Boudoir theme supports you with various Header and Footer Style and this feature will be updated in the future. In this section, we will discuss the configuration and settings of Boudoir Header and Footer.
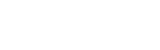
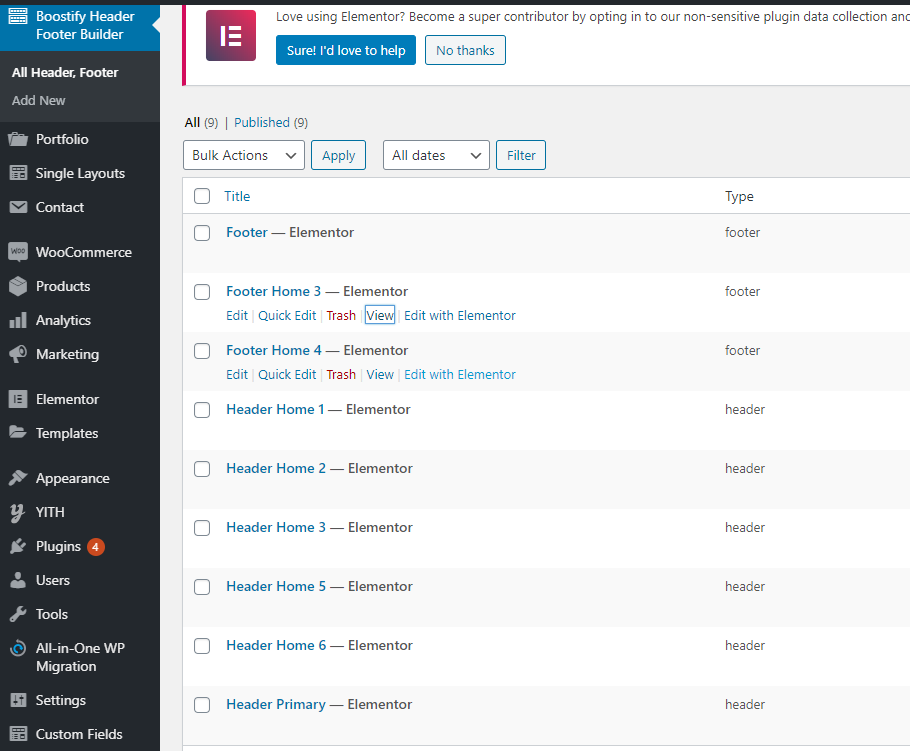
With the help of Boostify Header & Footer, you can select the header / footer here and set it to show where you want from the list:

And you can see the setting here:

Header
- To select the main Header style that applies for all pages, you must go to Customizer -> General
- To select the main Header style for a specific page, you can choose at from Elementor Panel Page Setting
To set layout for page, you can edit in Elementor Page setting > General Setting > Page layout:
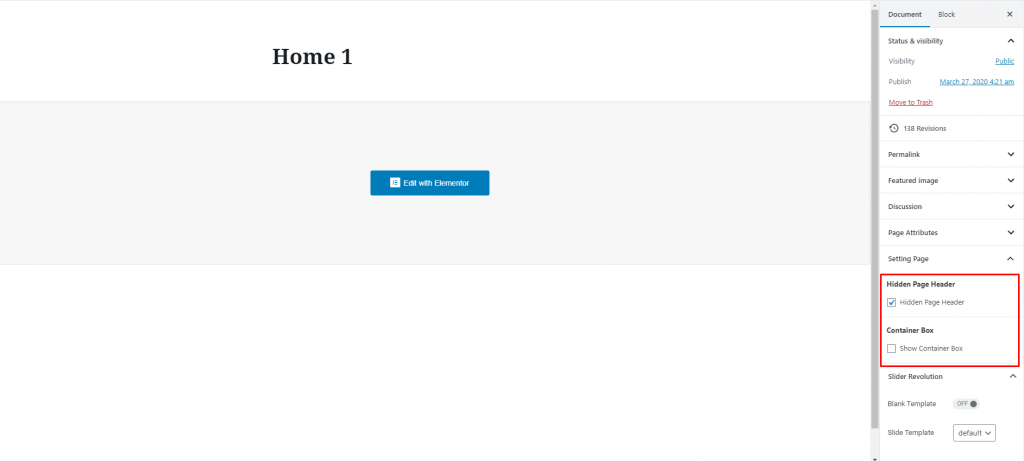
To enable / disable page header and container box, you can edit in Page > Edit Page > Documentation

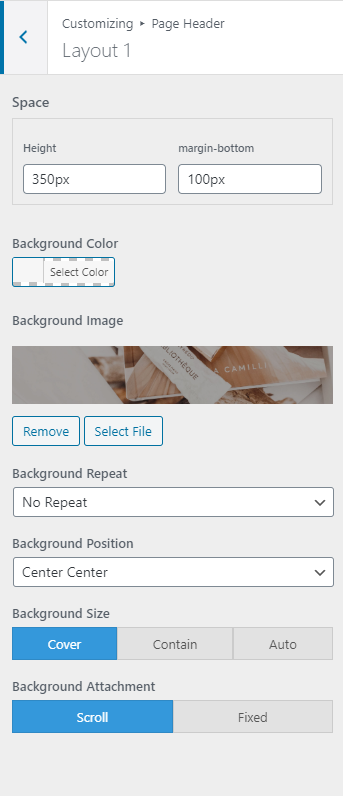
And you also can edit the Header layout from Customizer -> Page Header > Layout 1

Footer
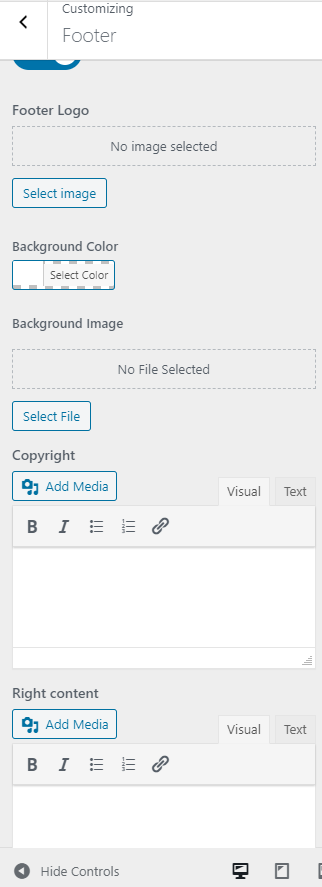
By default, Boudoir support footer widget and you can set it up from
Create new Footer from Customizer > Footer or adding widget from Appearance > Widget > Footer widget
And you can edit the footer in Customizer > Footer