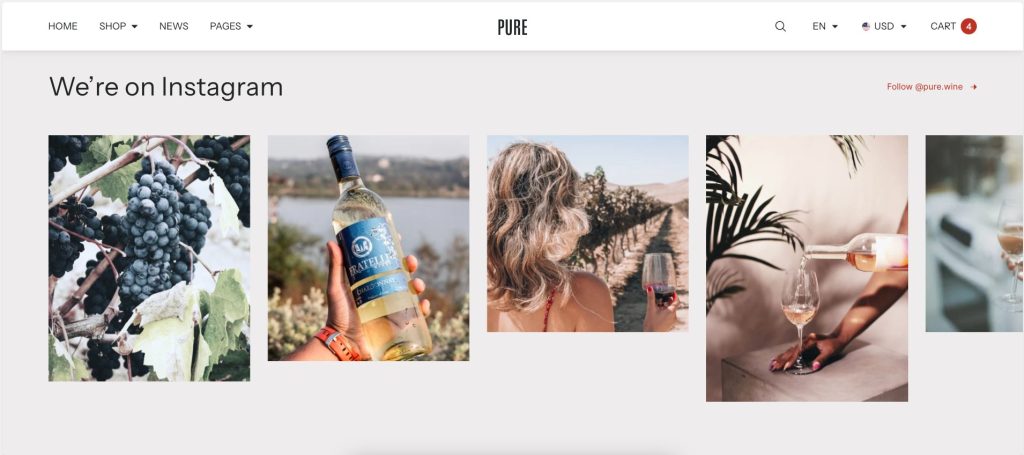
The Image slider section helps you display a list of images that you want.

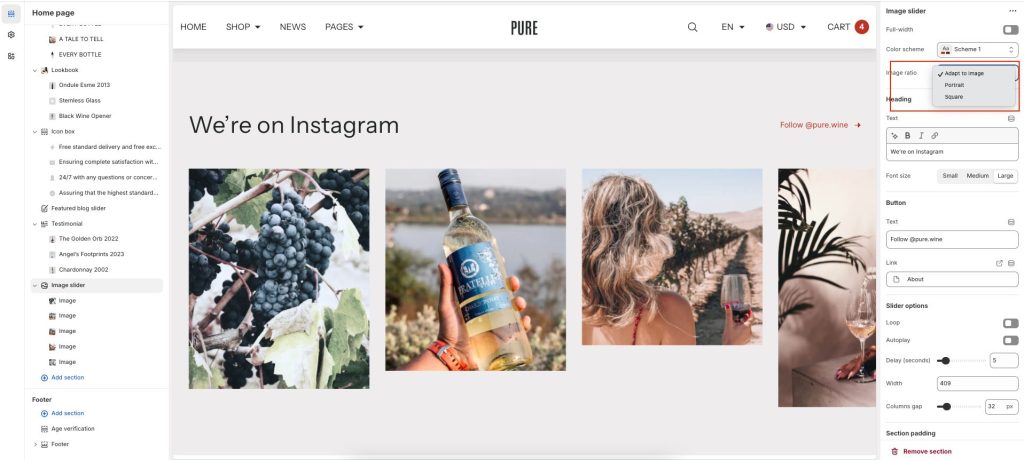
Configure the Image slider section

There are 3 options to show Image ratio: Adapt to image, Portrait, Square
Add Heading text for the section
Custom Button text and add a link for the button
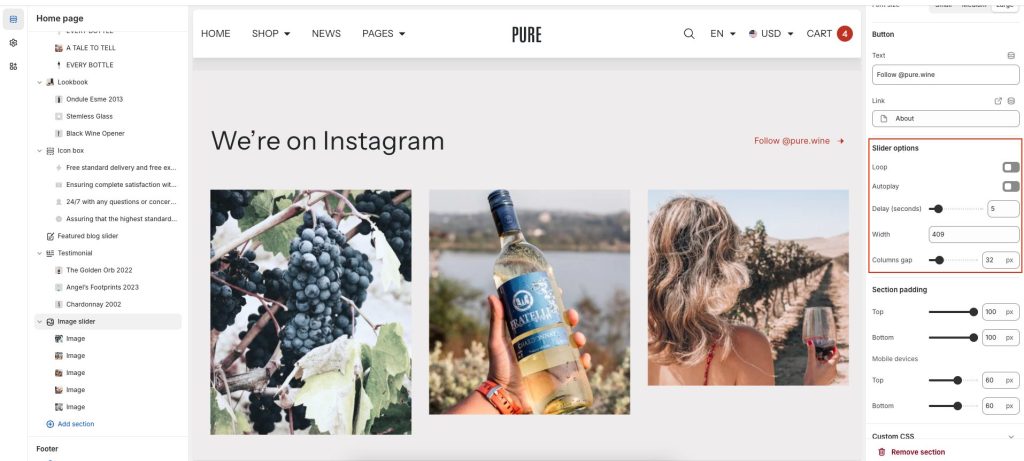
Slider options:

Enable Loop image in section
Use Autoplay to the next image
Set Delay time when active Autoplay
Custom Image Width to show
Set Column gap between images
