1. In default, you can use the widget in the right sidebar and footer of a page.

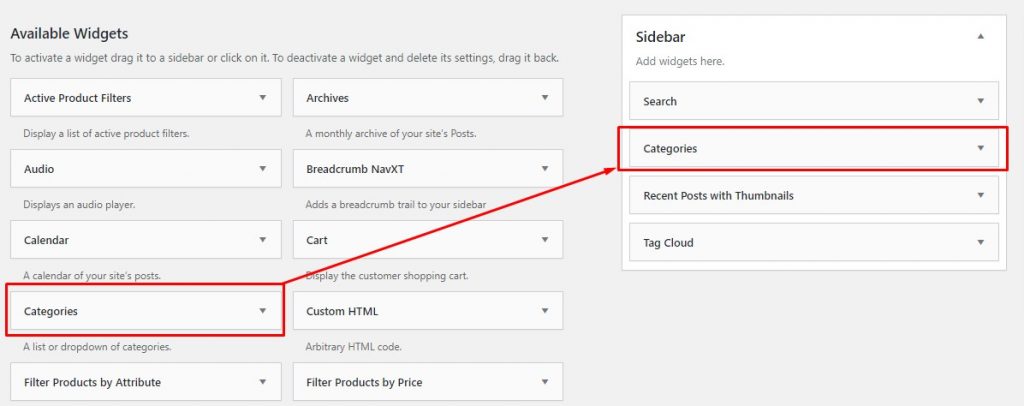
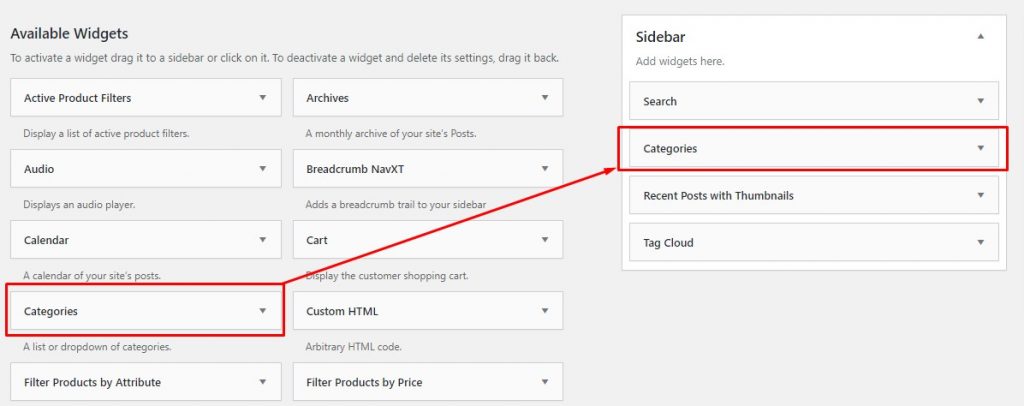
2. Move widgets from left “Available Widgets” block to right sidebar that you want to use to add it to display in theme

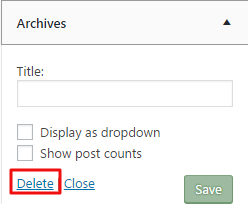
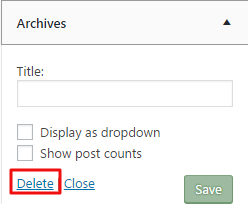
3. Press Delete to remove the widget.

1. In default, you can use the widget in the right sidebar and footer of a page.

2. Move widgets from left “Available Widgets” block to right sidebar that you want to use to add it to display in theme

3. Press Delete to remove the widget.