Identifying the Shopify theme that a website is using can be incredibly valuable for store owners, developers, and anyone looking to create or improve their own online store. Shopify, a leading e-commerce platform, offers a wide range of themes tailored to different industries and user experiences. Sometimes, you may come across a Shopify store with an appealing design or functionality that perfectly aligns with your vision. In such cases, knowing the specific theme can save you time and help you achieve a similar look and feel for your own store.
Let’s explore how to see what Shopify theme a website is using with three simple methods, from inspecting the source code to using specialized theme detectors, making it easy to replicate the success of top-performing stores.
Table of Contents
Finding the Right Shopify Theme is Crucial for Your Store’s Success
Choosing a suitable theme for your Shopify store is crucial for several reasons, as it directly impacts your store’s performance, user experience, and ultimately, your sales. Here are the key benefits of selecting the right theme:
Improved Site Performance
The theme you select affects your site’s loading speed and overall performance. A lightweight and optimized theme ensures faster load times, which is crucial for retaining customers. Slow-loading sites frustrate visitors and can lead to higher bounce rates. A suitable theme will help maintain fast page speeds, improving user satisfaction and SEO rankings.
Responsive Design
In today’s digital age, customers shop using various devices, including smartphones, tablets, and desktops. A suitable Shopify theme will be fully responsive, ensuring that your store looks and functions work well on all devices. This adaptability enhances the shopping experience for all users, regardless of their device, and helps capture sales from mobile shoppers.
Niche-Specific Features
Some themes are designed with specific industries or niches in mind, offering tailored features that can enhance the display and functionality of your products. Your Shopify theme should align with your brand’s aesthetic and identity. Choosing a theme that caters to your niche ensures that you can effectively showcase your products in the best possible way, which can drive higher engagement and sales.
Optimized Checkout Process
An efficient and intuitive checkout process is essential for reducing cart abandonment and increasing sales. A suitable theme will offer a streamlined, easy-to-navigate checkout experience, minimizing friction for customers and boosting conversion rates. You may be interested in exploring converting Shopify themes.
SEO Optimization
The right theme will be built with SEO best practices in mind, helping your store rank higher in search engine results. A theme optimized for SEO includes clean code, fast load times, and mobile responsiveness, all of which contribute to better search engine visibility and increased organic traffic.
Cost-Effectiveness
Investing in a suitable theme from the start can save you money in the long run. A well-chosen theme that meets your needs reduces the likelihood of needing costly custom development or switching themes later, which can disrupt your store and potentially impact sales.
Why People Want to See What Theme a Shopify Site Is Using
Before starting an online store, people will want to do in-depth research on competitors, involving exploring design options and customization ideas. That’s the reason why they are curious about what theme is being used. Knowing the theme helps store owners learn appealing layouts and choose proven Shopify themes. Let’s explore more.
Draw Inspiration
If you come across a Shopify store with an appealing design or functionality, identifying its theme can provide inspiration for your own store’s design.
Ensure Compatibility
By knowing the theme used by other successful stores in your niche and industry, you can select a theme that’s proven to work well for your target audience and product type.
Evaluate Performance
If a store is particularly fast or user-friendly, the theme might be well-optimized for performance. Identifying the theme allows you to research further into its features and optimizations.
Explore customization ideas
People might want to know which design elements are created by the default theme and which ones come from custom work. This understanding gives them insight into the customization options available and how flexible a particular theme can be when tailoring it to their brand.
In short, by finding out what Shopify theme a store is using, you will have a better understanding of the design and functionality options available for your own Shopify store.
How to See What Shopify Theme A Website Is Using -3 ways to find out
To find out what Shopify theme a website is using, you can use several methods to uncover this information. Understanding which theme a store uses can help you determine if it suits your needs or draw inspiration for your own Shopify store. Here are three ways to identify the Shopify theme being used:
- Check the source code
- Use a Shopify Theme Detector Chrome Extension
- Use a Shopify Theme Detector Tool
Method 1: Check the Source Code
Inspecting the source code of a Shopify store is a straightforward method to identify the theme being used. This approach requires a bit of technical knowledge but is relatively simple to perform.
We’ll take https://www.richandfame.de/, a fashion store, as an example. Here’s how you can do it:
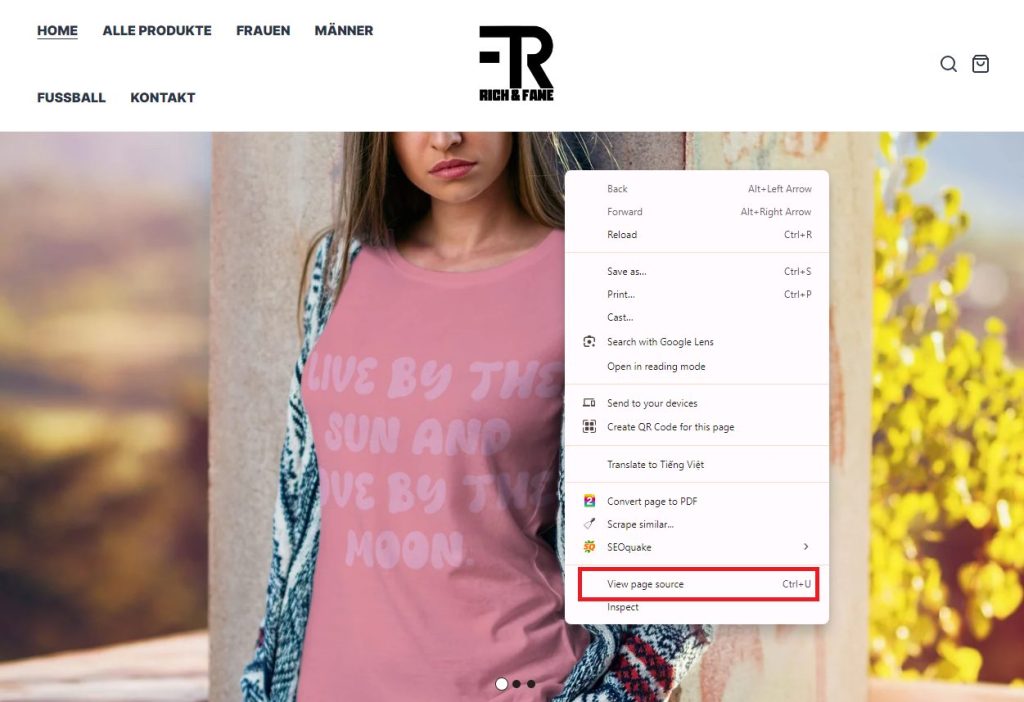
- Step 1: View Page Source
Visit the Shopify store you’re interested in analyzing. Right-click anywhere on the page and select “View Page Source” or “Inspect” from the context menu. This action will open a new tab or pane showing the HTML and other elements of the webpage.

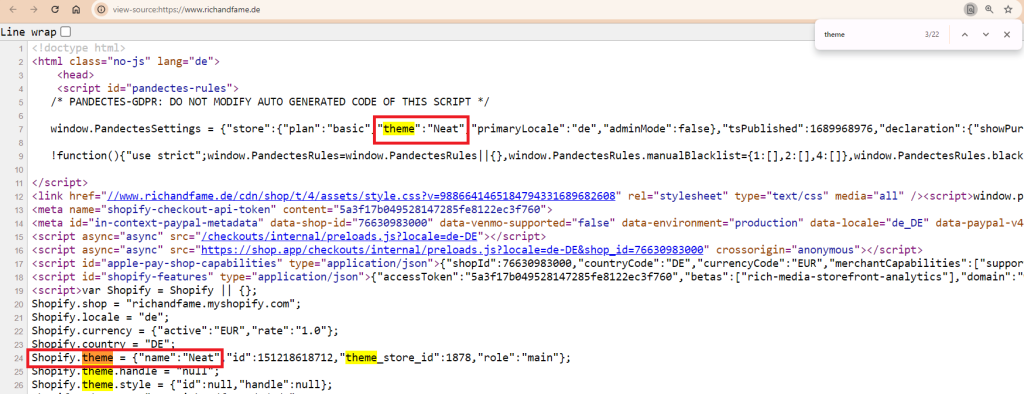
- Step 2: Search for “theme”
Use the search function (Ctrl + F or Command + F on a Mac) and look for “theme”.

- Step 3: See the result
You’ll find “theme”:”Neat” or Shopify.theme = {“name”:”Neat”. So we can conclude that this site is using the Neat theme to build their Shopify store. Besides, we learn that this is a Shopify theme for fashion stores.
Method 2: Use a Shopify Theme Detector Chrome Extension
Let’s explore how to see what Shopify theme a website is using with a Chrome extension. This method is quick and easy, and more convenient, especially for those who prefer a more automated approach or are uncomfortable navigating source code.
In this tutorial, I am using the Koala Inspector which is one of the most popular tools among Shopify store owners and enthusiasts, boasting over 90,000 active users. This theme checker is especially useful for those who want to understand what theme a specific Shopify store is using. Here’s how you can use the Koala Inspector extension to detect a theme:
- Step 1: Find the Extension
Open the Chrome Web Store and search for “Koala Inspector.”
- Step 2: Add the Extension
Hit the “Add to Chrome” button to install the Koala Inspector extension on your Chrome browser.

- Step 3: Choose an Existing Store
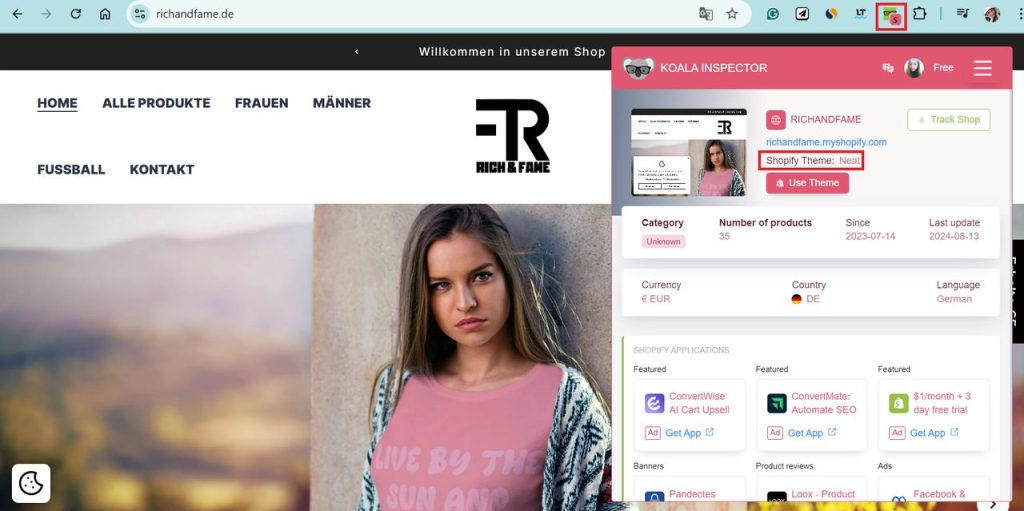
Navigate to a Shopify store whose theme you want to detect. Once on the store’s page, click on the “Koala Inspector” icon in your browser toolbar.
- Step 4: Find the Theme
A popup will appear, displaying detailed information about the store, including the theme it uses.

Here, I am checking a Shopify store using Neat Shopify theme. It appears in the Shopify theme name.
If you click on the Use theme in the popup. This link will direct you to the theme’s main URL on the Shopify Theme Store, where you can explore its features, pricing, and even see a demo store.
Method 3: Use a Shopify Theme Detector Tool
If you prefer not to install a browser extension or manually inspect code, using an online theme detector tool is another effective option. Using an online theme detector is a simple and effective way to discover a Shopify theme without technical knowledge or installing additional tools.
Here’s how to use a theme detector to check which theme is used in a Shopify store:
- Step 1: Choose a Theme Detector Website
There are several websites available for this purpose, such as shopthemedetector.com, or What Shopify Theme. These tools are free and easy to use. In this guideline, I am using Shopify theme detector.
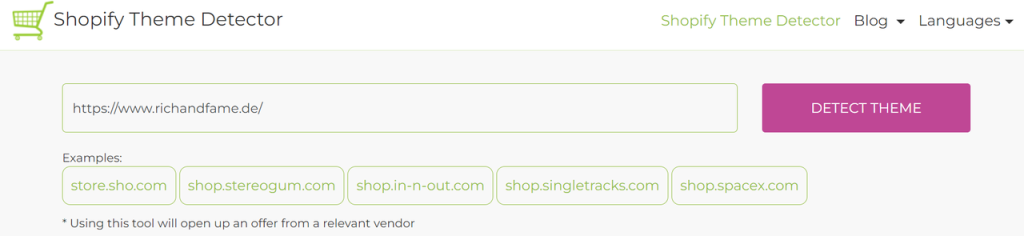
- Step 2: Enter the Store URL
On the theme detector website, you’ll find a text box where you can enter the URL of the Shopify store you’re interested in.
- Step 3: Click “Detect Theme”
After entering the store URL, click the “Detect Theme” button or a similar call to action. The tool will then scan the store’s source code to determine which theme is being used.

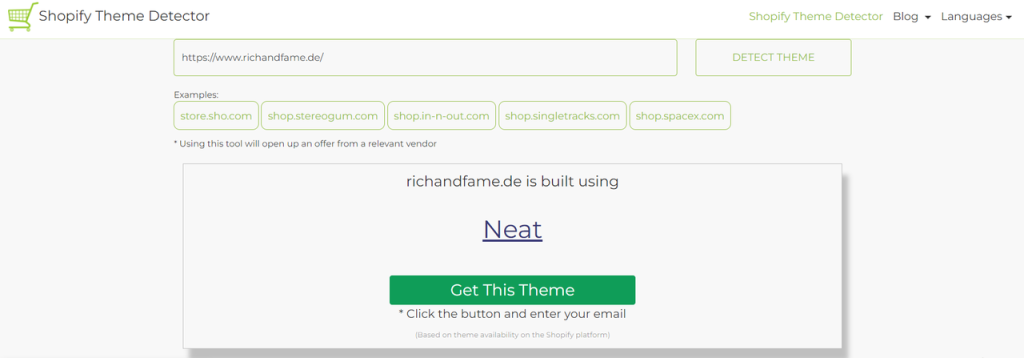
- Step 4: View Results
The tool will provide the name of the theme being used. For example, it might display, “The store is built using Neat theme.”

By utilizing these theme detectors, you can not only uncover the themes behind some of your favorite Shopify stores by clicking on the “Get This Theme” button. It will help you explore their features, pricing, and demo versions to decide if they might be the right fit for your own store.
Final Thoughts,
Learning how to see what Shopify theme a website is using can be incredibly useful for those looking to gain inspiration, understand customization options, or analyze competitors. This provides valuable insights for enhancing your own online store. By understanding the theme choices of successful Shopify stores, you can make informed decisions about your store’s design, functionality, and user experience.