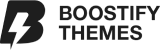
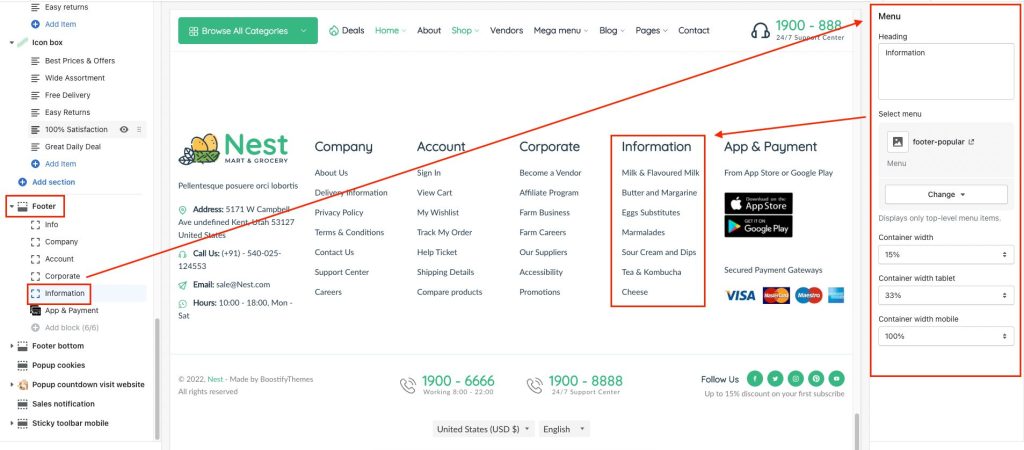
Appears and features the store’s information desk at the bottom of the page.
It is the area that typically contains a copyright notice, link to a privacy policy, contact information, social media icons, etc., which improves a website’s overall usability.

Footer settings
Steps
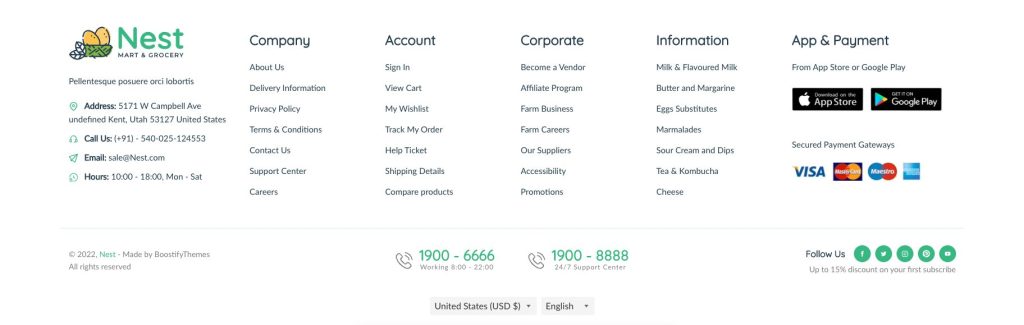
1. In the theme editor (Customize), click Footer
2. Locate and add suitable blocks
3. Save

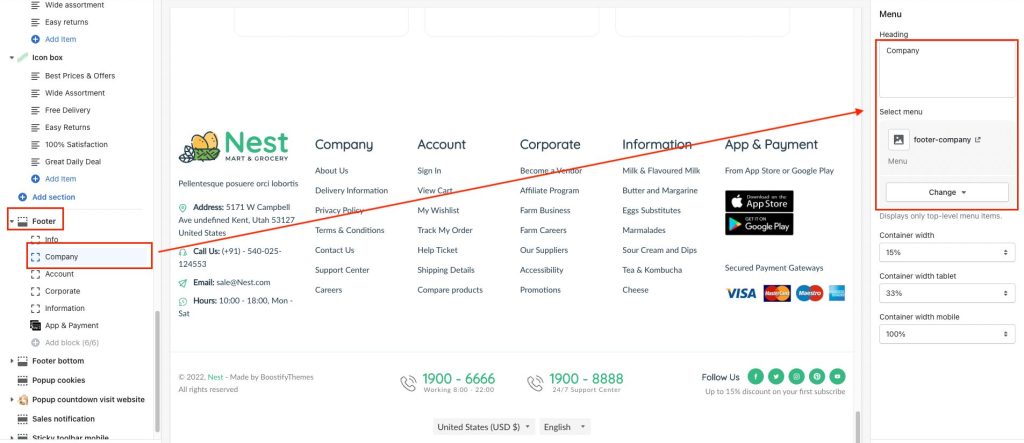
Theme block settings
1. Menu
Display the existing menu that merchants have already created in Shopify admin > Navigation

2. Info

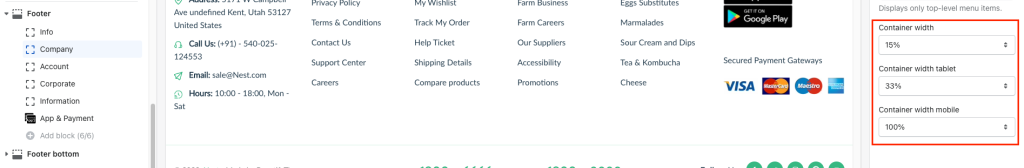
3. Edit the width of blocks with different screens

The footer is similar to the bottom of the footer