APAR theme supports you with various Header and Footer Style and this feature will be updated in the future. In this section, we will discuss the configuration and settings of APAR Header and Footer.
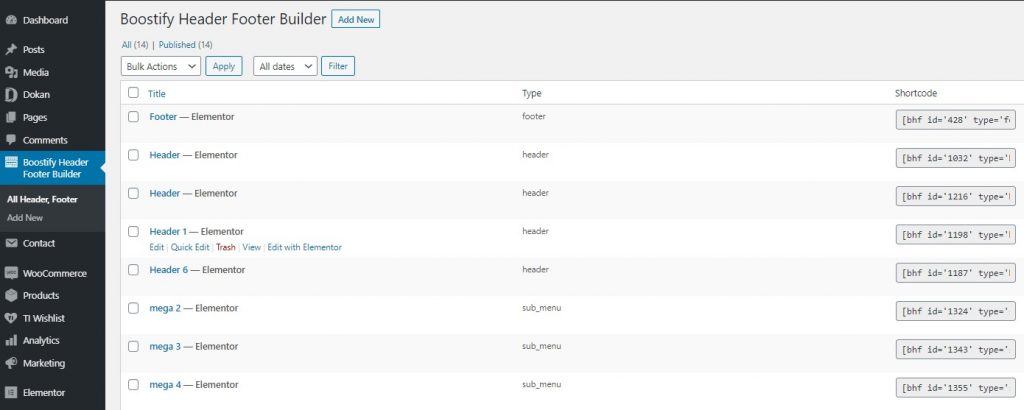
Boostify Header & Footer
With the help of Boostify Header & Footer, you can select the header / footer here and set it to show where you want from the list:

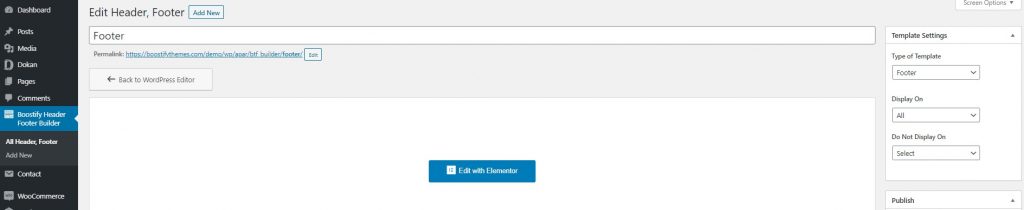
And you can see the setting here:

SELECT the page you want to display Footer / Header and
How to edit header & Footer that is created with this plugin?
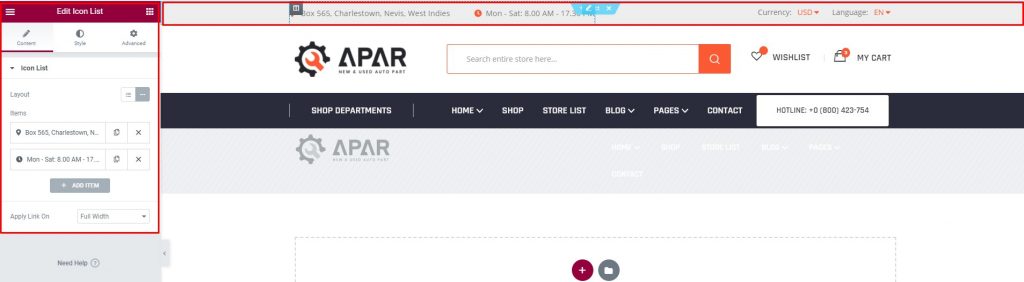
- Topbar
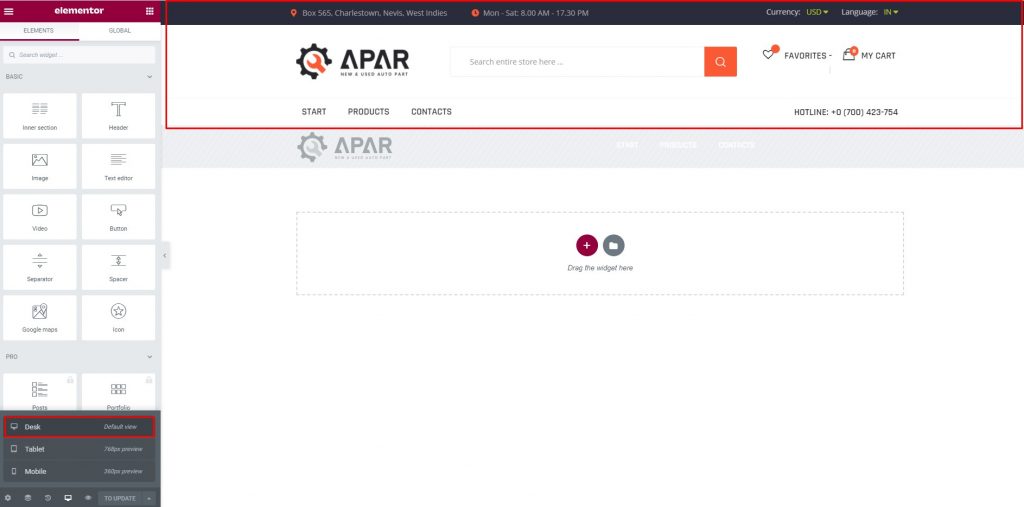
If you use top-bar from our header builder templates, you can edit topbar inside Elementor follow our guide here:

- Header for mobile & desktop
Our theme does support to edit header for Desktop & Mobile versions separately. Then you will see two headers in Boostify Header & Footer plugin like this:

As you can see when enabling desktop or tablet mode, you can edit the second header that is below with a white background.
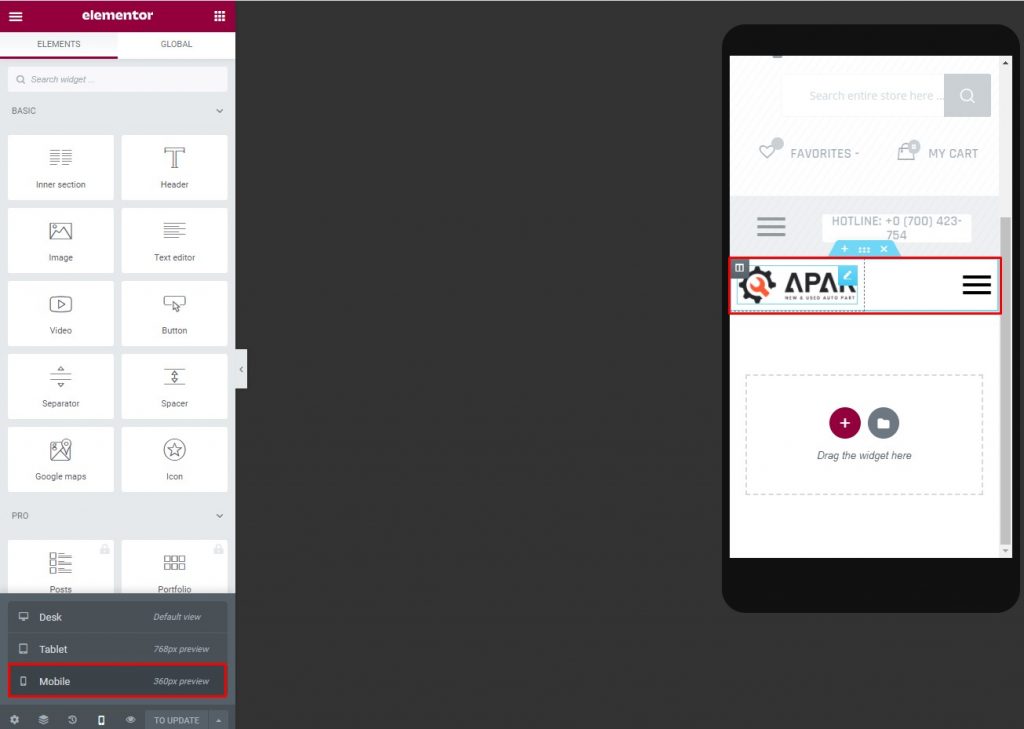
When you want to edit the header with grey background, you need to switch to Mobile mode to see option to edit it like:

Default Header
- To select the main Header style that applies for all pages, you must go to Customizer -> General
- To select the main Header style for a specific page, you can choose from Elementor Panel Page Setting
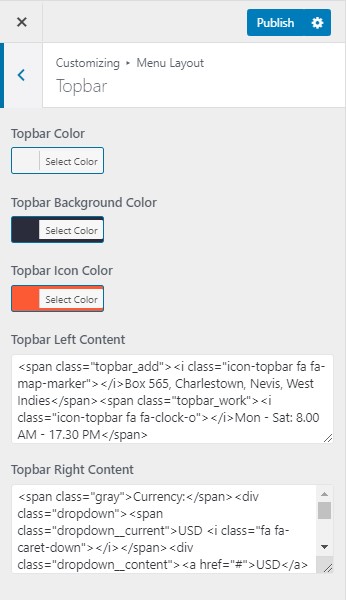
- To edit the default top-bar for layout default you can edit from: Customize > Menu Layout > Topbar.

Default Footer
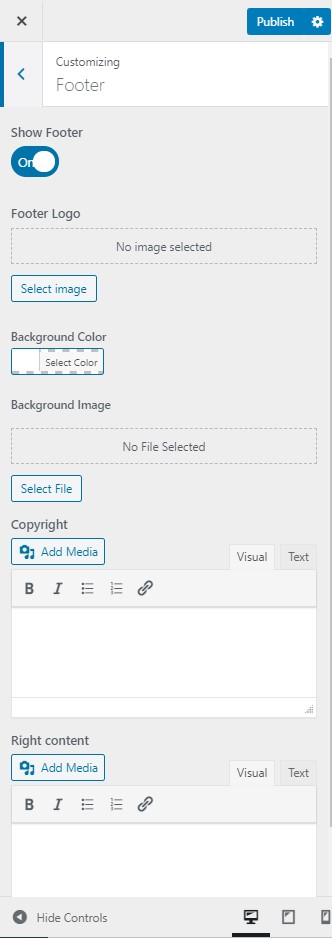
By default, APAR support footer widget and you can set it up from
Create new Footer from Customizer > Footer or adding widget from Appearance > Widget > Footer widget
And you can edit the footer in Customizer > Footer