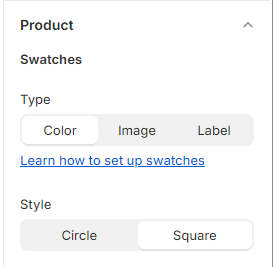
There are 3 types of swatches to display include Color, Image, and Label. You can activate swatches in two ways: Product page and Product card.

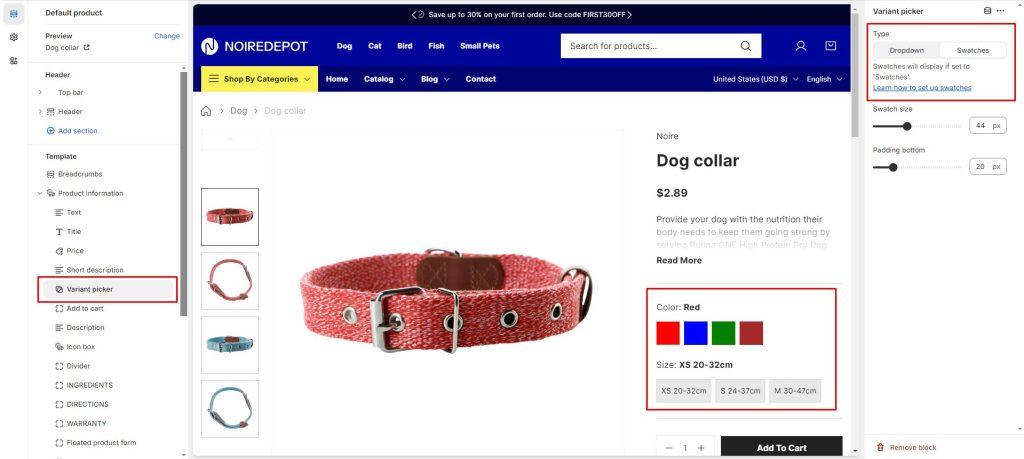
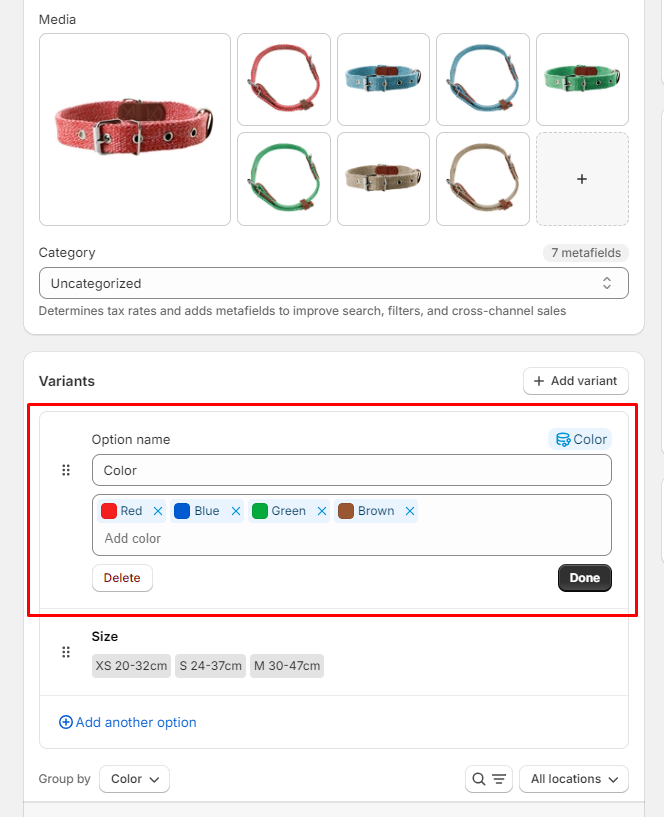
Product page active swatches by Variant picker block

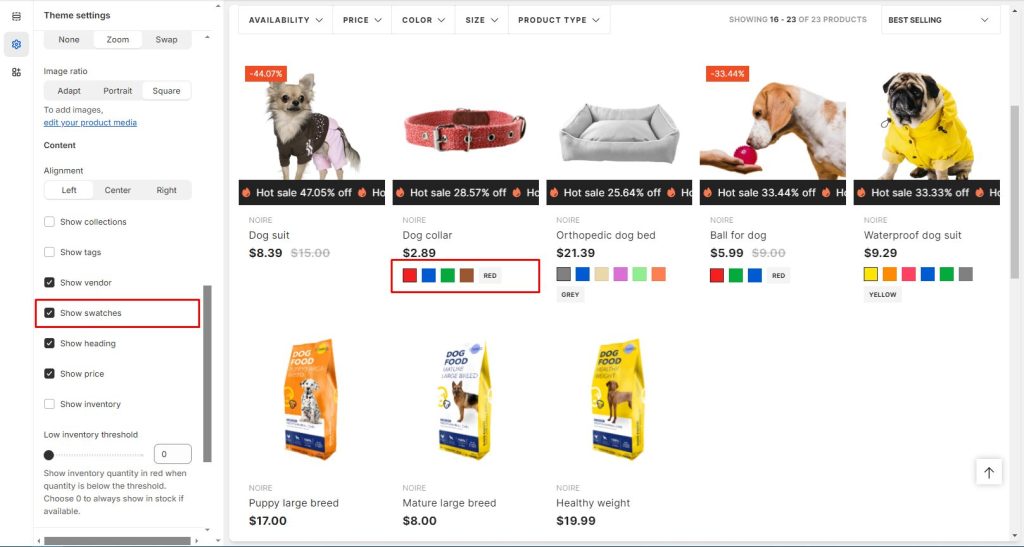
The product card settings can be found in Theme settings > Product card

How does it work?
Once you have enabled the swatches settings, Noire will look for any variant category with the name “Color”.

The theme will then look at the variant names you’ve used (in this case Red, Blue, Green and Brown) and look for either an HTML color name with the exact same name or a .png image file in Settings > Content > Files with a filename-friendly version of your variant name.
Naming your swatch files:
- Red swatches would need to be named red.png (capitals become lowercase)
Note:
- Capitals become lowercase, spaces and other special characters become hyphens
- .jpg files will not be shown, you must use .png
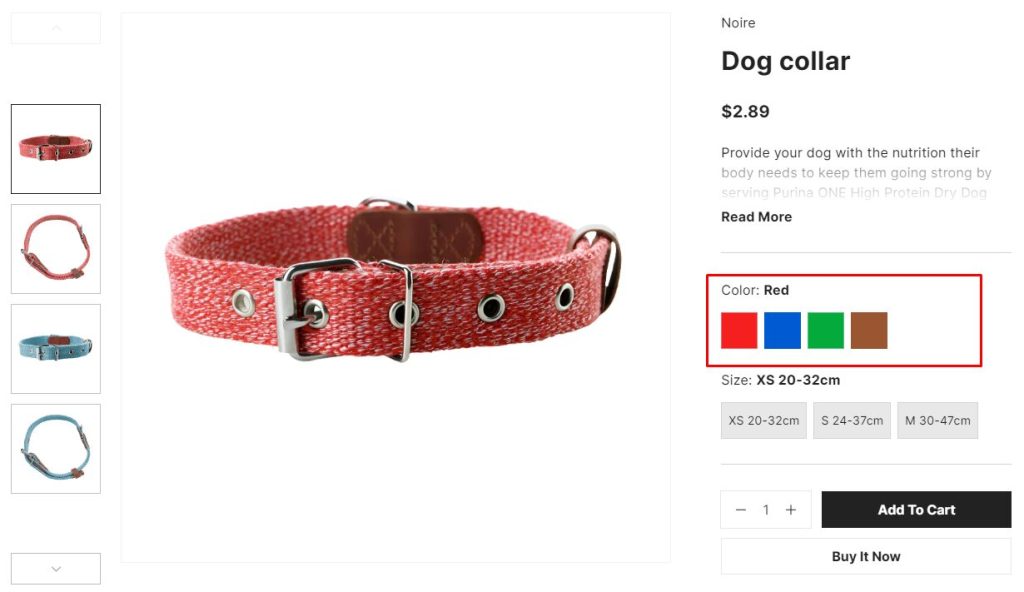
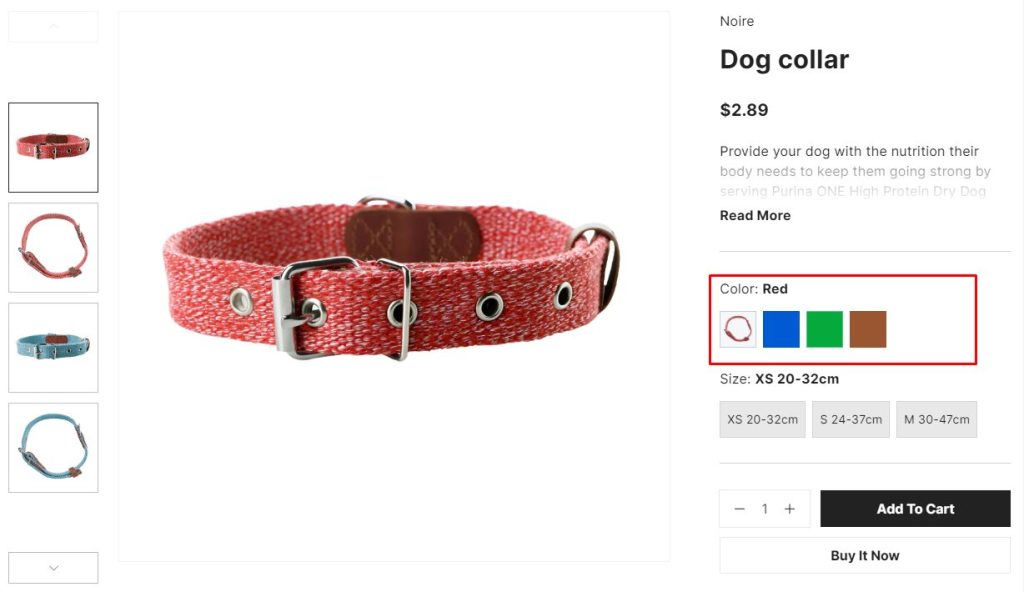
How does it look?
Before settings:

After settings:

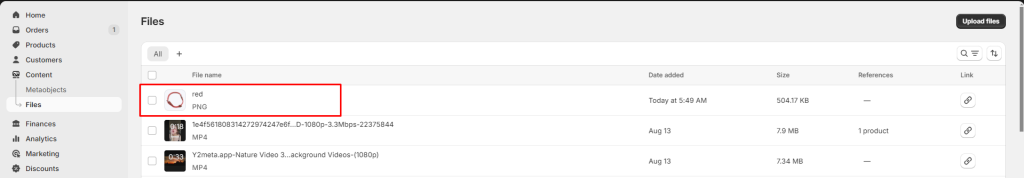
Where is the ‘Files’ option in the Shopify admin?
First, open up the Shopify admin:

Go to Content, then select the Files option and open it. Click Upload files to begin uploading your .png swatch files.
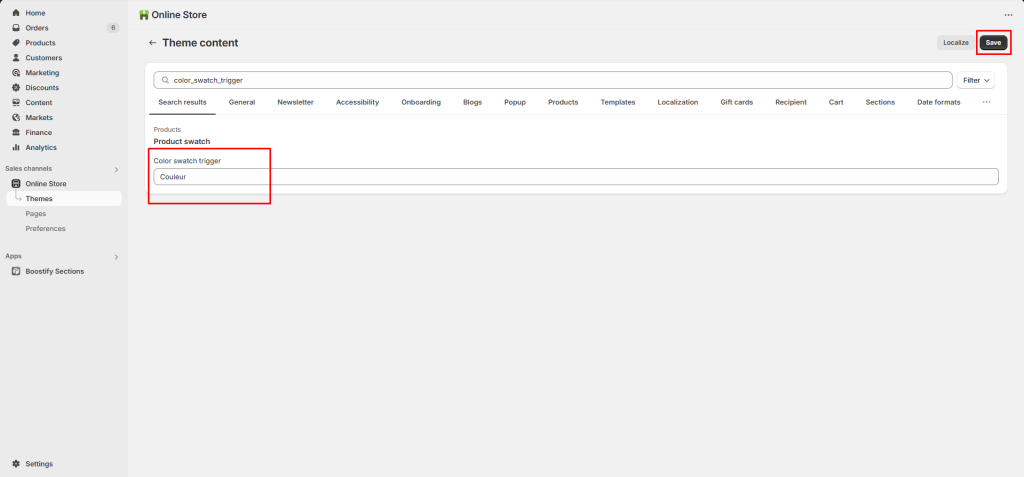
How to change variant color name?
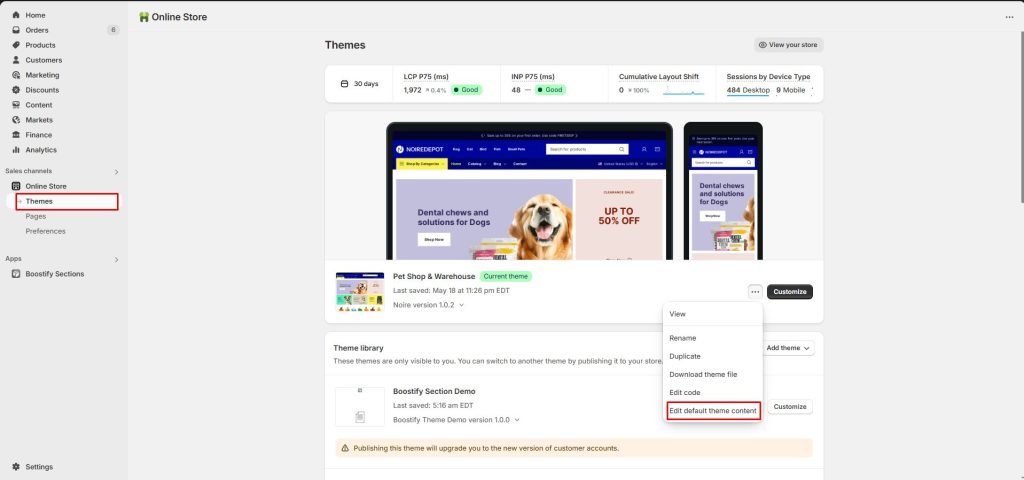
To change the word to something other than “Color” (such as: Couleur in French) you can do so in your languages area Theme menu > Edit default theme content.
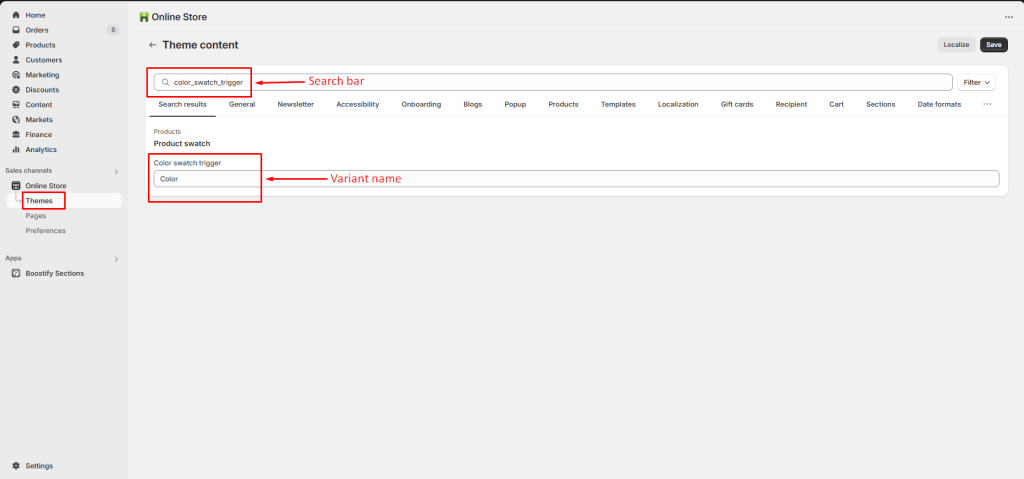
Types color_swatch_trigger in the search bar to find the [Color swatch trigger] settings.



Change to “Couleur” and Save.