
To add specific features of a product, create a product metafield
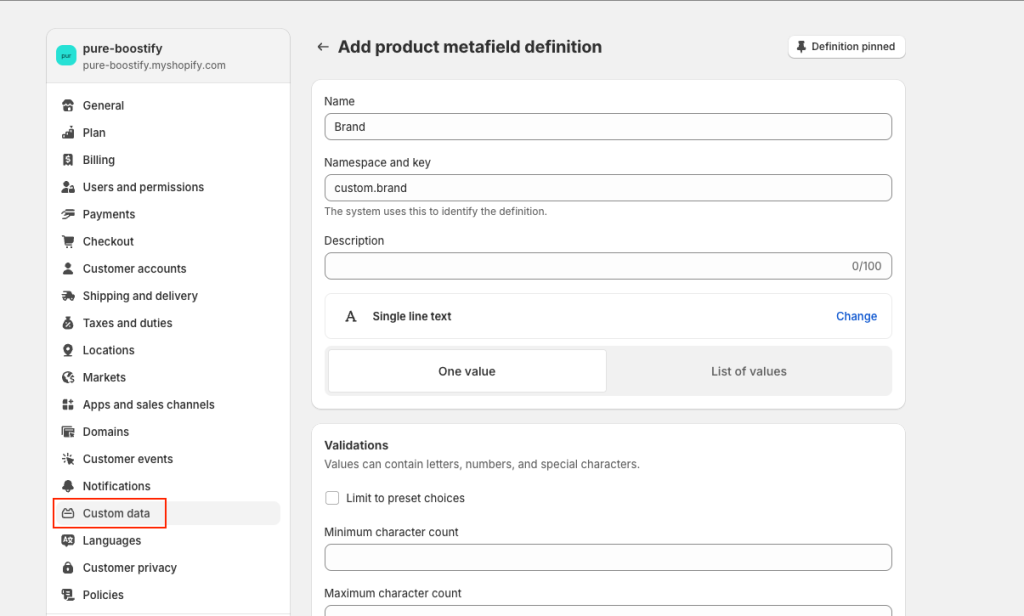
1. Add metafield definition

Set Name and Namespace and key, select type: Single line text.
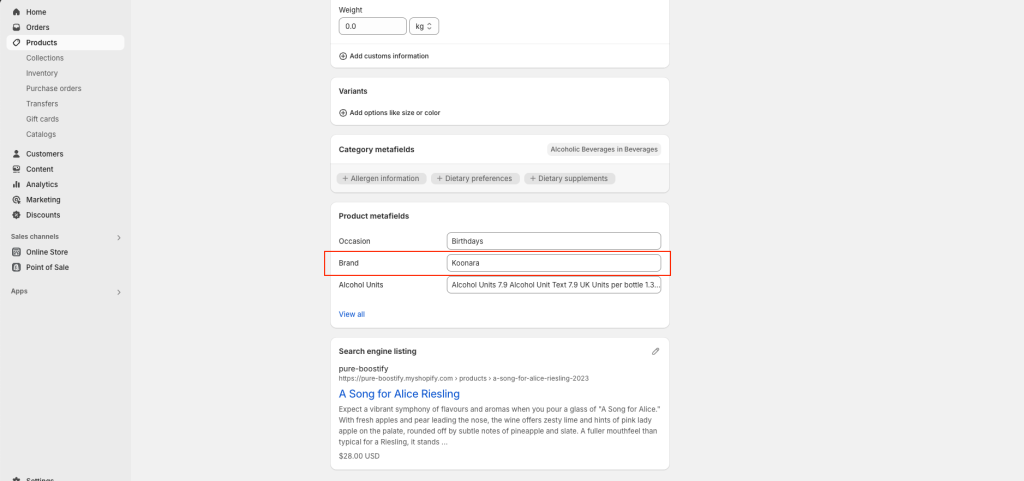
2. Add value for the metafield in each product

3. Add filter
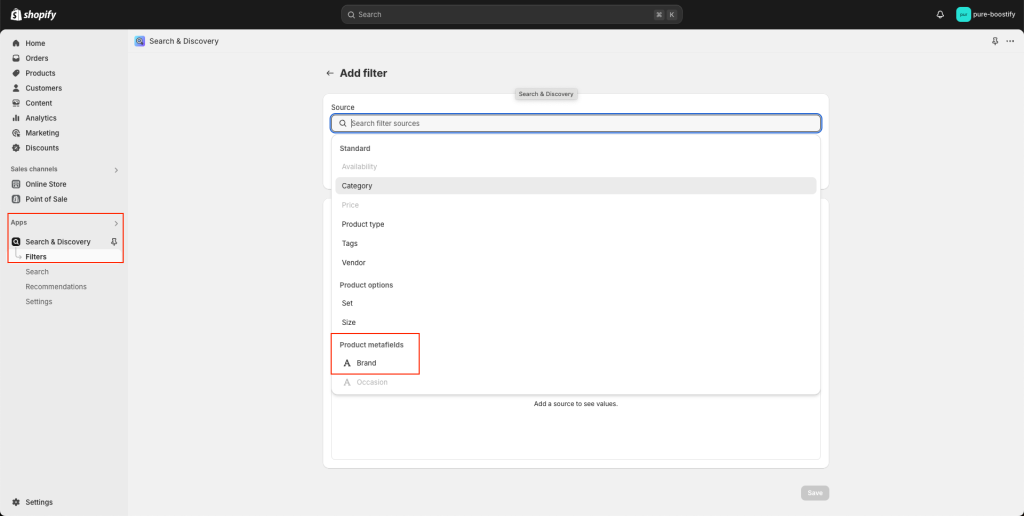
In Apps, use Search & Discovery => Filters => Add filter and choose created metafield

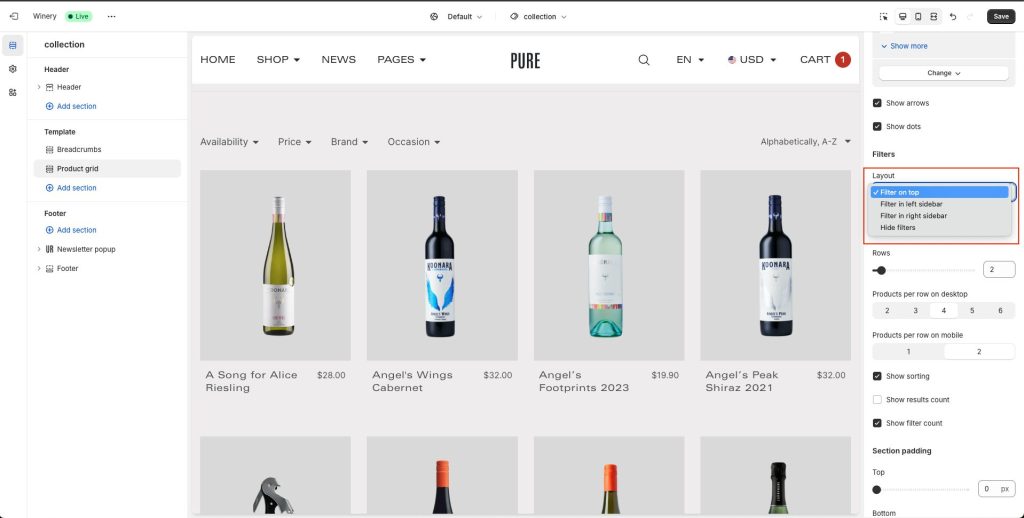
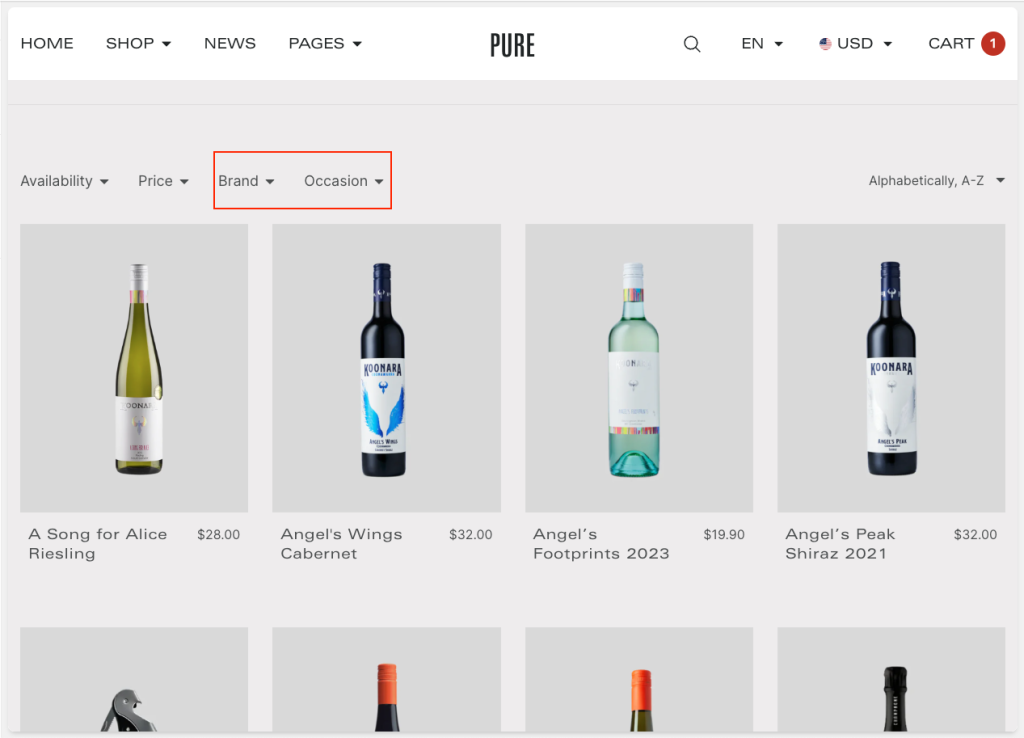
4. Active filters
On the collection page, select a layout to show filters