As you may know, a well-designed eCommerce website is crucial for any online store. For Shopify merchants, visual appeal plays a vital role in creating a memorable and satisfied shopping experience and influencing purchasing decisions. Customizing your store’s appearance helps you make your brand outstanding from competitors, build brand recognition, and foster customer engagement.
One of the easiest ways to enhance your Shopify store’s design is by modifying the background color of individual sections. This simple change can have a great impact on the store’s overall aesthetics, making it more inviting and aligning it with your brand’s personality. In this guide, we’ll cover everything you need to know about background color customization, why it matters, and how to change the background color of Shopify sections.
Table of Contents
What is Background Color?
In web design, the background color is the color that fills the space behind content elements, such as text, images, and buttons. This element acts as a canvas, providing contrast and definition to everything in front of it. The background color plays an important role in setting the tone of your website and influencing how visitors perceive your brand.
When customizing a Shopify store, you can control the background color of various sections, including:
- Header and Footer: The top and bottom sections of your website, where you typically display your logo, navigation links, and essential information.
- Product Grids: The layout that showcases your products, usually on your homepage or collection pages.
- Hero Sections: Large, impactful areas that often include a banner image or slideshow.
- Content Sections: Areas of text, calls to action, or customer testimonials.
In Shopify, each of these sections can have its own background color, allowing for unique branding opportunities and creative freedom. By understanding how to use background colors effectively, you can create a cohesive and aesthetically pleasing online store.
Why Customize the Background Color of Shopify Section?
Before diving into how to change your Shopify section background color, it’s essential to understand why this customization matters and how it can improve your website’s overall user experience. Below are some of the key reasons for customizing the background color:
Enhance Branding
Color is one of the most recognizable aspects of any brand. Think of iconic brands like Coca-Cola, Apple, or McDonald’s—each has a distinct color palette that reflects its identity. The colors you choose for your Shopify store, particularly for background elements, should align with your brand’s personality and message. If your brand is fun and energetic, bold and bright colors might work well. For a luxury brand, muted tones like black, gold, or silver may be more appropriate.
Customizing background colors helps create consistency across your website, which builds brand recognition and helps your store stand out in a crowded marketplace. When your audience sees these colors, they’ll associate them with your products and services.
Improve User Experience and Readability
The background color significantly impacts how easily visitors can read text and view images on your website. If your background color is too bright or blends with your text color, users might struggle to find information or understand your messaging. In contrast, a well-chosen background color enhances readability, making it easier for customers to navigate your site, find products, and ultimately complete purchases.
A good rule of thumb is to ensure there’s enough contrast between the background color and the text. For example, light-colored backgrounds pair well with dark text, while dark backgrounds should feature light-colored text.
Highlight Important Information
Strategically changing the background color of certain sections can draw attention to important information or promotional content. For example, you could use a contrasting color for sections that feature a limited-time sale, new product launches, or special offers. By doing this, you guide your visitors’ eyes toward key information, increasing the chances they’ll take action.
Create Visual Hierarchy
In web design, visual hierarchy refers to the arrangement of elements that help guide visitors through a webpage. Using different background colors for different sections can create a sense of hierarchy, helping users understand the importance of each section. For instance, the hero section (the topmost area of your homepage) might have a different background color to distinguish it from the rest of the page, signaling to users that it’s a prominent feature of your store.
Keep the Design Fresh and Updated
As your store evolves, so should its design. Changing the background color of certain sections periodically can help keep your Shopify store looking fresh and updated, which in turn can boost customer engagement and return visits. Even minor tweaks to your background color scheme can make a significant difference in how customers perceive your store over time.
How to Change The Background Color of Shopify Sections
There are two main methods to do Shopify change background color of a section, such as using the built-in theme editor and utilizing a third-party app. Both methods offer flexibility and ease, but the right choice depends on your technical skills and design preferences.
Method 1: Using The Theme Editor
The simplest and most accessible way to change the background color of any section on your Shopify store is by using the built-in theme editor. Most Shopify themes offer a certain level of customization, including options for modifying background colors without requiring any coding skills.
Here’s a step-by-step guide to using the Shopify theme editor to change the background color of a section. We use the Neat theme to implement this.
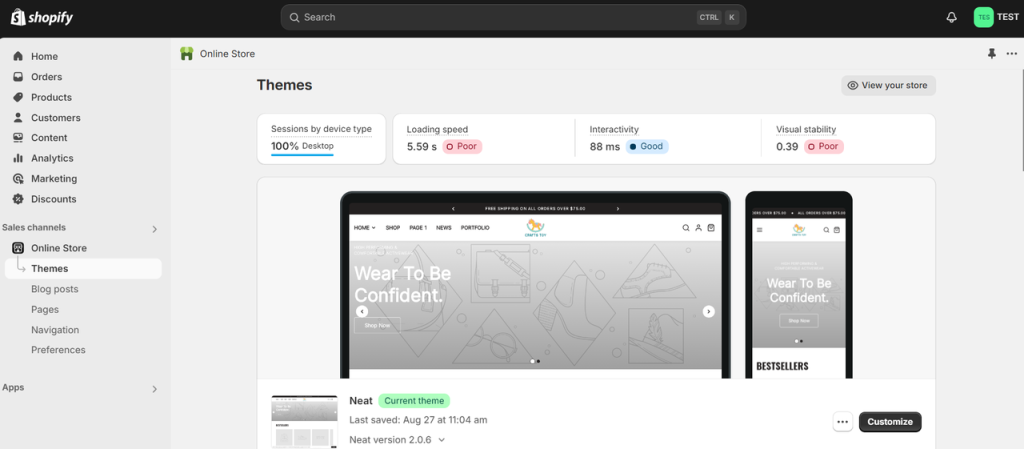
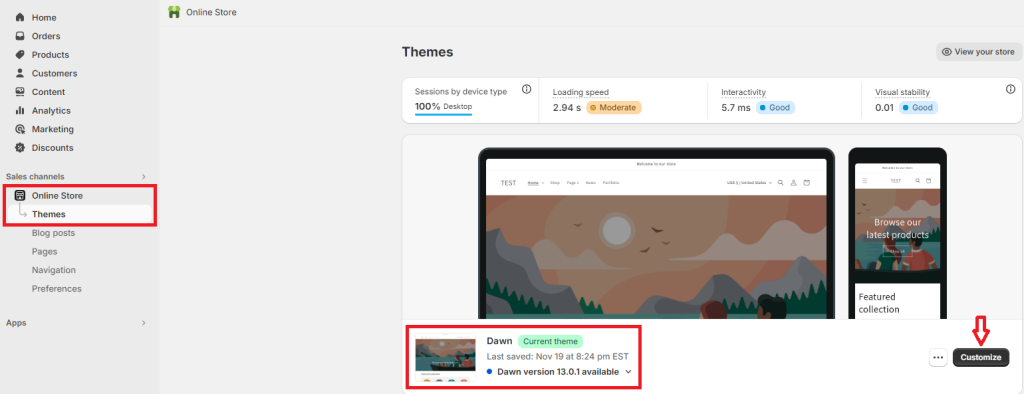
Step 1: Access the Theme Editor
- Log in to your Shopify admin dashboard.
- From the dashboard, navigate to Online Store and then Themes.
- Click the Customize button next to your current theme. This will take you to the theme editor interface, where you can make visual changes to your store.

Step 2: Select the Section You Want to Edit
- In the theme editor, you’ll see a sidebar with various sections listed (header, footer, product grids, etc.).
- Click on the section whose background color you wish to change.
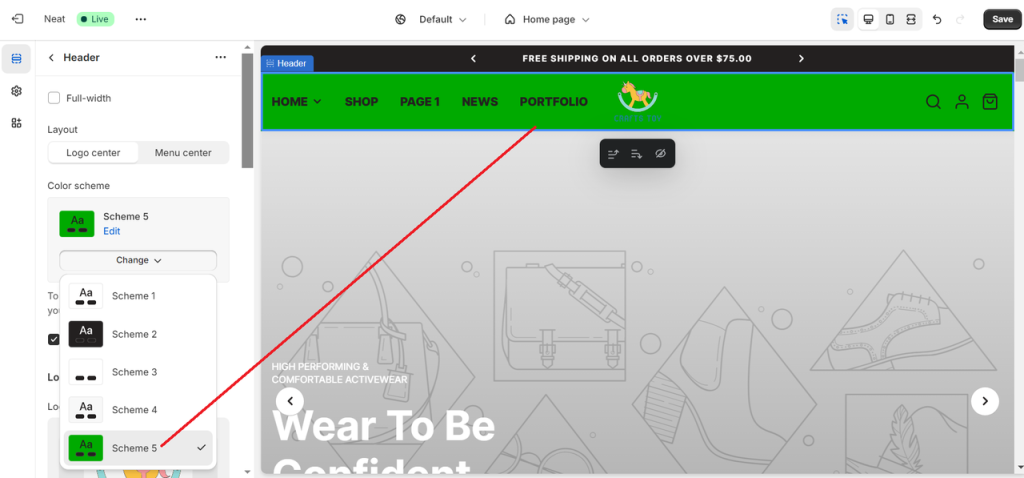
Step 3: Modify the Background Color
- Once you’ve selected the section, navigate to the “Background” settings. Depending on your theme, this option might be labeled as “Color Scheme” or “Background color.”
- Click on the Change button and select your preferred color.
For example, I am editing the background color for the header section of my Shopify store.

- You’ll likely have access to a color picker, where you can choose a new color, or you can input a specific hex code for precise control over the color scheme.
Step 4: Preview and Save Changes
- Shopify’s theme editor provides a real-time preview of any changes you make, allowing you to see how the new background color looks before saving.
- Once you’re satisfied with the new background color, click the Save button to apply the changes to your store.
This method works well for basic background color changes and doesn’t require any coding knowledge. However, the level of customization available may vary depending on the theme you’re using.
Method 2: Using An App (Boostify Sections)
If your Shopify theme doesn’t provide a built-in option to change the background color of a section, or if you want more flexibility without editing code, you can use an app like Boostify Sections. This app lets you add professionally designed sections to any page and customize them directly in the Shopify Theme Editor — including changing the background color, overlay, spacing, and more.
Boostify Sections is simple to use and works seamlessly with all Online Store 2.0 themes.
Follow the steps below to change the background color using Boostify Sections:
Step 1: Install Boostify Sections
Go to the Shopify App Store and install Boostify Sections.

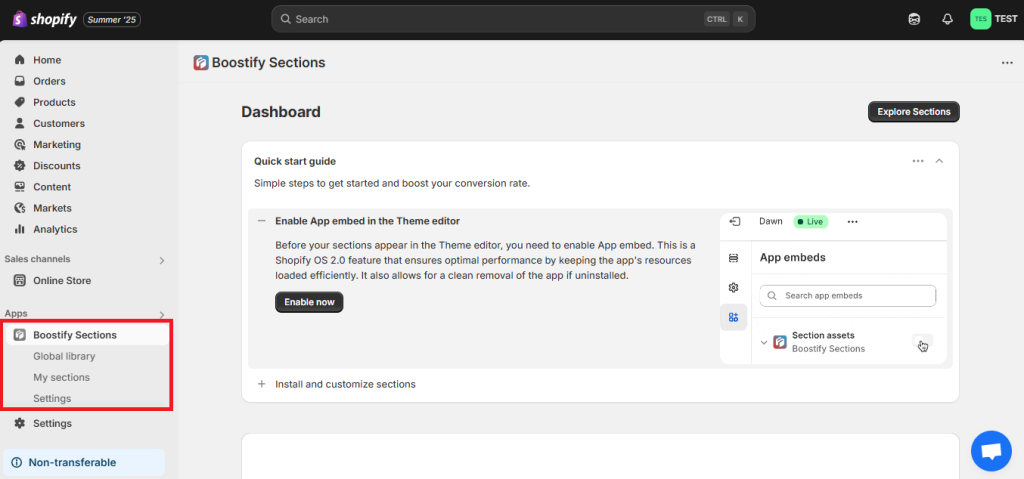
Step 2: Add a Section with the app
Inside the Theme Editor, you’ll see Boostify Sections in the App tab.

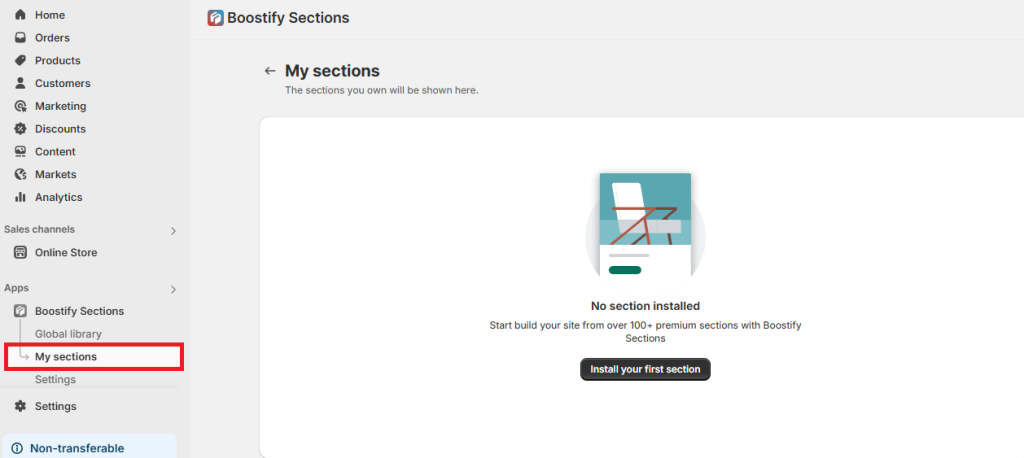
From Boostify Sections, visit the “My Section” tab and click “Install your first section”.

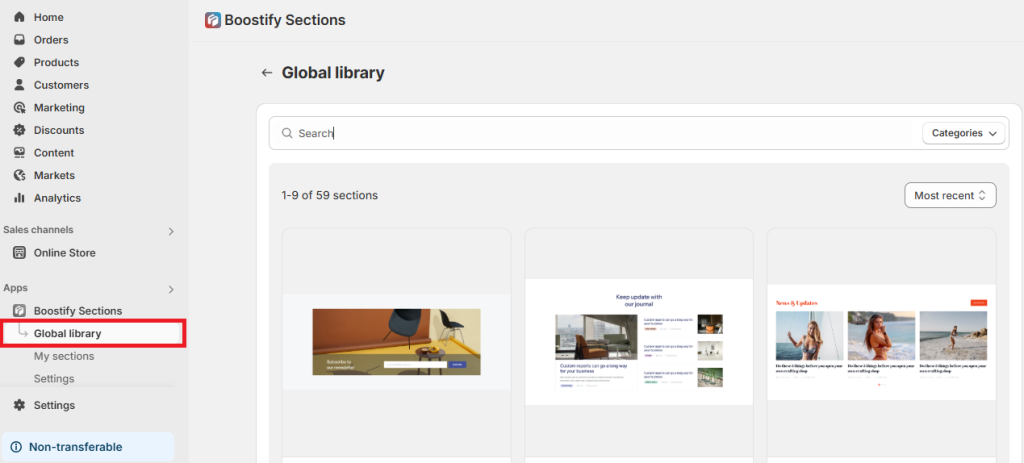
Then, you’ll be navigated to “Global Library” where you can see a variety of free sections, including Product, Testimonial, Blog, Slideshow, Newsletter, Feature Box, Image collage, FAQs, Banner, Countdown, Team member, About, and Scrolling text.

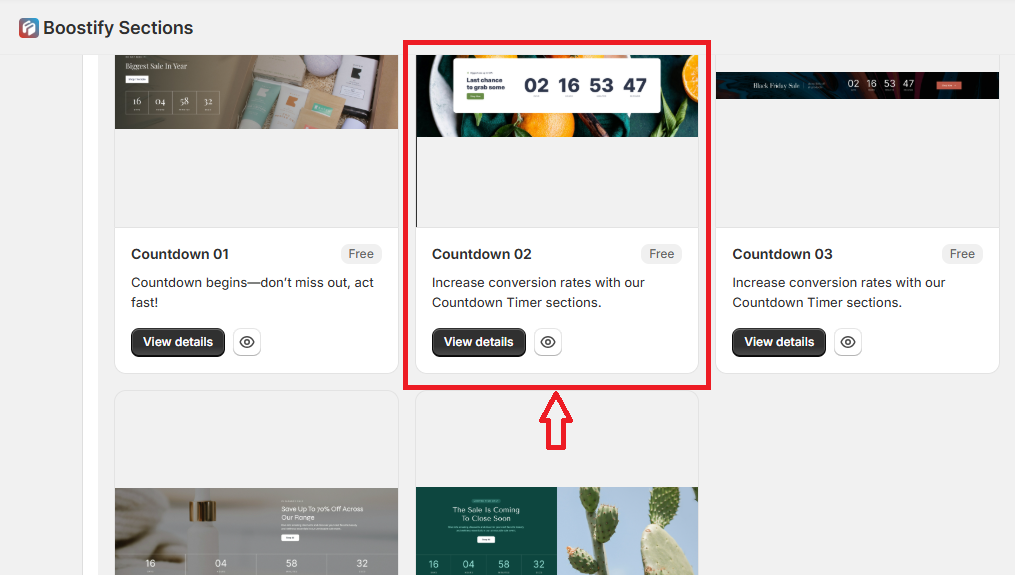
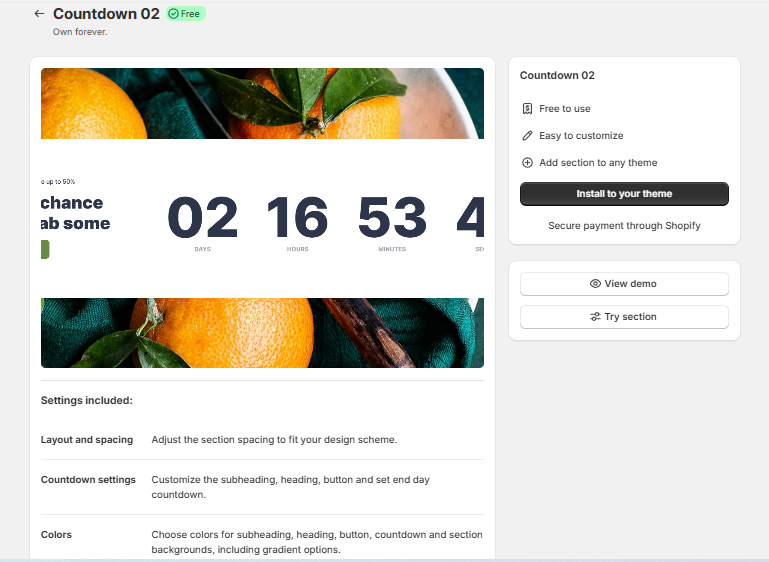
Here, we’ll add the Countdown section to the theme.

Click “Install to your theme” to use this countdown template in the theme.

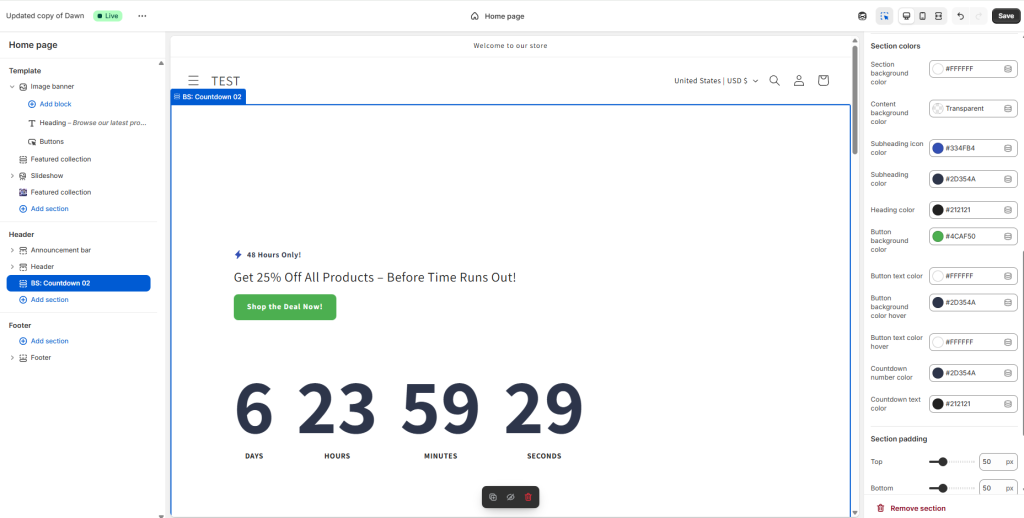
Step 3: Change the background color of the Countdown section
Once installed, open your theme in Online Store → Themes → Customize.

You navigate to the BS: Countdown 02, which has been added to the theme.
Then, look at the menu on the right-hand panel to find “Sections colors”. The “Section background color” allows you to change the background color of the countdown section.
Besides, you can edit the color of other elements in the section, such as content background color, subheading icon color, subheading color, heading color, and so on.

Using Boostify Sections is a great option if your theme lacks built-in styling controls or if you want faster, more flexible customization without editing code. With just a few clicks, you can apply a new background color, adjust spacing, and fine-tune the look of each section directly in the Theme Editor. Once you’re satisfied with the updates, save your changes — and your redesigned section will instantly appear on your storefront. This makes Boostify Sections an ideal solution for merchants who want both simplicity and professional-looking results.
Final Words
Customizing the background color of your Shopify sections is an easy yet impactful way to enhance your store’s design and boost brand recognition. Whether you use Shopify’s built-in theme editor or opt for a third-party app, making thoughtful changes to your background colors can significantly improve the overall user experience, guide visitors’ attention, and promote your brand identity.
Keep in mind that background colors should always complement your content and align with your brand’s values. With some experimentation, you’ll find the perfect combination that helps your Shopify store stand out and convert visitors into loyal customers.

