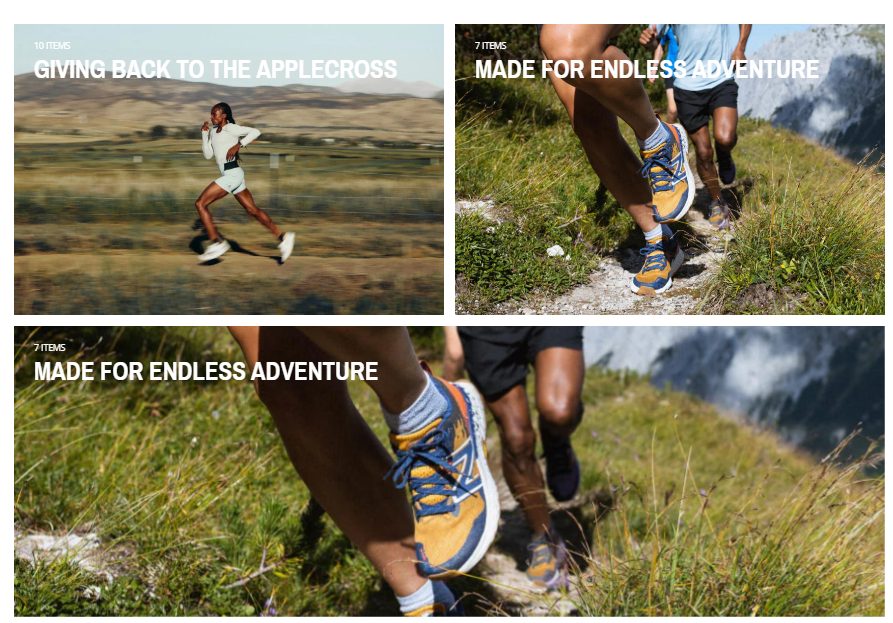
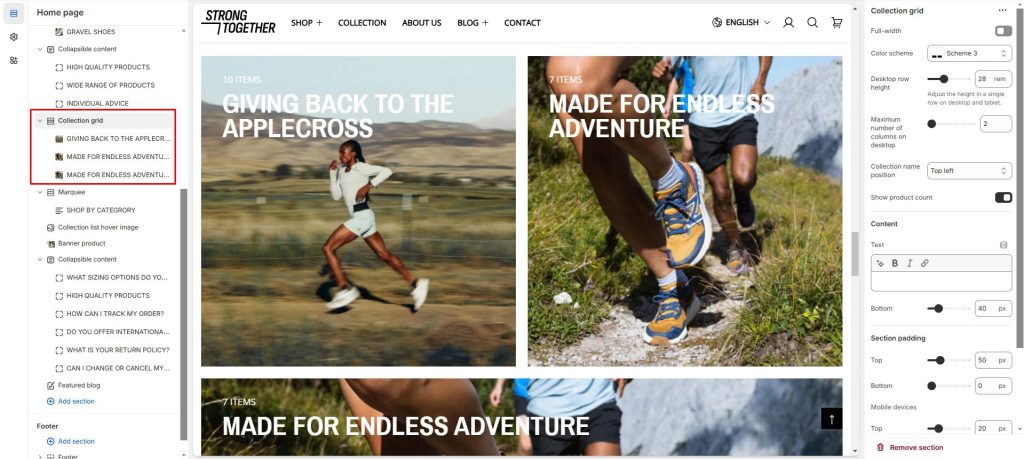
Collection grid section allows to display list of images and collection names in your store in grid form.


Desktop row height: Adjust the height of the rows.
Maximum number of columns on desktop: Maximum number of columns allowed.
Collection name position: Customize the position of the collection title.
Show product count: Option to show/hide number of products in collection.
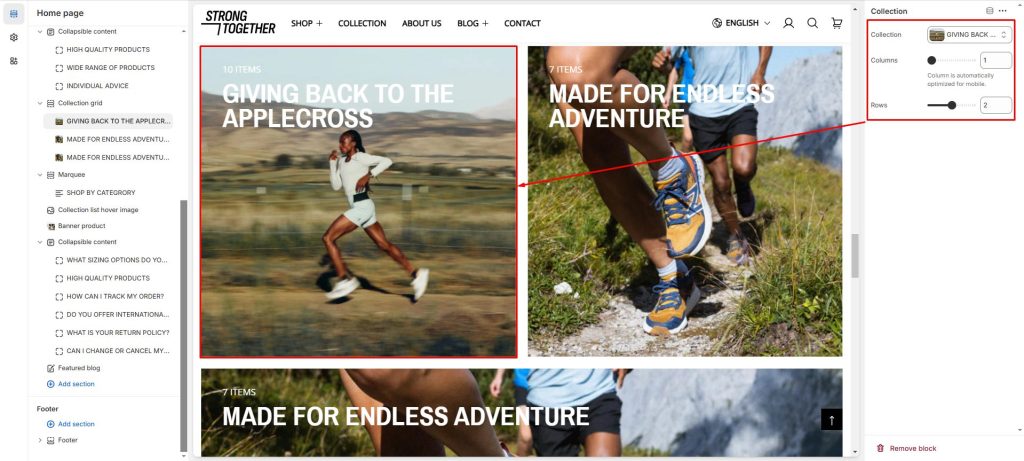
Blocks:

The Columns and Rows customization allows you to define how many columns and rows the block will occupy and should be based on the maximum number of columns allowed by the section.
