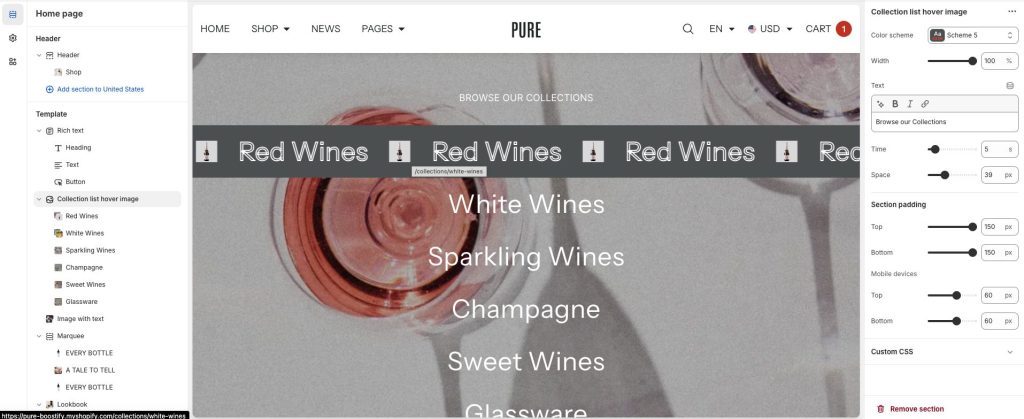
This section highlights a collection with a background image about that collection or a feature image.

Set the Width for the collection to run in that space.
Add a Text to describe these collections.
Set text run by Time
Custom Space between each text when running
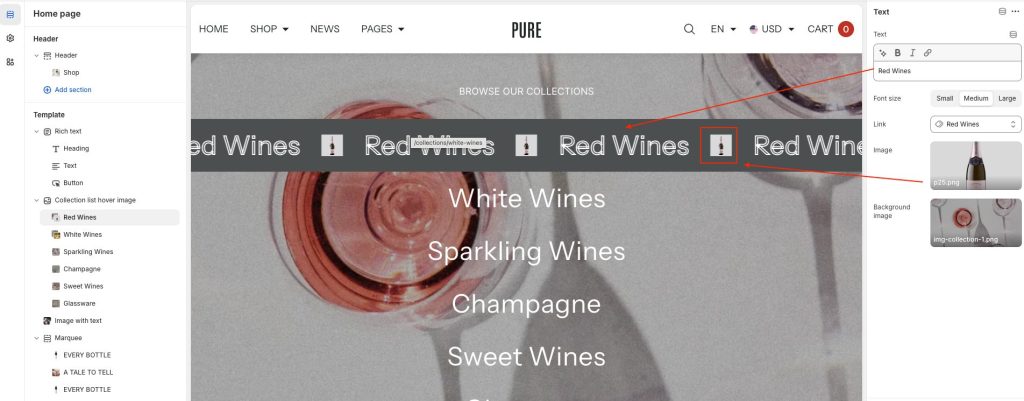
Block

Set the collection name, add a collection, an image of the collection, and a background image to display it attractively.
