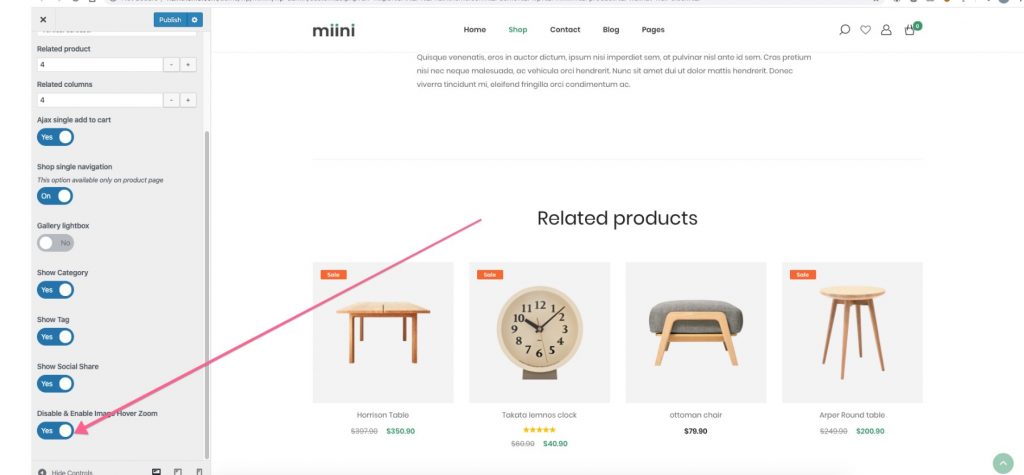
To enable/disable autozoom product images on mouseover, you can edit here:

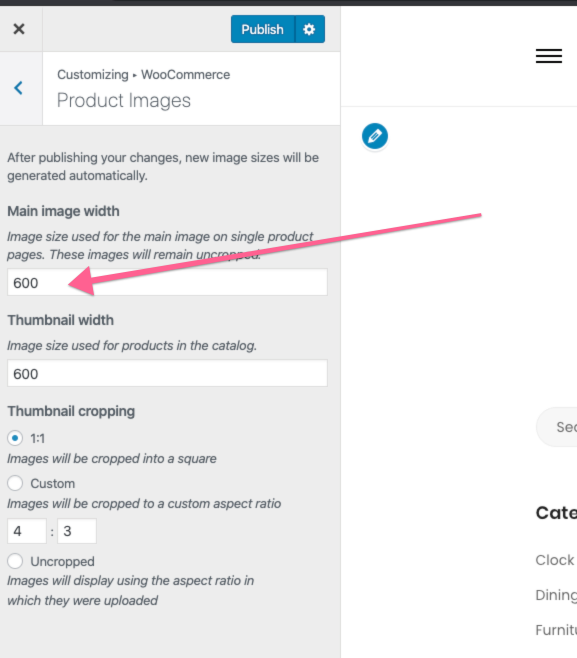
However, when we set the image size is 600px here, the user needs to have images that have minimum 600px in size to enable the auto-zoom feature in default.

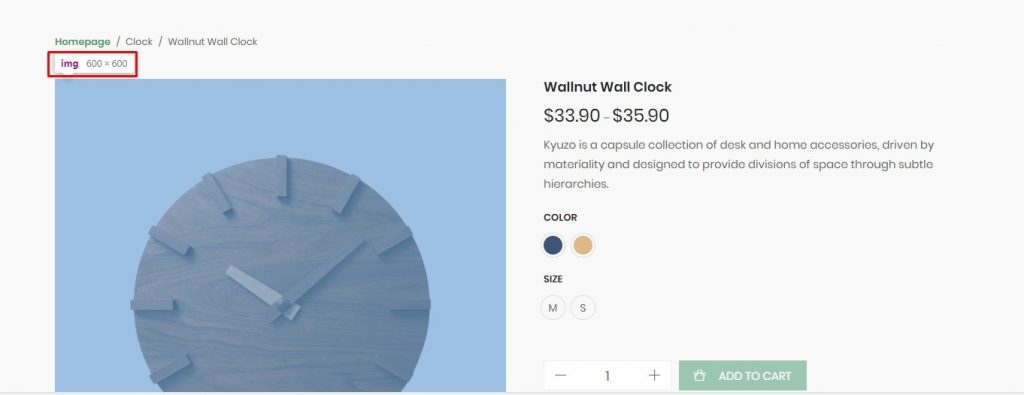
For example, our demo image size is 600 x 600px

You can check how auto-zoom feature works on our demo product via this link.
