In eCommerce, every detail matters when you want to create a seamless and engaging user experience. One often-overlooked element that can significantly enhance the aesthetics and functionality of a Shopify store is the footer. While commonly associated with essential links and legal information, the footer presents an opportunity to add visual interest and utility through icon images.
Incorporating icons in the footer helps improve navigation, reinforce brand identity, and encourage user interaction. In this article, we’ll explore step-by-step instructions on how to put icon images in the footer of Shopify stores and additional tips to make it work effectively. We’ll guide you through selecting the right icons and optimizing their placement to enhance your Shopify store’s footer design.
Table of Contents
Why Put Icon Images in Shopify Footer?
Adding icon images to the footer makes your Shopify store more aesthetic and functional. Let’s delve deeper into why it is a strategic move.

Enhanced Visual Hierarchy
The footer of a website often serves as a secondary navigation area where visitors can find essential links and information. Incorporating icon images alongside text links creates a more visually appealing and structured layout. Icons help establish a clear visual hierarchy, drawing user attention to key elements.
Improved User Experience (UX)
Icons are universally recognized symbols that transcend language barriers and cultural differences. Visitors can quickly identify and understand the purpose of each link, resulting in a smoother and more efficient browsing experience.
In a cluttered footer with numerous links, text alone can overwhelm users. Icon images act as visual cues, helping users navigate more easily by recognizing symbols. This simplifies navigation, reducing frustration and leading to greater satisfaction and engagement.
Visual Branding
Icons play a crucial role in visual branding by reinforcing your brand identity and personality. Selecting icons that reflect your brand’s aesthetic and values helps to create a cohesive and memorable brand experience. Consistent use of branded icons in the footer strengthens brand recognition and fosters a stronger connection with your audience.
Mobile Optimization
Icon images benefit mobile users as they conserve space and facilitate touch-based navigation. Mobile visitors can easily tap familiar icons in the footer, reducing the need for excessive scrolling and improving overall usability on mobile devices.
Enhanced Accessibility
Accessibility is the most important consideration for any eCommerce website. Including descriptive alt text with your icon images ensures that users with disabilities can access the same information as sighted users. Alt text provides context for screen readers, enabling visually impaired users to navigate the footer effectively.
Promotion of key content
Icons can be used to highlight and promote specific content or call to action within the footer. Whether it’s showcasing social media profiles, featuring special offers, or encouraging newsletter sign-ups, strategically placed icons draw attention to important elements and drive user engagement.
Visual delight
Beyond their practical benefits, icons add an element of visual delight to your website. Well-designed icons contribute to your brand’s overall aesthetics and personality, creating a more enjoyable and memorable browsing experience for visitors.
How to Put Icon Images in Footer Shopify
There are two ways to add icons to your Shopify footer:
- Editing theme code (for example, Dawn theme)
- Customizing your theme (for example, Neat theme)
1. Editing theme code
People will choose this method to customize or personalize their Shopify websites with custom images. Follow the steps below to have icon images added to the footer with coding:
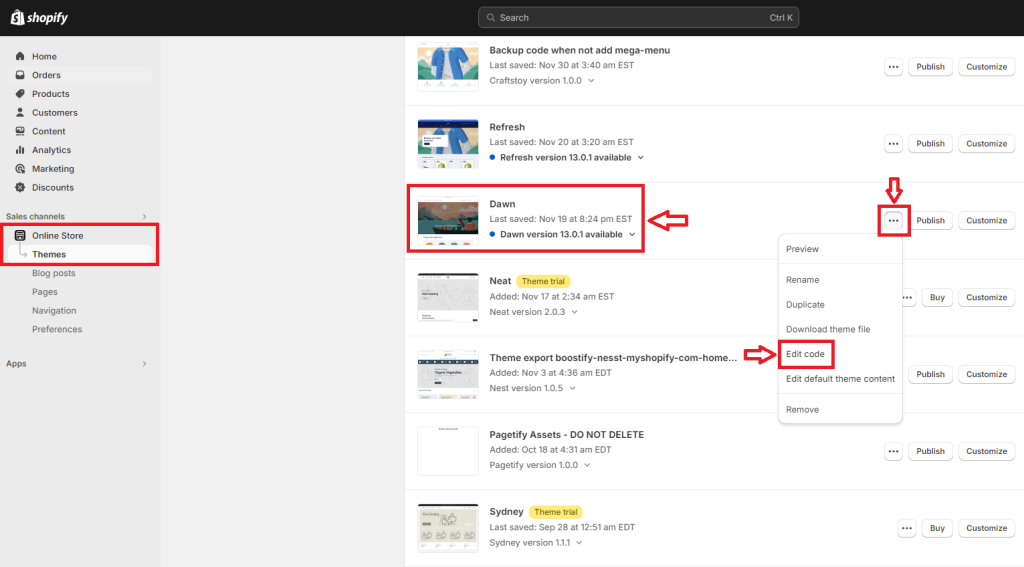
- Accessing Shopify Interface: Instead of clicking the Customize button, locate and select the three-dot button on your Shopify interface.
- Navigating to Code Editing: A drop-down menu will appear. From this menu, choose Edit Code.

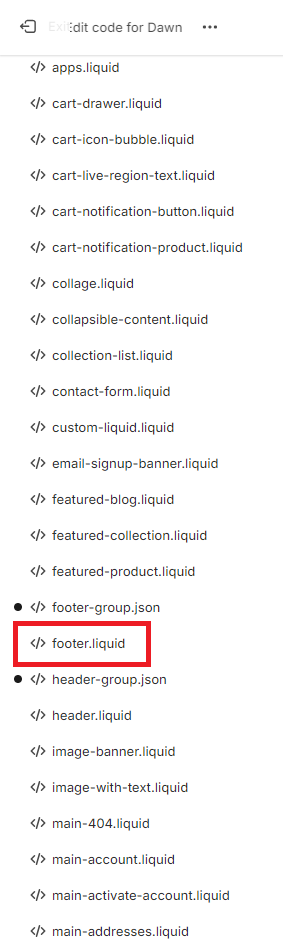
- Locating the Relevant Code: In the code editor, search for the appropriate file where your custom code should be added. Typically, you’ll want to look for either “footer.liquid” or “base.css” sections.

- Adding Custom Code: Depending on your specific needs, you might be required to modify the entire “footer.liquid” code or simply insert an
<img src=”_”>tag for the custom images.
2. Adding icons to the Shopify footer section
You can easily put icon images in the Shopify footer with this method. No coding is required.
Step 1: Access your Shopify admin panel
Logging into your Shopify admin panel is the first step to making any changes to your store’s design and content. Ensure you have the necessary permissions to access and modify the theme settings.
We will perform the whole process of adding icon images to the Shopify footer using the Neat theme.
Step 2: Edit your theme
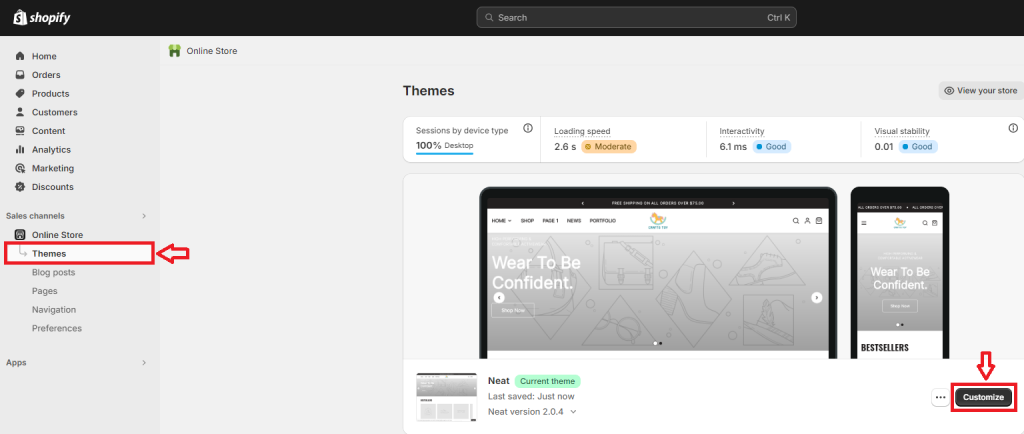
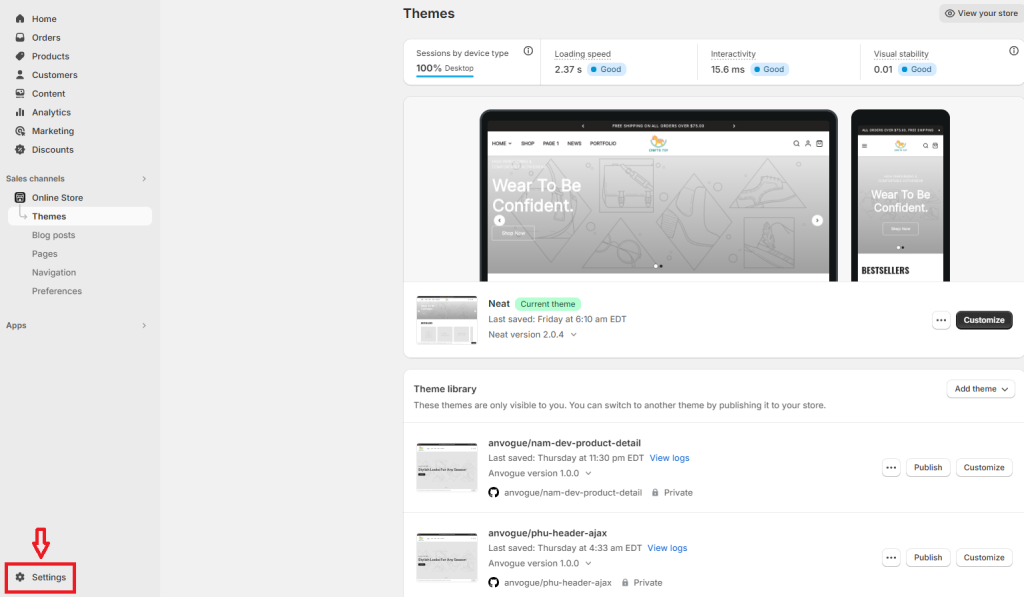
From the Shopify admin panel, navigate to the Online Store section, select Themes, and click the Customize button to enter the theme editor interface.

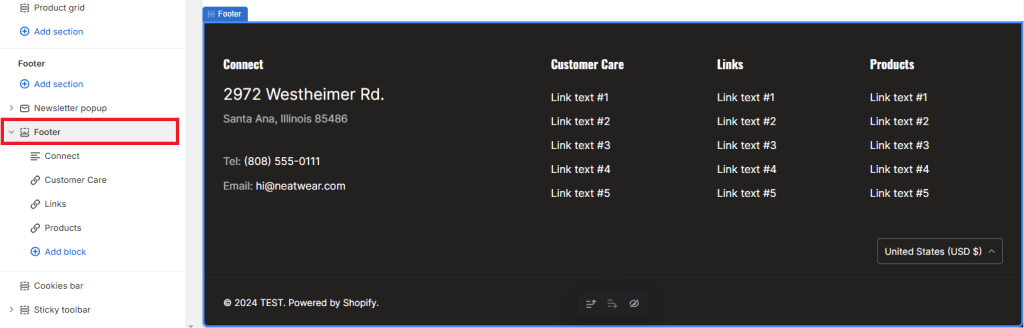
Step 3: Navigate to the footer section
Within the theme editor, you scroll down to the footer section on the sidebar menu. Click on Footer, then you can start editing the Shopify footer.

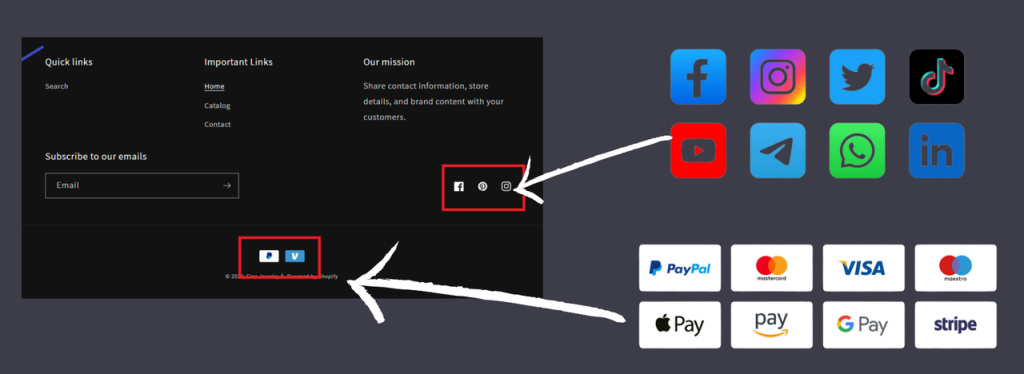
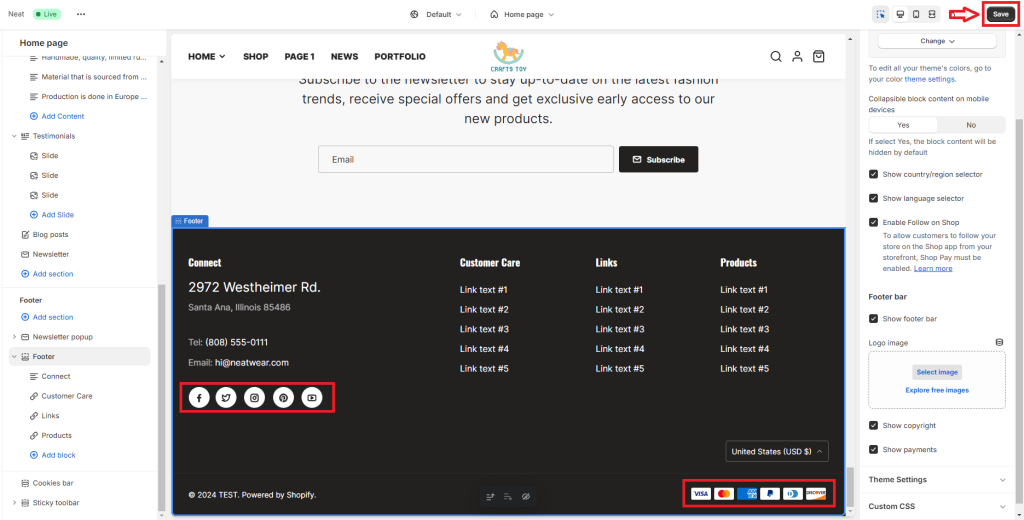
Step 4: Add social media icons
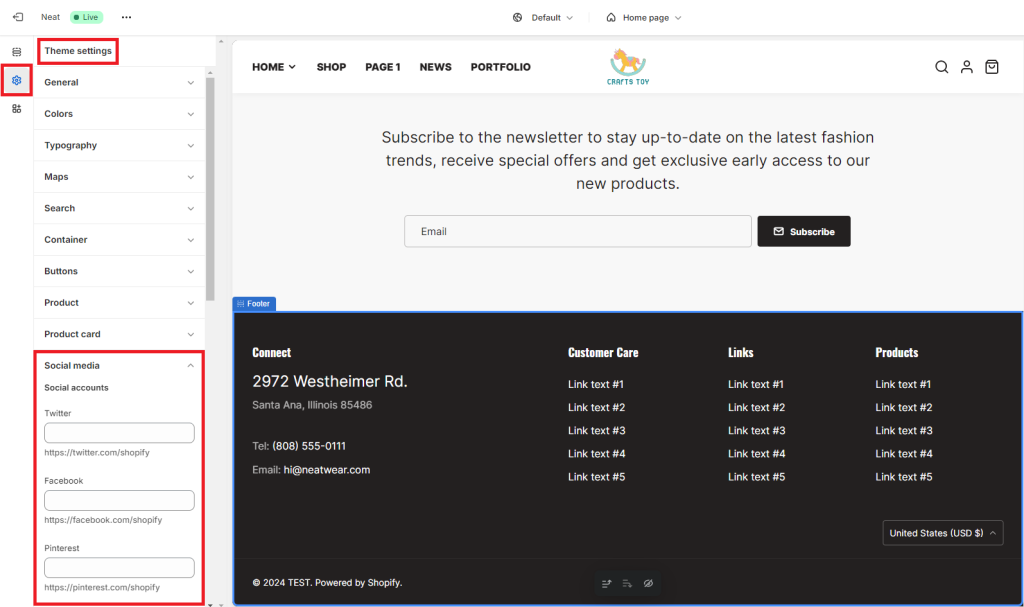
You first select the settings icon, then, theme settings will be displayed.
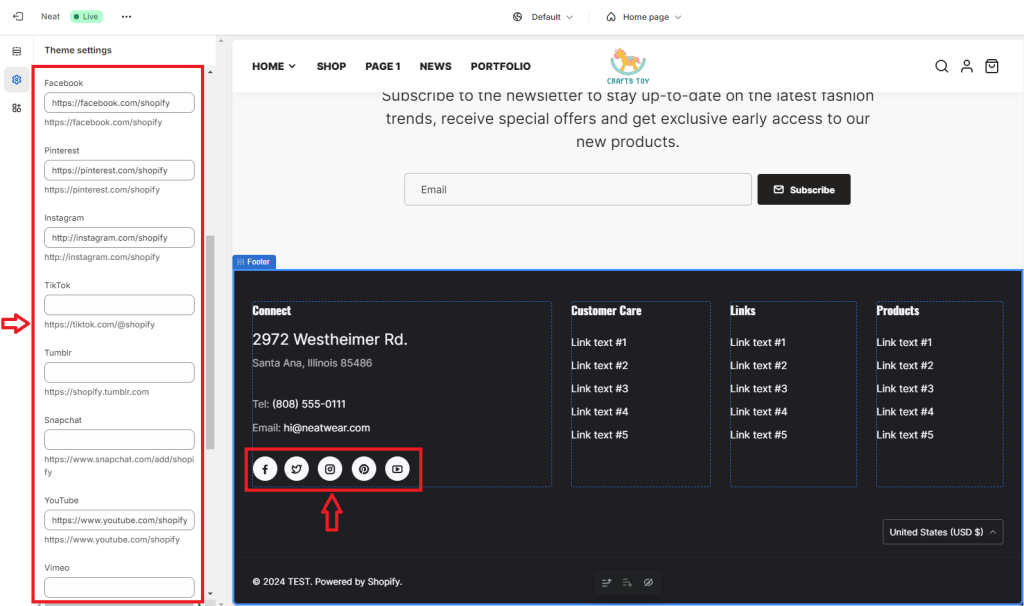
Next, click on the Social Media tab, and there is a list of input boxes to fill in your social accounts such as Facebook, Twitter, Pinterest, Instagram, and TikTok.

Copy the URLs of your social media profiles and paste them into the respective input boxes.

Step 5: Add payment option icons
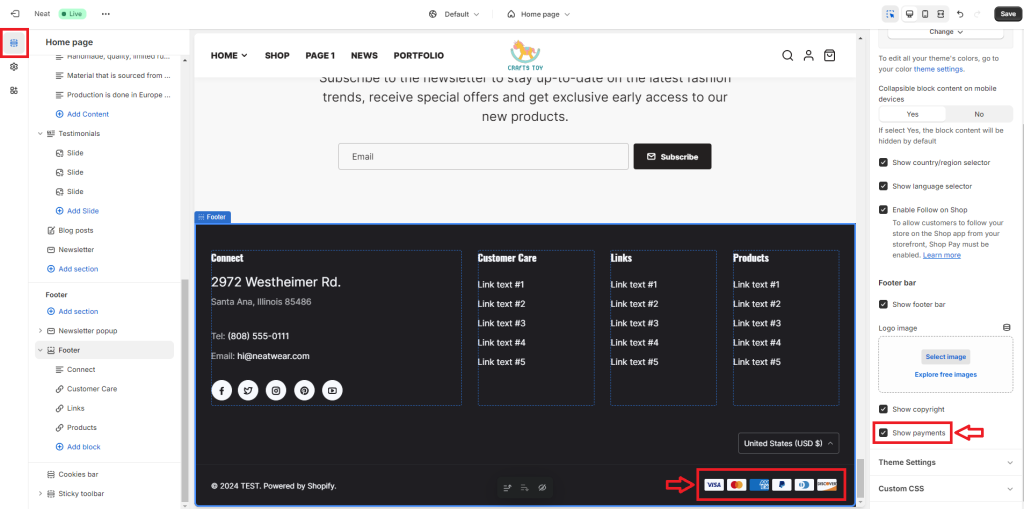
Besides social icons, you can add payment icons to the Shopify footer.
- Show payments: Look at the menu on the right, you’ll see the Show payments option. Tick this box and payment icons will be displayed as in the image below.

- Set payments:
Come back to the Shopify dashboard and go to Settings.

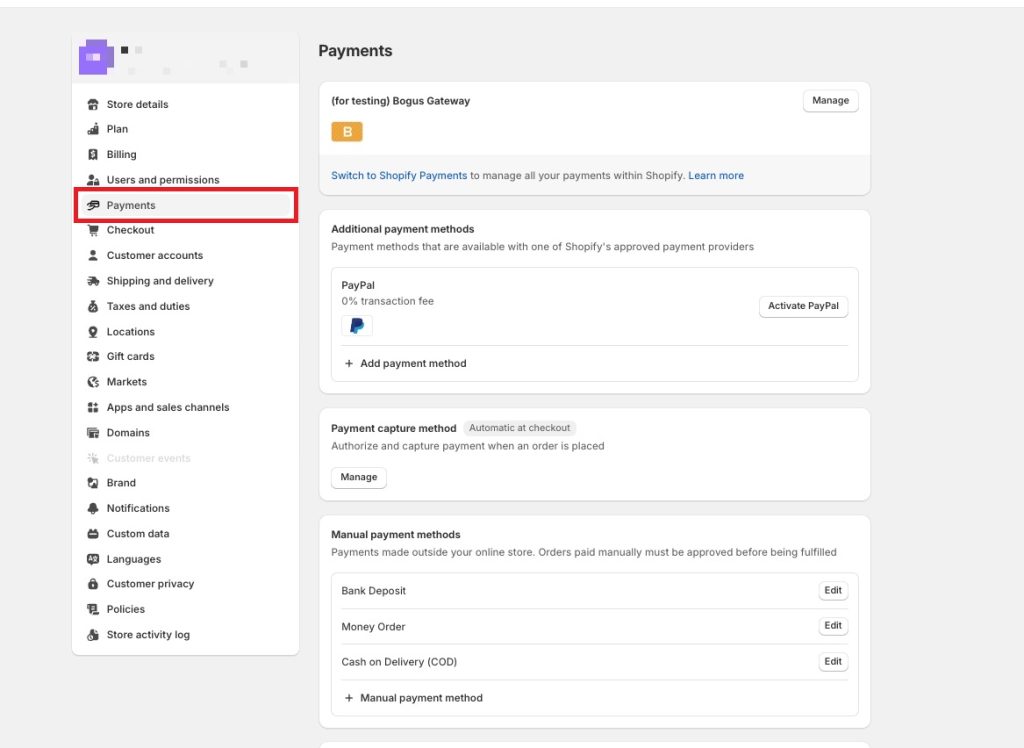
On the sidebar menu, navigate to Payments.

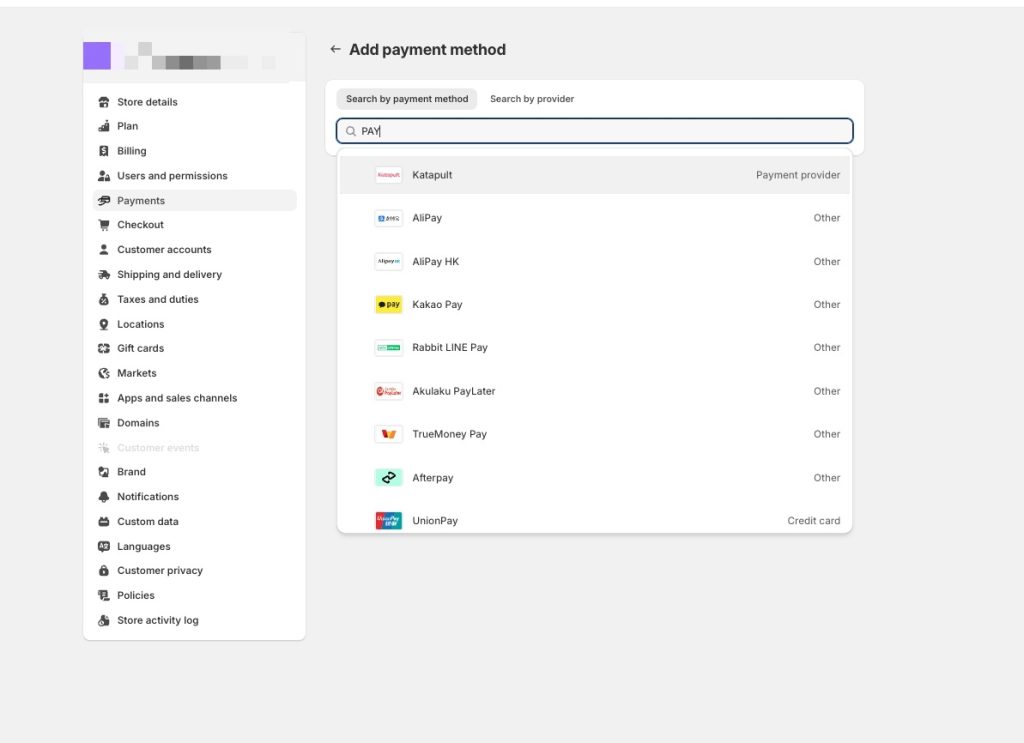
Click on Add payment method, then you can display more payment methods on your Shopify store footer.

Step 6: Save and publish
Once you’re satisfied with the icons’ placement, styling, and functionality on the footer, save your changes within the Shopify theme editor. Click the Save button to apply the changes to your live Shopify store.

Refer to other Shopify tutorial:
- How to change Shopify store name & store domain
- How To Add a Video Banner Section to Your Shopify
- How to Add Product Reviews to Shopify Within 6 Steps
Which method should you choose to add icon images?
The footer of a Shopify store holds immense potential for enhancing user experience and reinforcing brand identity through the strategic use of icon images. By following our step-by-step instructions, Shopify store owners can transform their footers into visually appealing and highly functional components of their websites.
We introduced you to two methods of putting icon images, editing theme code and customizing your theme. You should use the former method if you want to use your own icons. Meanwhile, the latter method offers you premade eye-catching icons and don’t require any coding.
