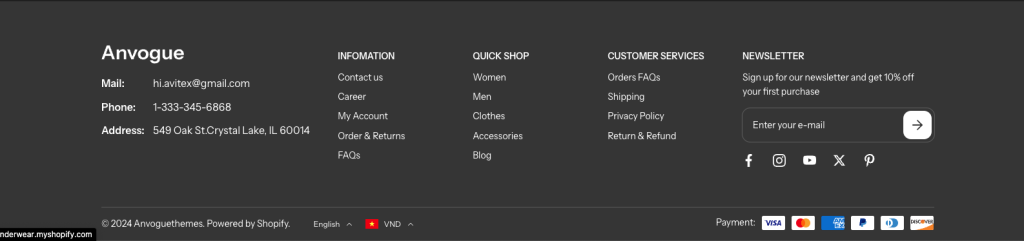
Appears and features the store’s information desk at the bottom of the page.
It is the area that typically contains a copyright notice, link to a privacy policy, contact information, social media icons, etc., which improves a website’s overall usability.

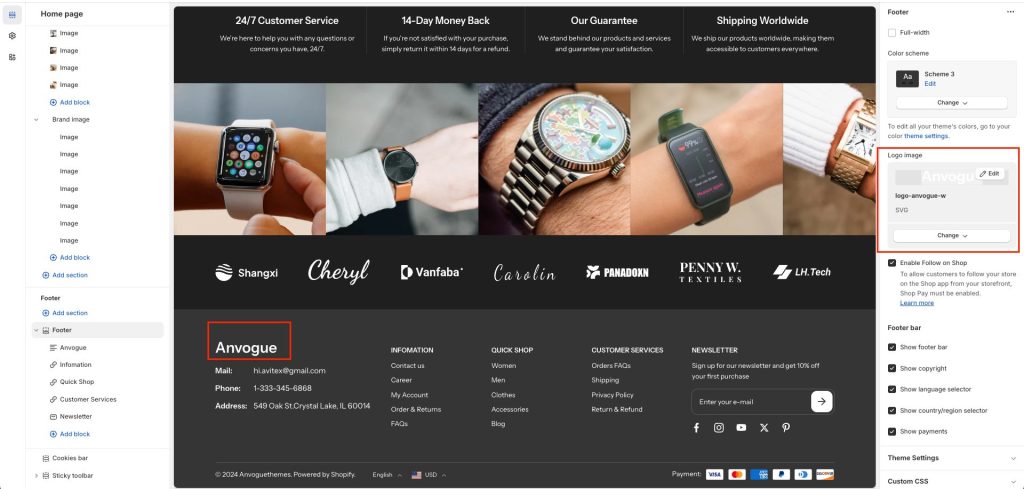
Footer settings
Logo

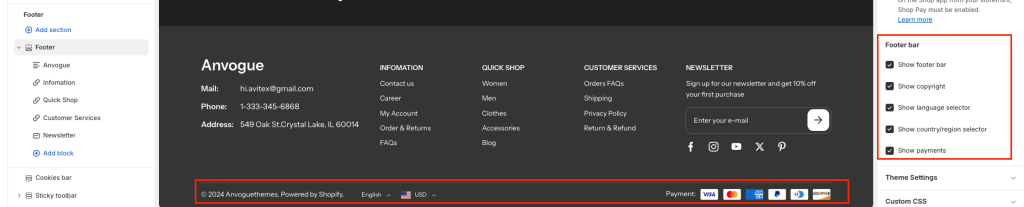
Footer bar

Hide/Show options of the Footer bar as your requirement and display purpose.
Footer block settings
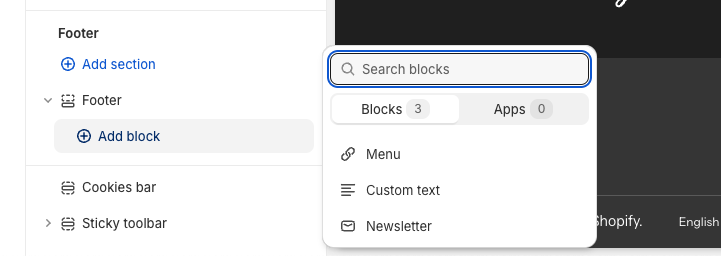
Locate and add suitable blocks

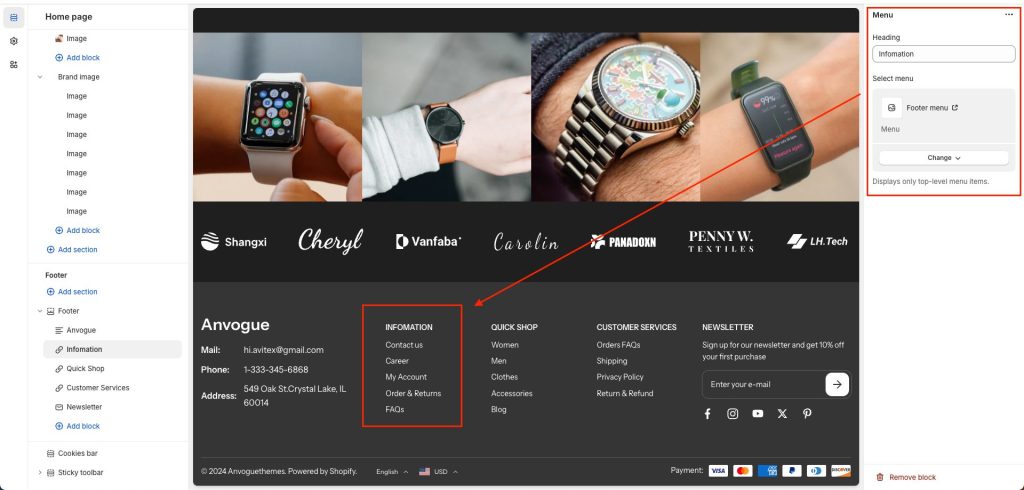
Menu
Display the existing menu that merchants have already created in Shopify admin > Navigation

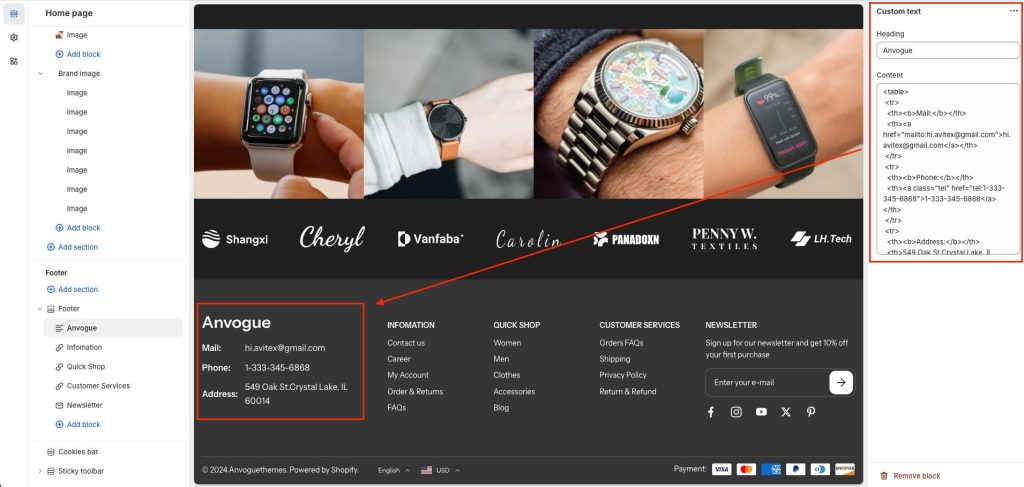
Custom text

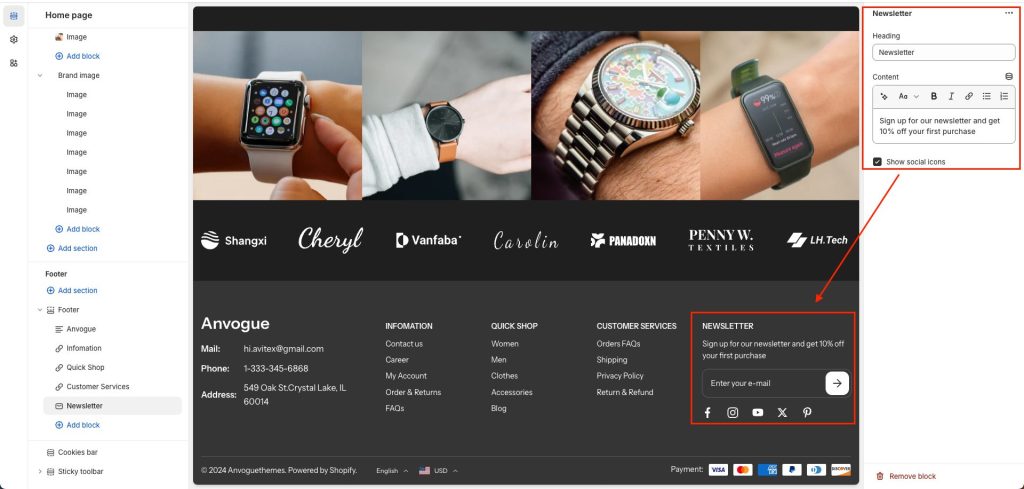
Newsletter