Use default or custom font for the website.
Steps
1. In the theme editor (Customize), click Theme settings
2. Locate Typography
3. Make necessary changes
4. Save
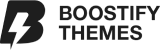
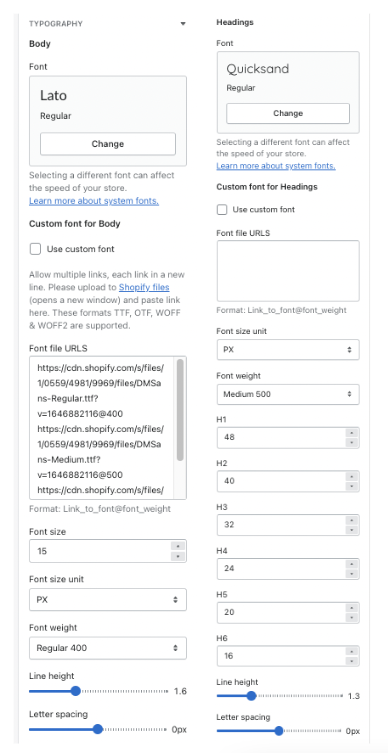
Typography is considered one of the essential components that impact the website’s look and feel. It contains the following elements
Body text & heading
Merchants can either choose the existing font from the library or custom font. For the custom front, merchants need to follow the steps below:

font size: You can change the size of the text.
Font weight: Defines the thinness or thickness of a font. The ranges are 100 to 900. The normal font is 400, and 700 is bold.
Line height: The line-height sets the height of a line box. It’s commonly used to set the distance between lines of text.
Letter spacing: It is used to increase or decrease the space between characters in a text.
Open document settingsOpen publish panel
- Doc