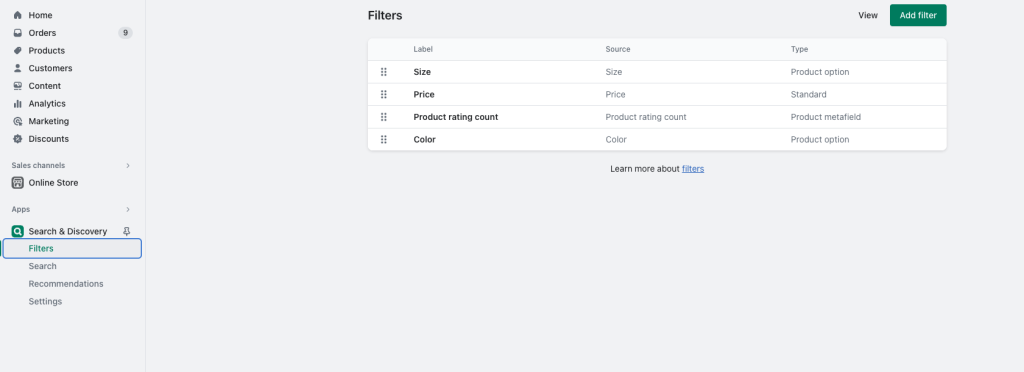
Step 1: Go to Online store > Navigation > Add filter – there are up to 4 filters, you just need to add what you need.

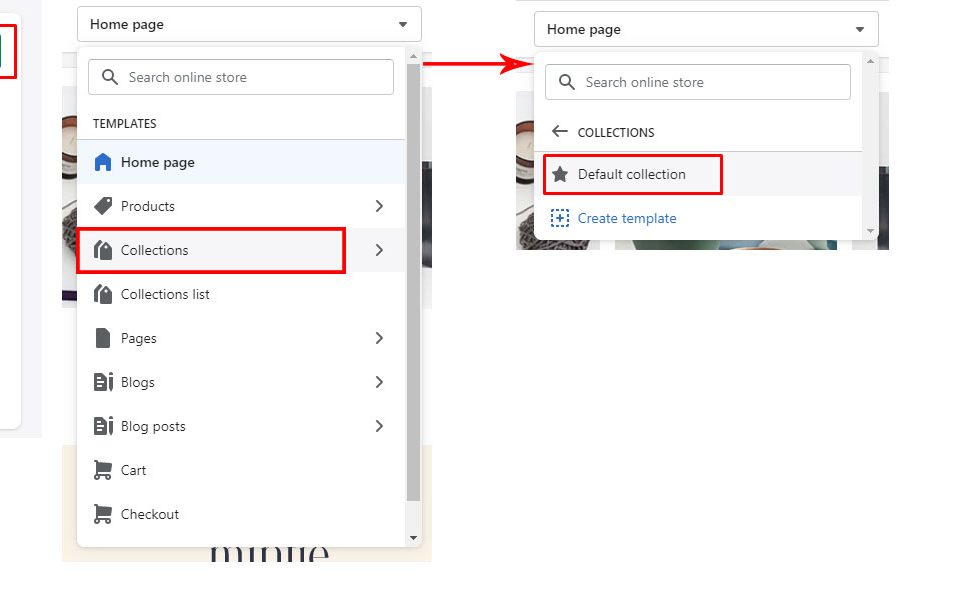
Step 2: Enable the function on the Collection page
Go to Collections > Choose Default collection.

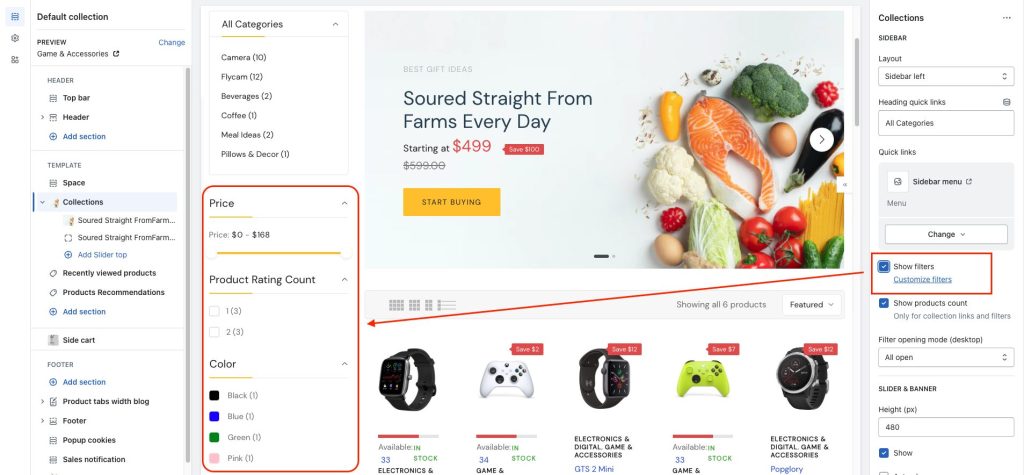
The filter will display on the sidebar, to turn it on/off you just need to click the “Show filters” button.