The Pure theme has 2 types of data sources to show the Mega menu: Navigation and Collection

Navigation
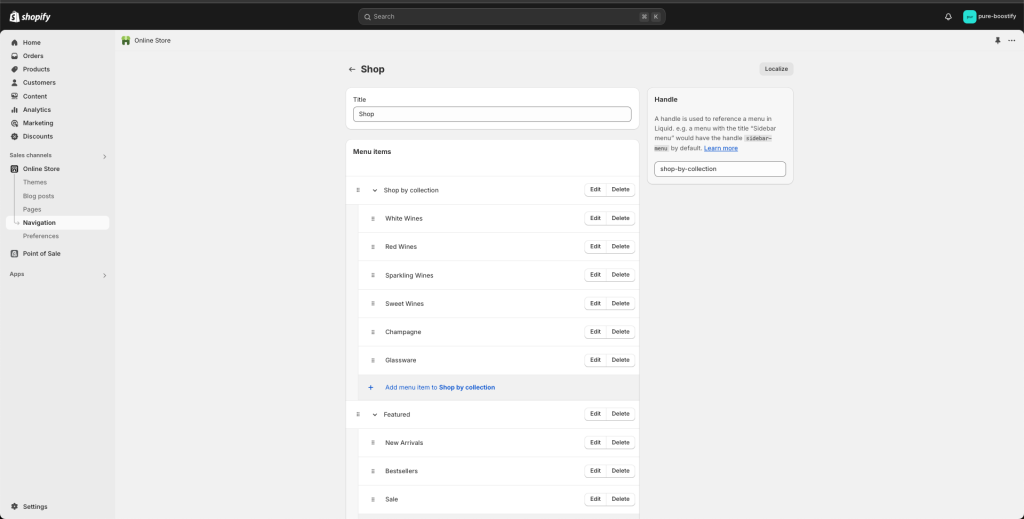
1. To show mega menu layouts, create a multi-level dropdown menu first.

2. From your Shopify admin, go to Online Store -> Themes.
3. Find the theme you want to edit, then click Customize.
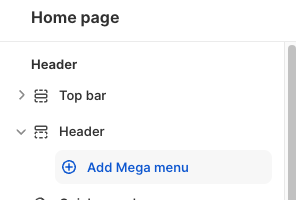
4. In the Header section on the left editor window -> Click + Add Mega menu.

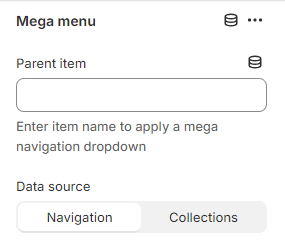
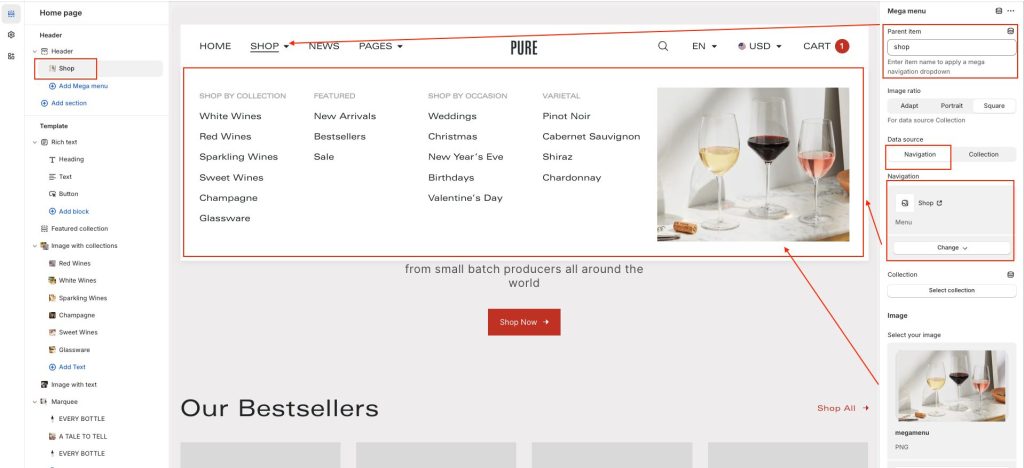
5. Set up the Mega menu
- Add parent item: item name to apply a mega navigation dropdown
- Choose data source: Navigation
- Select your mega menu created

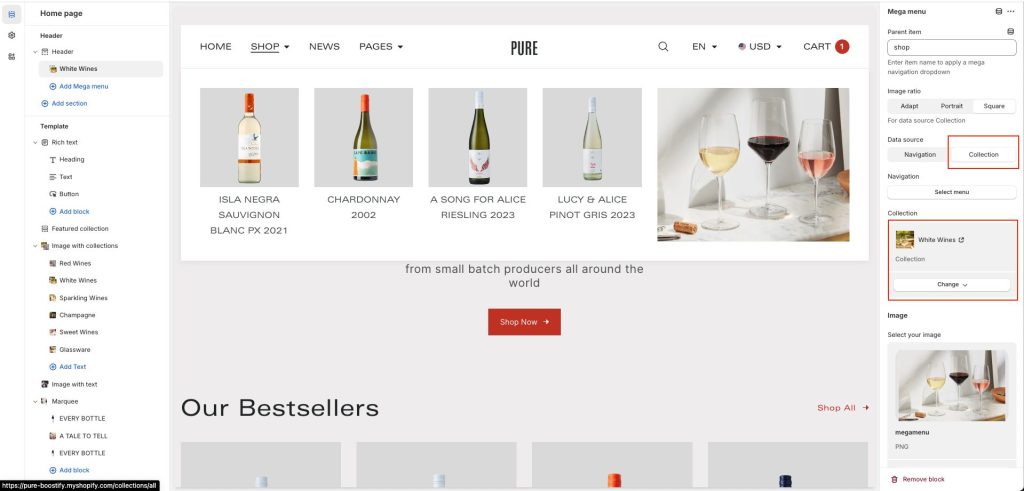
Collections
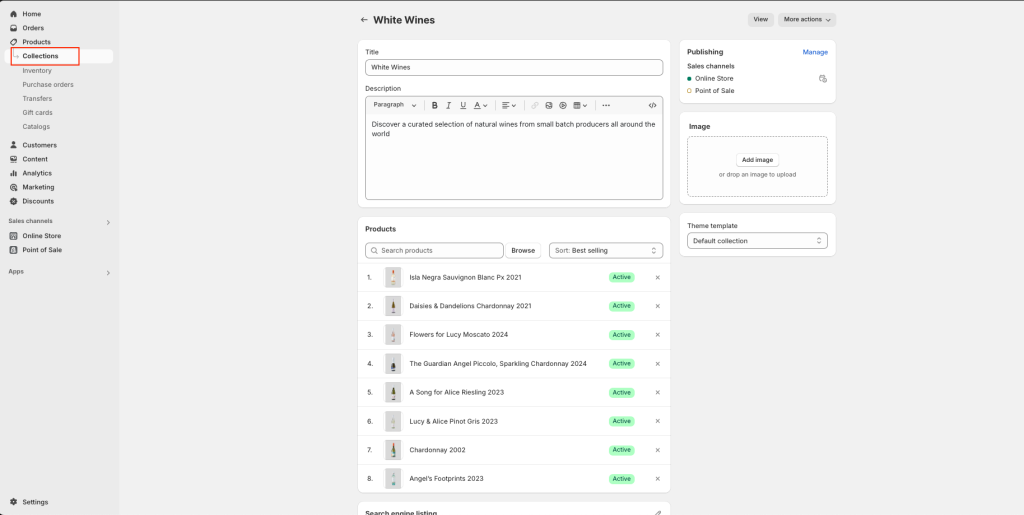
1. To show mega menu layouts, create a collection first.

2. From your Shopify admin, go to Online Store -> Themes.
3. Find the theme you want to edit, then click Customize.
4. In the Header section on the left editor window -> Click + Add Mega menu.

5. Set up the Mega menu
- Add parent item: item name to apply a mega navigation dropdown
- Choose data source: Collections
- Select your collections