Use the section to display a selection of collection images on a store page that link to your store’s collections

Configure the Collection list section
To configure your Collection list section:
- Go to Customize theme. In the Theme editor, at the top of the page, use the dropdown to select a page that contains a Collection list section.
- From the side menu, select the Collection list.
- Setup the section settings
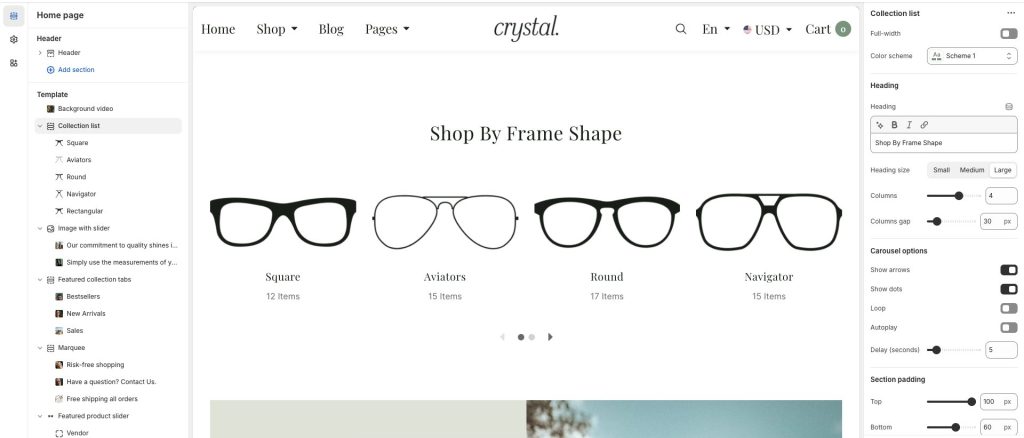
Collection list settings:
Enter Heading text to display as a heading inside the section and choose Heading size
Select the Columns number to display, set the Column gap between each collection
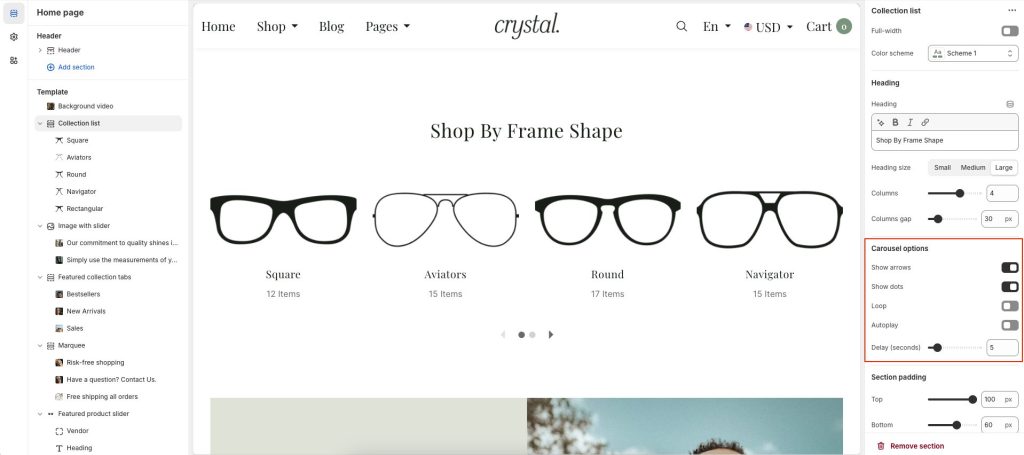
Carousel options:

Show arrow or Show dots in the section
Enable Loop collections
Use Autoplay for the next collection
Set Delay time when active Autoplay

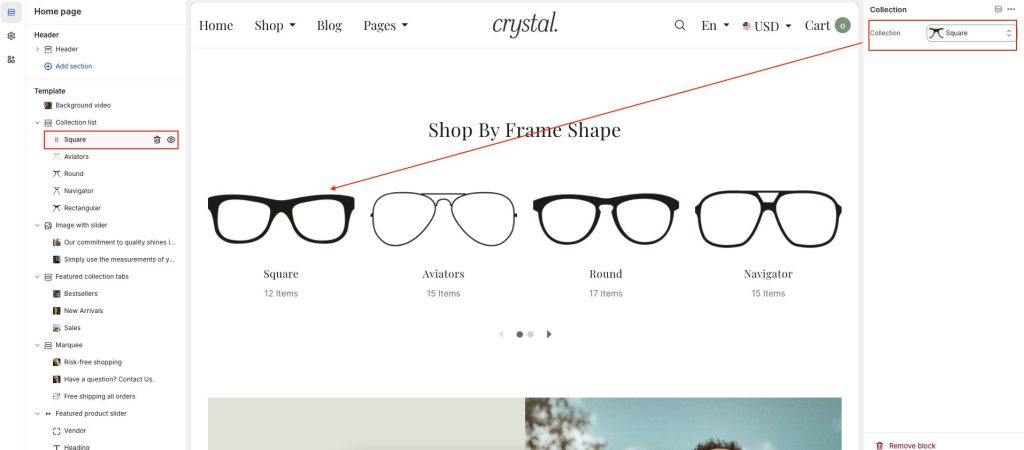
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.
