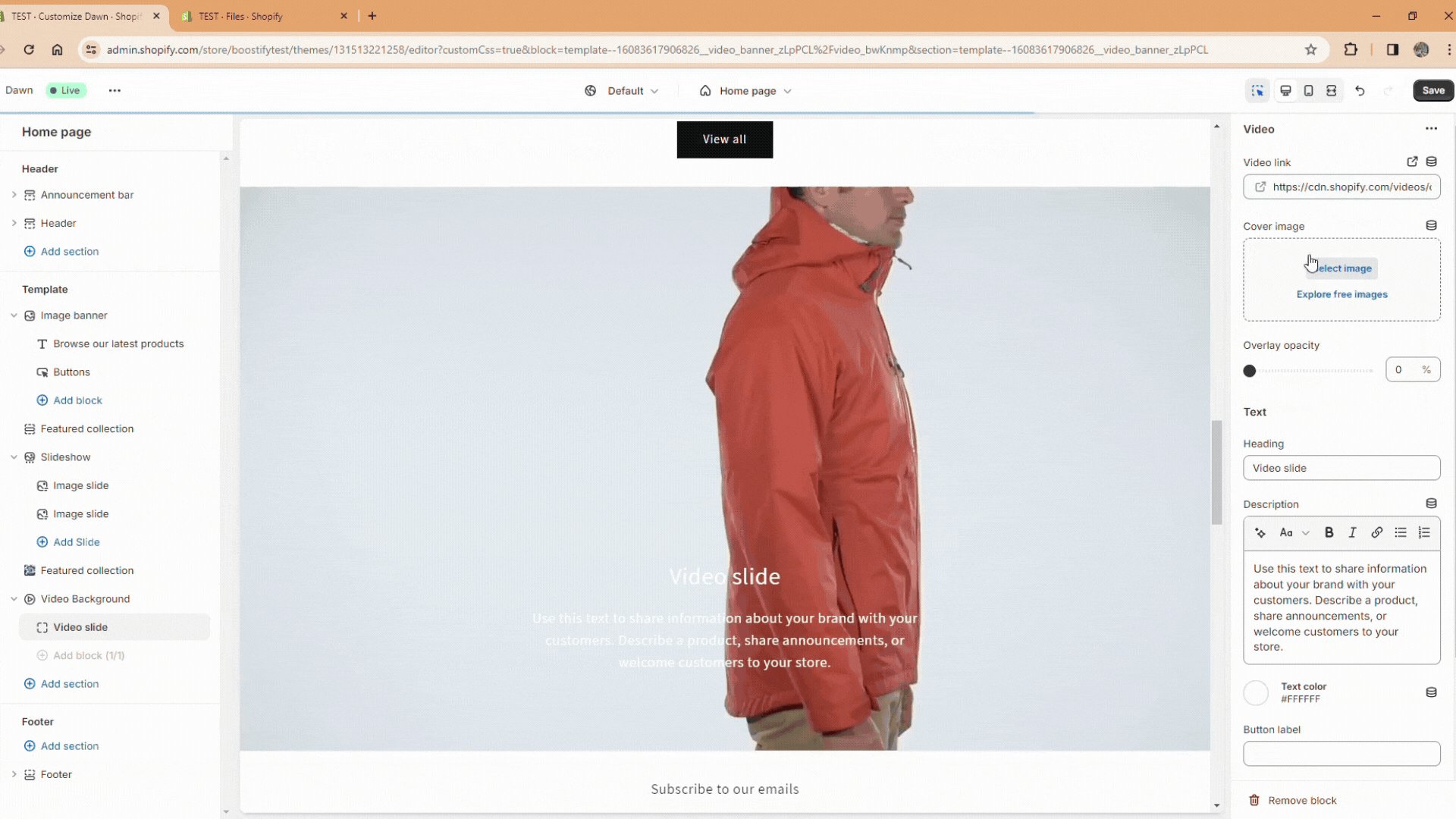
There will be a field for you to insert the video link. Copy the uploaded video banner file link before that and paste it here. The section also allows you to upload a cover image and provides other customization options.
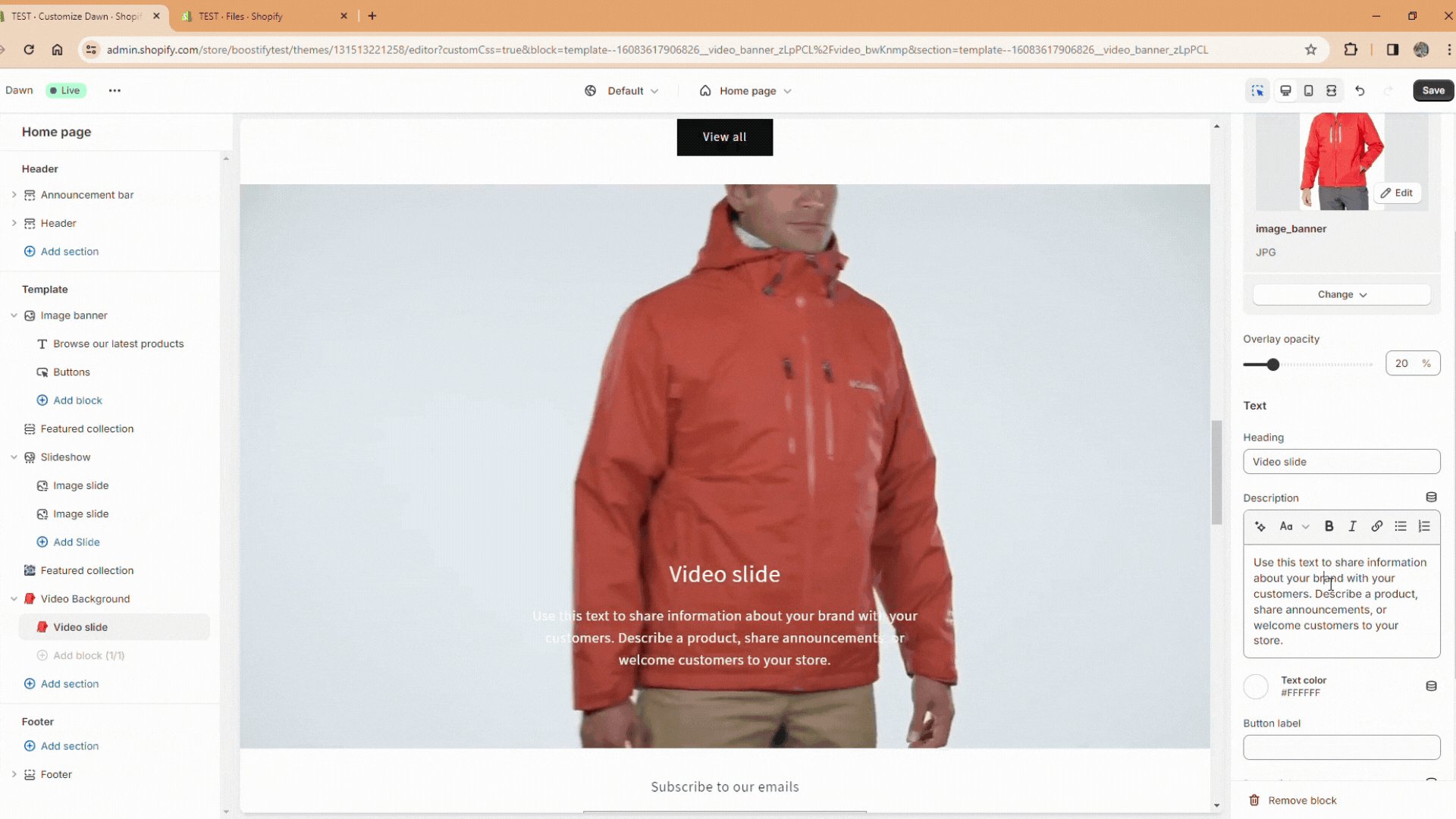
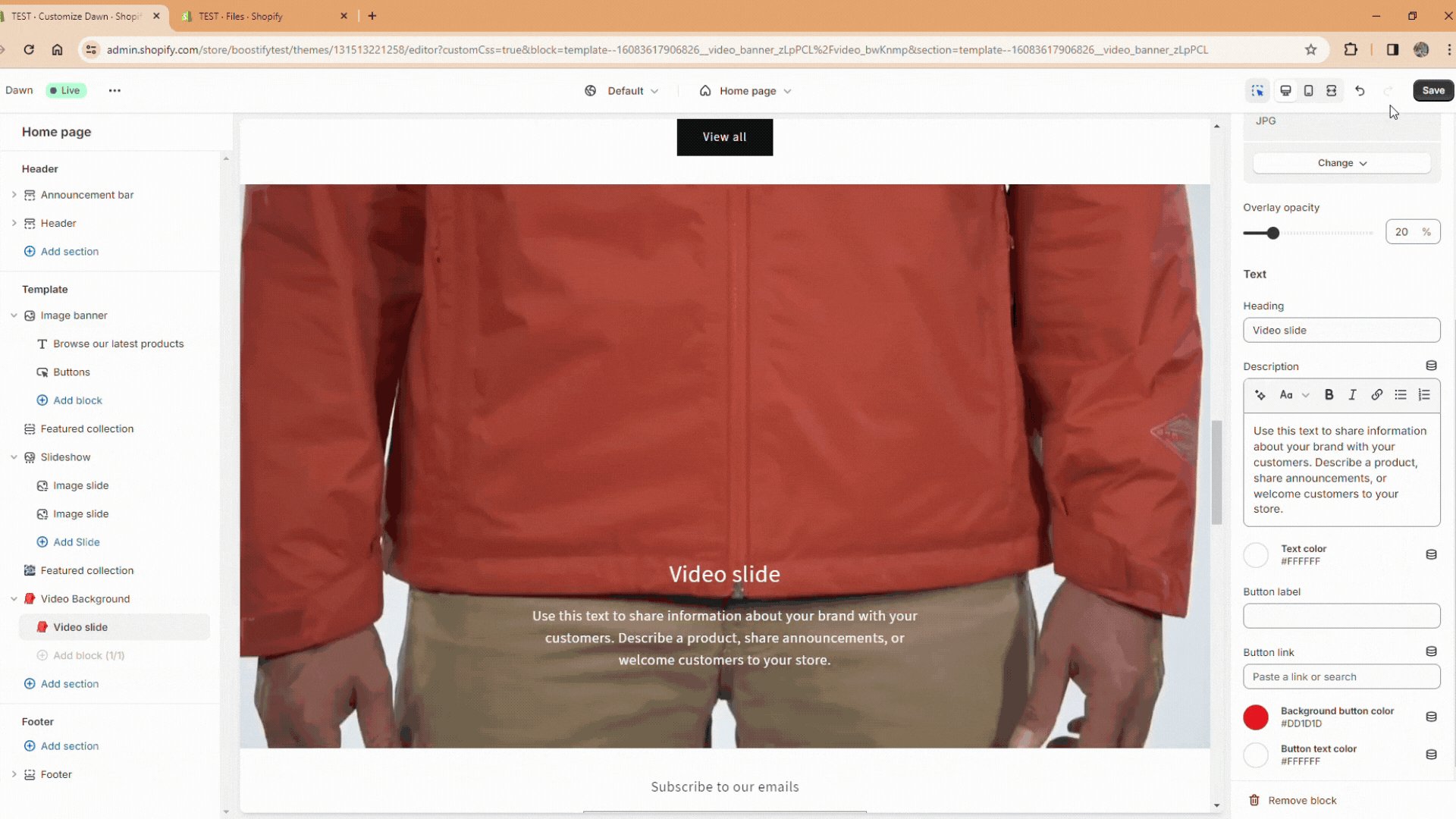
Please see how we customize the video banner.

Step 8: Save the changes
After editing the options to your liking, click Save to apply the changes to your theme.
Pro Tip:
Before making your video banner live on your Shopify store, thoroughly test it across various browsers and devices to ensure the best performance. Additionally, ensure that the video file is hosted securely to prevent any potential risks or vulnerabilities.
Method 3: Using a Shopify app
Utilizing a Shopify app to add a video banner section offers a user-friendly and efficient solution, especially for merchants without coding experience.
- Browse the Shopify App Store for video banner apps like CBB Video Background, Pagetify Landing Page Builder, and Videowise Shoppable Video UGC.
- Install the chosen app and follow the instructions to set up your video banner.
- Typically, these apps offer customizable templates and settings to upload your video content, adjust playback options, and design the banner’s appearance. Additionally, some apps may provide advanced features like video analytics or integration with other marketing tools.
- After configuring the video banner to your liking, preview it on your storefront to ensure it meets your expectations.

Final Thoughts,
Adding a video banner section to your Shopify store can significantly enhance its appeal, engagement, and conversion rates. Whether you choose to edit code, utilize a Shopify app, or opt for a theme with built-in video support, each method offers its own set of advantages and considerations.
By incorporating a compelling video banner, you can effectively capture the attention of visitors, convey your brand message, and drive sales. Experiment with different video content, monitor performance metrics, and optimize your video banner to ensure maximum impact.
I hope this article can help you easily add a Shopify video banner section that aligns with your store’s goals and resonates with your target audience, elevating the overall shopping experience for your customers.

