You can import all theme demo content with one click (posts, pages, products, categories, menus, sample images, sliders, plugins configurations).
Import Automatically
Go to Appearance > Import Demo Data then click Install to start.

Switch to Manual Import
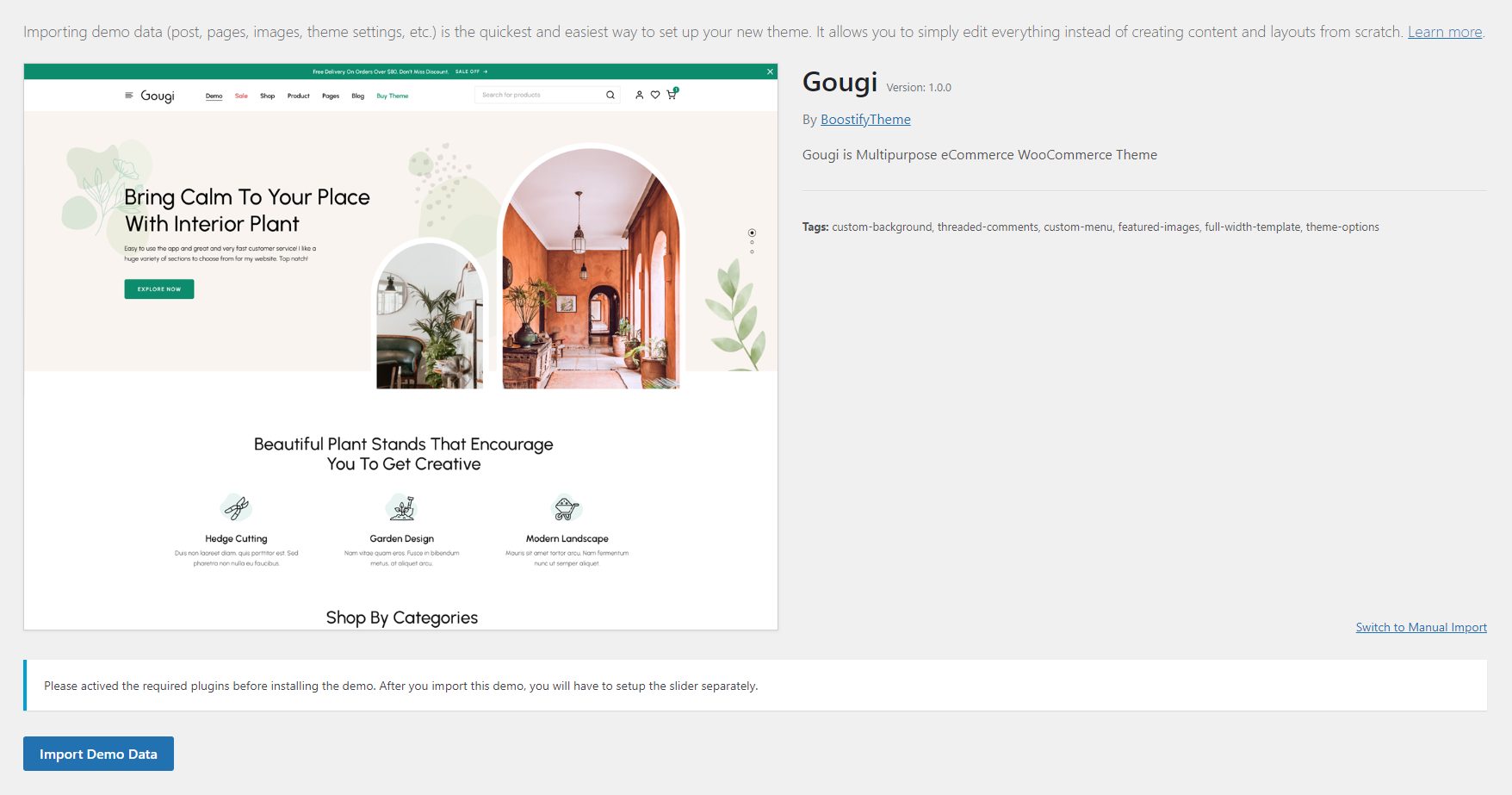
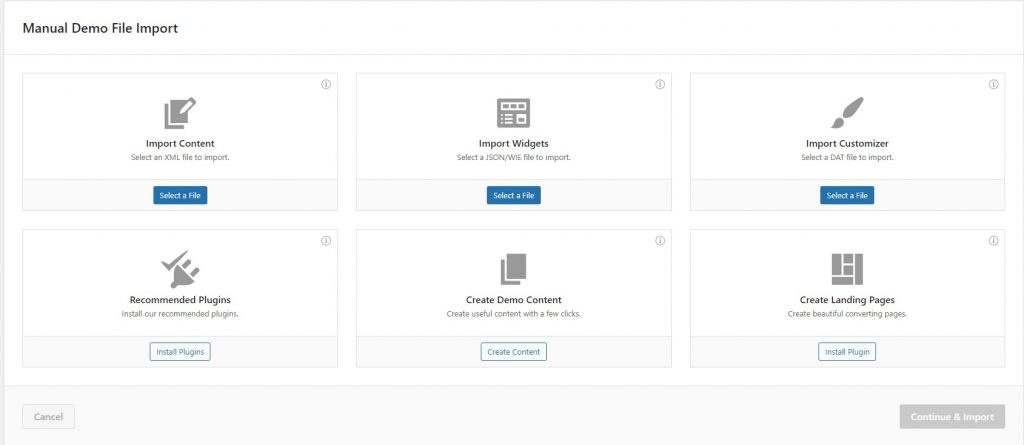
If the first option for import automatically doesn’t work, you can click “switch to manual import to move to the next method

Put the right file then click Import Demo Data to process it.

2. The demo content will download and setup content and images automatically. This process can take about 2-5 minutes depends on your internet connection
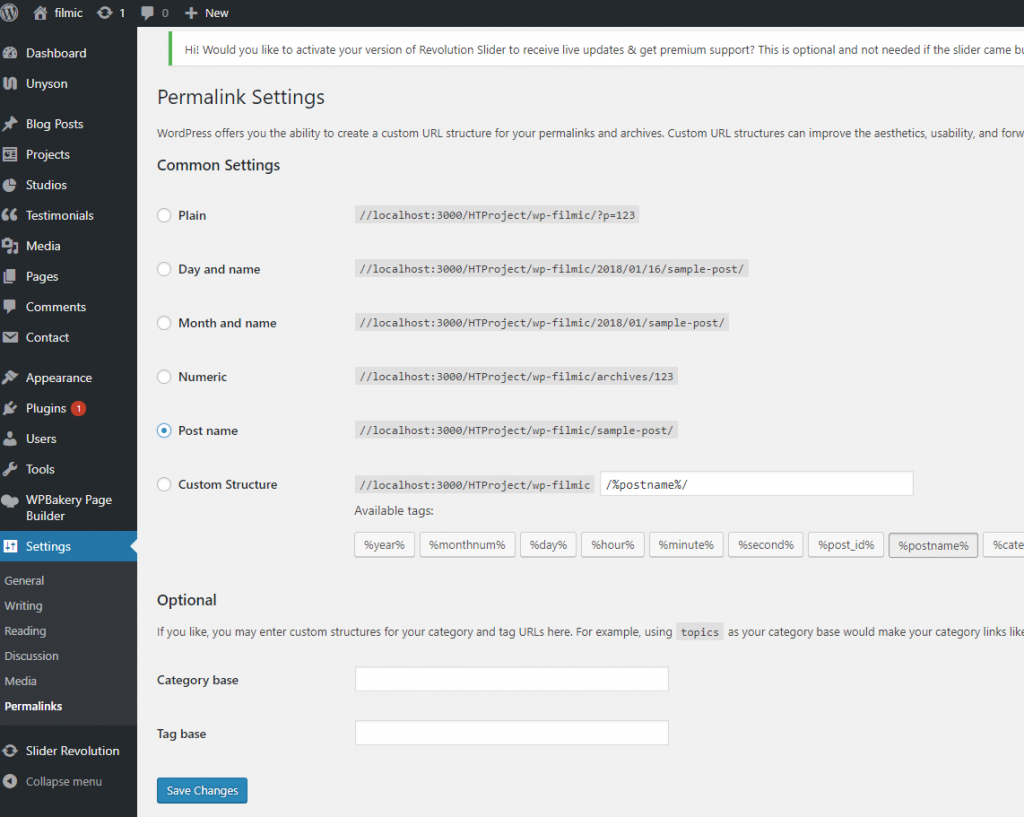
3. When the importing process finishes you need to go to Dashboard > Settings > Permalinks then click Save to update the permalink structure.


Please install all plugins and compatible extensions before doing this step!.
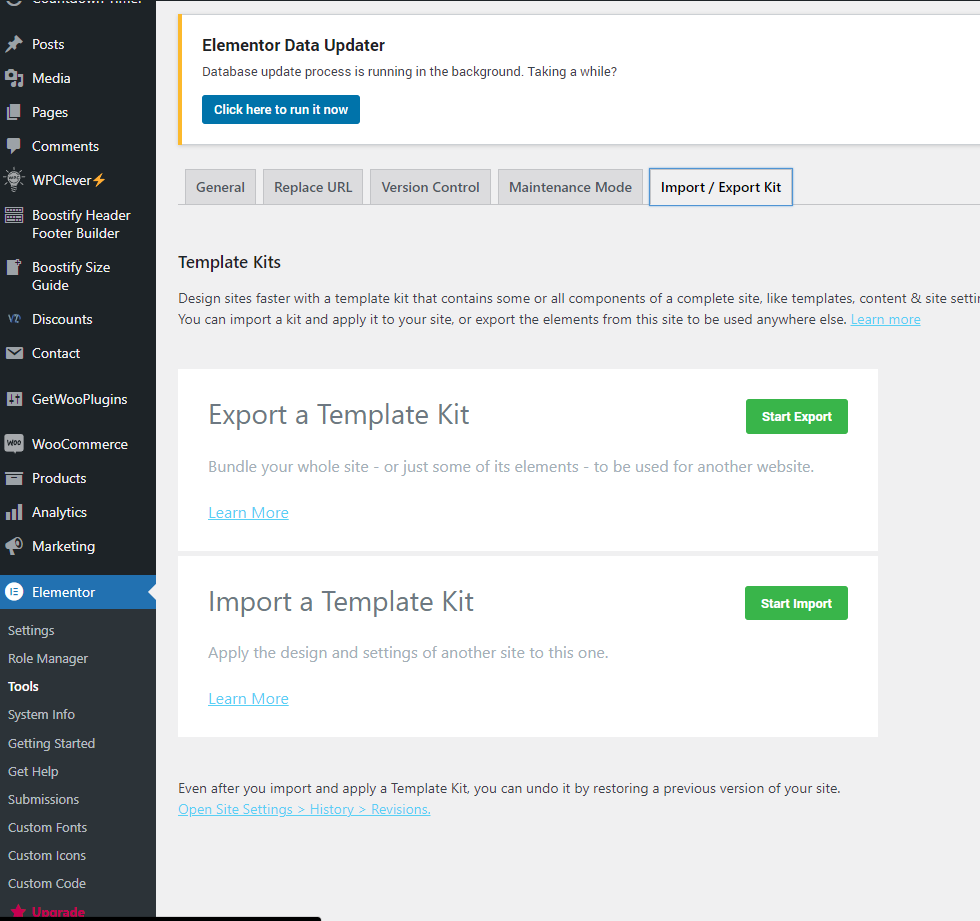
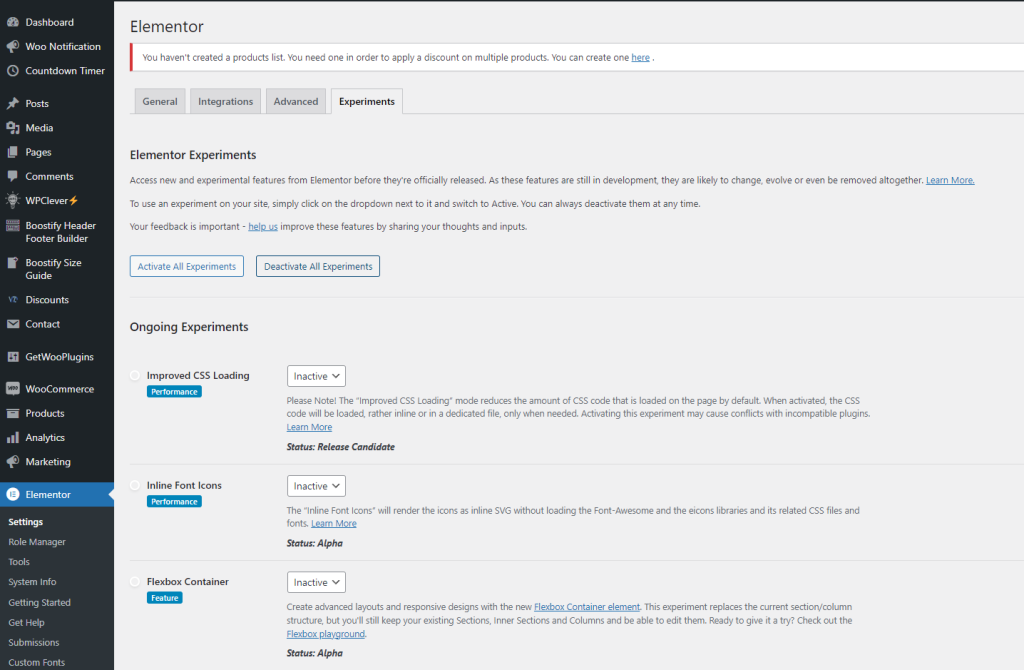
Update Settings Elementor go to Dashboard > Elementor > Settings > Experiments then click Deactivate All Experiments


Import file Kit go to Dashboard > Elementor > Tools > Import / Export Kit then click Start Import and Select File: elementor-kit.zip