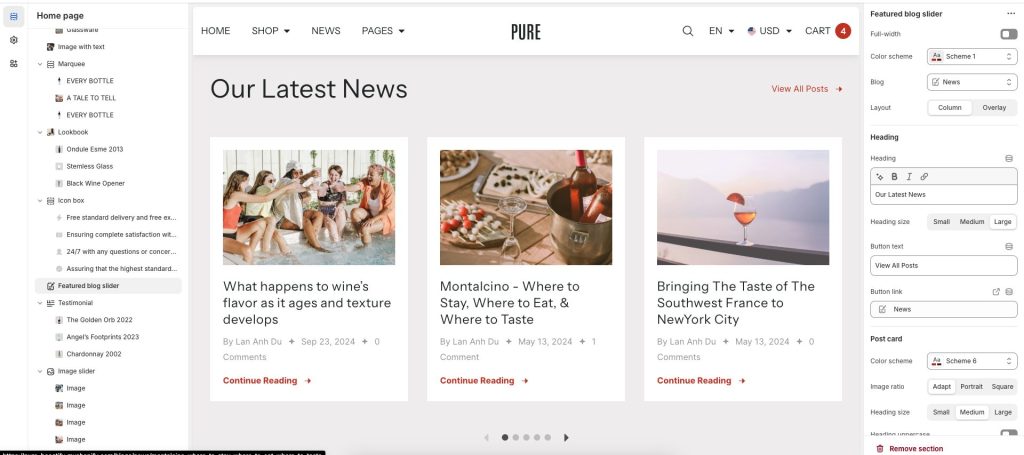
This section displays articles from a selected blog, these articles will be displayed as cards in a carousel layout. This section is great when you want to feature articles from a blog.

To configure your Blog posts section:
- Go to Customize theme. In the Theme editor, at the top of the page, use the dropdown to select a page that contains a Featured blog slider section.
- From the side menu, select the Featured blog slider
- Select section setting
Enter the Heading text to display inside the section
Use the Heading size options to set the section’s heading text
In the Button Label text box, enter text to display as a button label text inside the section.
In the Link box, enter a URL or select a store page to link to. The link is used by the section’s button.

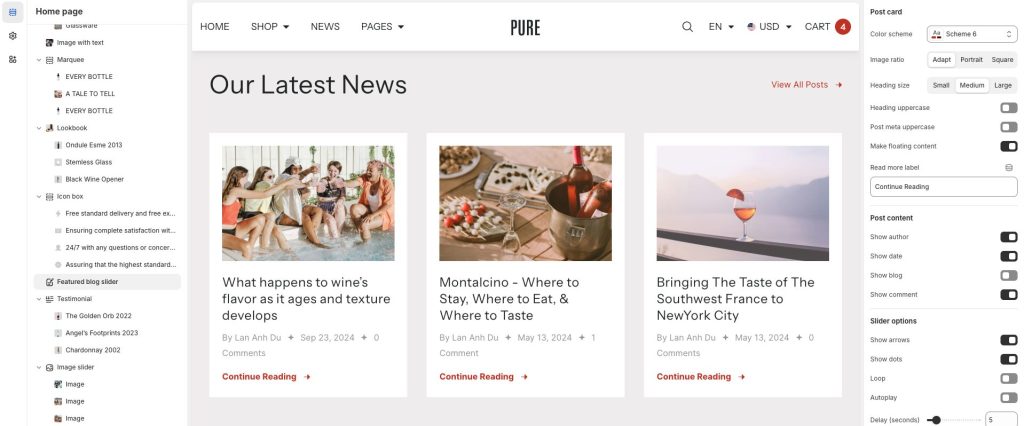
Post card
Selection Color scheme for article
Select Image ratio: Adapt, Portrait, or Square of Blog image
Choose Heading size options
Enable Text content uppercase
Make floating content to display Post card Color Scheme clearly
Add Read more label for Post card button
Post content
Show or hide option of content : Author, Date, Blog, Comment

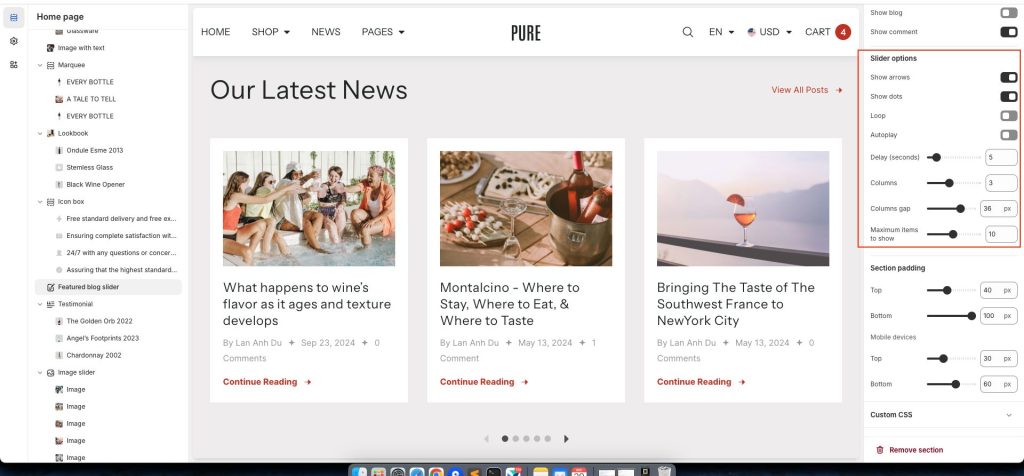
Slider options:
Show arrow or Show dots for the product image
Enable Loop image in section
Use Autoplay to the next image
Set Delay time and Time Speed when active Autoplay
Set Columns to show and Column gap between each article
Custom Maximum items to show in the section
