There are 3 types of swatches to display include Color, Image, and Label. You can activate swatches in two ways: Product page and Product card.

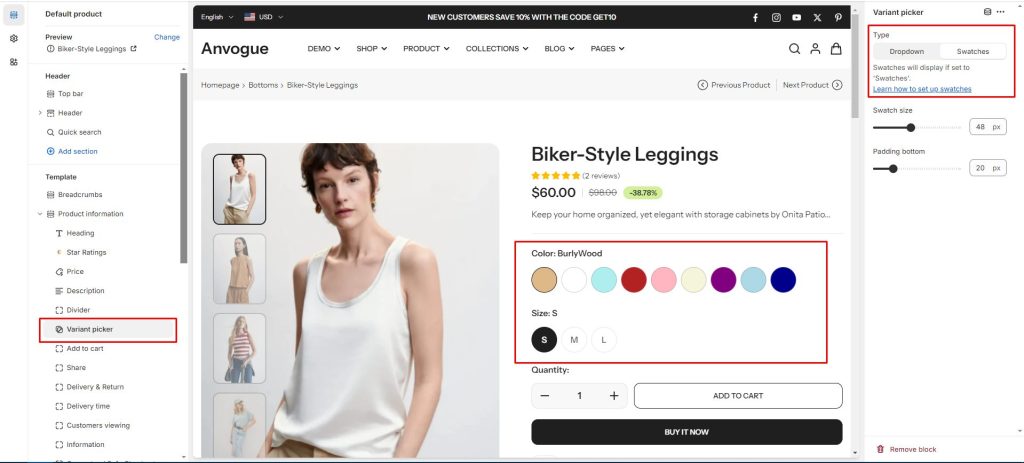
Product page active swatches by Variant picker block

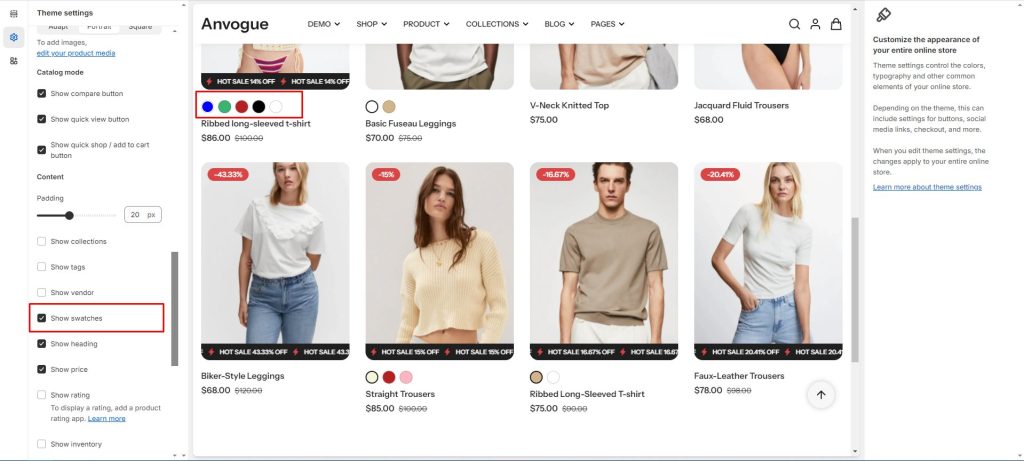
The product card settings can be found in Theme settings > Product card

How does it work?
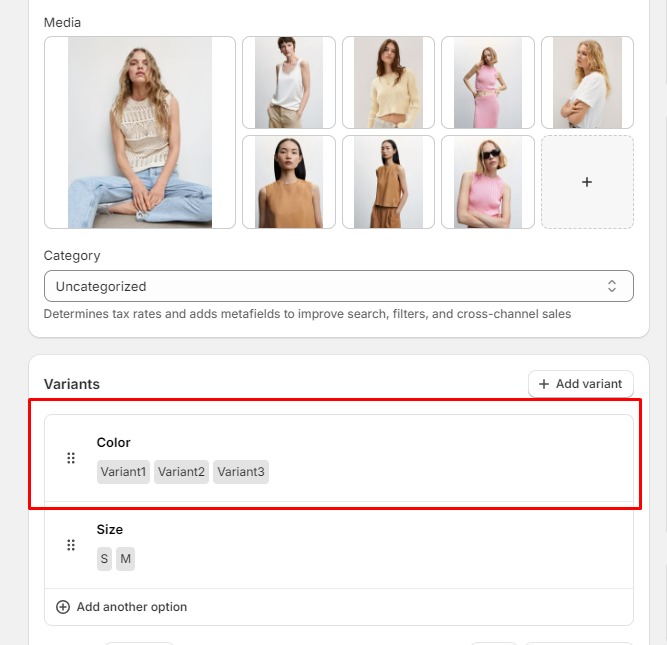
First, Once you have enabled the swatches settings, Noire will look for any variant category with the name “Color” or “Colour”.

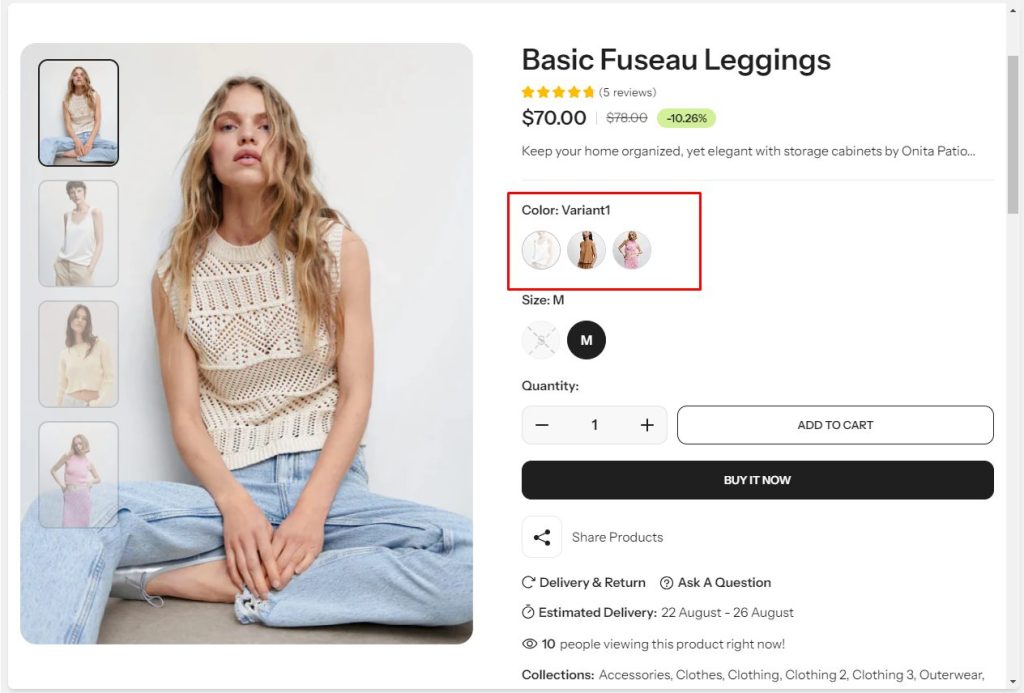
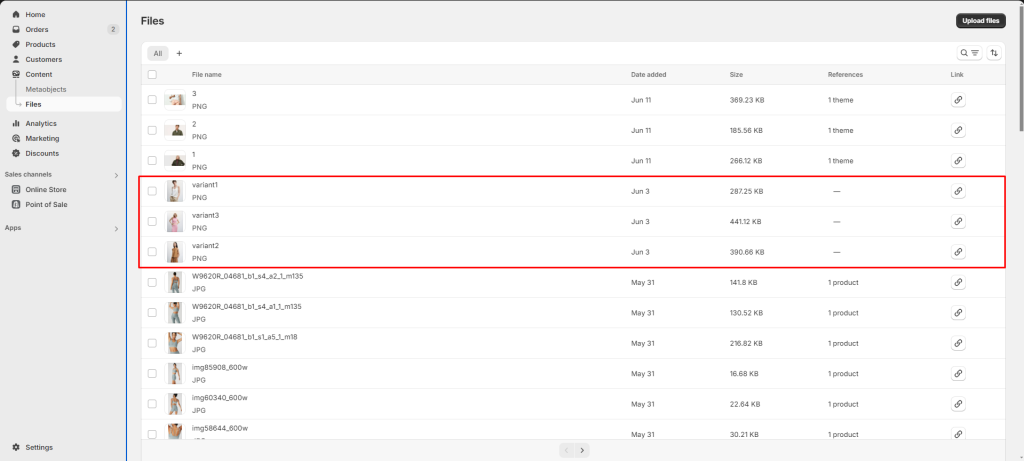
The theme will then look at the variant names you’ve used (in this case Variant1, Variant2 and Variant3) and look for either an HTML color name with the exact same name or a .png image file in Settings > Content > Files with a filename-friendly version of your variant name.
Naming your swatch files:
- Variant1 swatches would need to be named variant1.png (capitals become lowercase)
- Variant2 swatches would need to be named variant2.png (capitals become lowercase)
- Variant3 swatches would need to be named variant3.png (capitals become lowercase)
Note:
- Capitals become lowercase, spaces and other special characters become hyphens
- .jpg files will not be shown, you must use .png
Second, Add image with name of variant you set in the product to Files

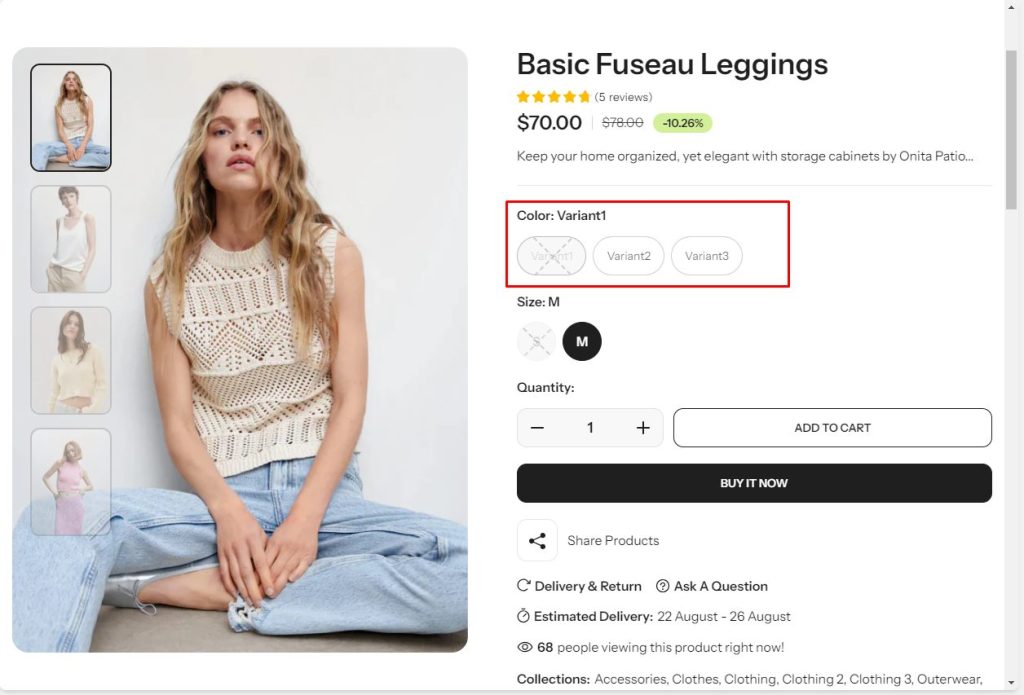
How does it look?
Before settings:

After settings: