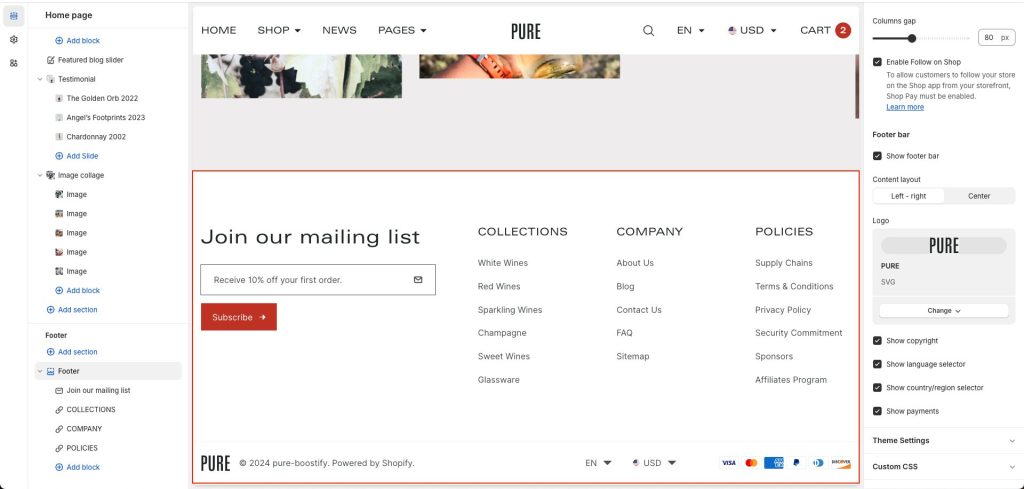
The footer section controls the very bottom area of your global store’s footer. You can use it to share brief information about your store and add navigation menus to help users navigate the web store seamlessly.

Settings: Select the checkbox to show/hide the element of the footer.
Footer blocks: This section accepts three block types: “Menu”, “Info” and “Newsletter”. You can split content in your footer area up to 4 columns using those. The column adjustment is automated, meaning that if you choose to add 4 blocks the resulting content will be split into 4 columns, one for each block.
- Info: Write any text you want to display the information.
Show social icons: Select the checkbox to show/hide icons in the Info block ( Note: To display your social media accounts, link them in your Theme settings -> Social media) - Menu: Add text to appear as the menu heading. Select any menu to display its first-level menus in the footer drawer, which opens when clicking on the link text.
- Newsletter: Display a newsletter sign-up form.
