Shopify lets you associate one image with one variant, but what if you want to have multiple images associated with that variant? That’s not a native Shopify feature, so most merchants turn to the app store to find a solution. With Impulse’s new variant image set feature you can remove one more app from your store.
If you have a t-shirt that’s available in Dark Blue, Sienna, and Silver and only want to show the grey images when a user selects the grey variant, you can follow these steps. This feature is mostly geared toward color variants, but any option name will work.
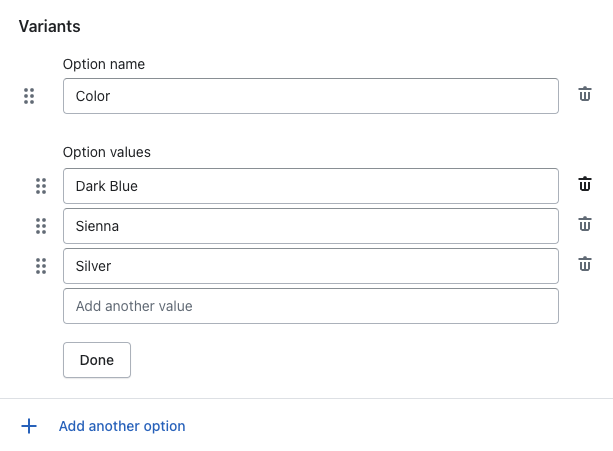
1. Get the option name
In our example, we’ll use Color.

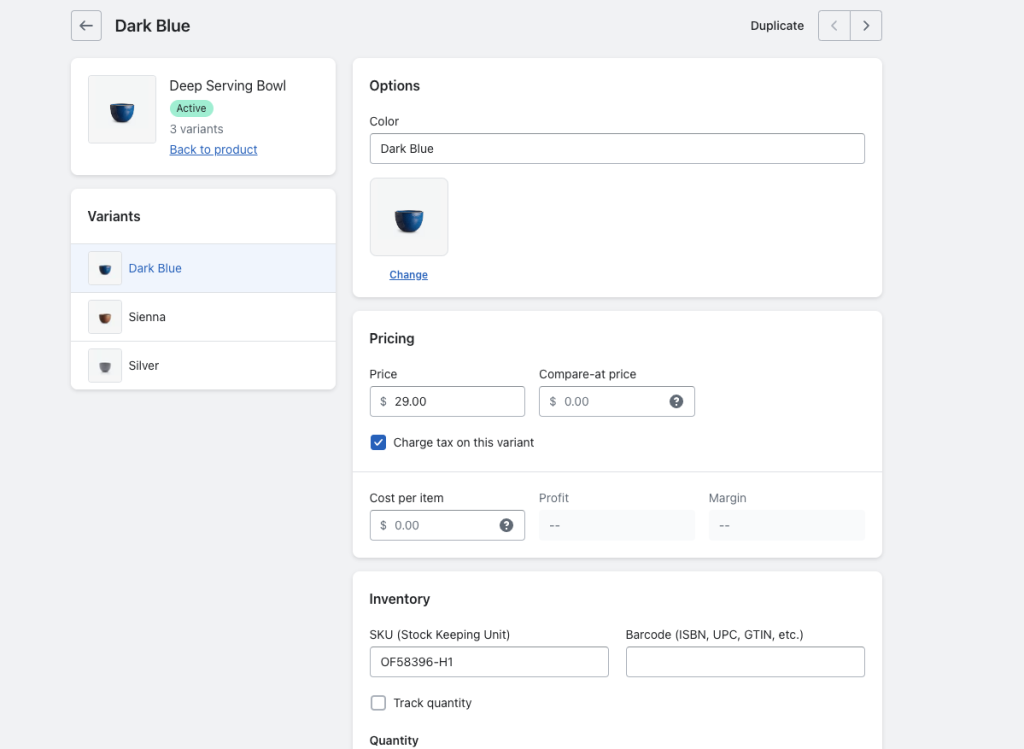
2. Add a specific image for each color

3. Repeat the process for your other images, changing out the color name for each set
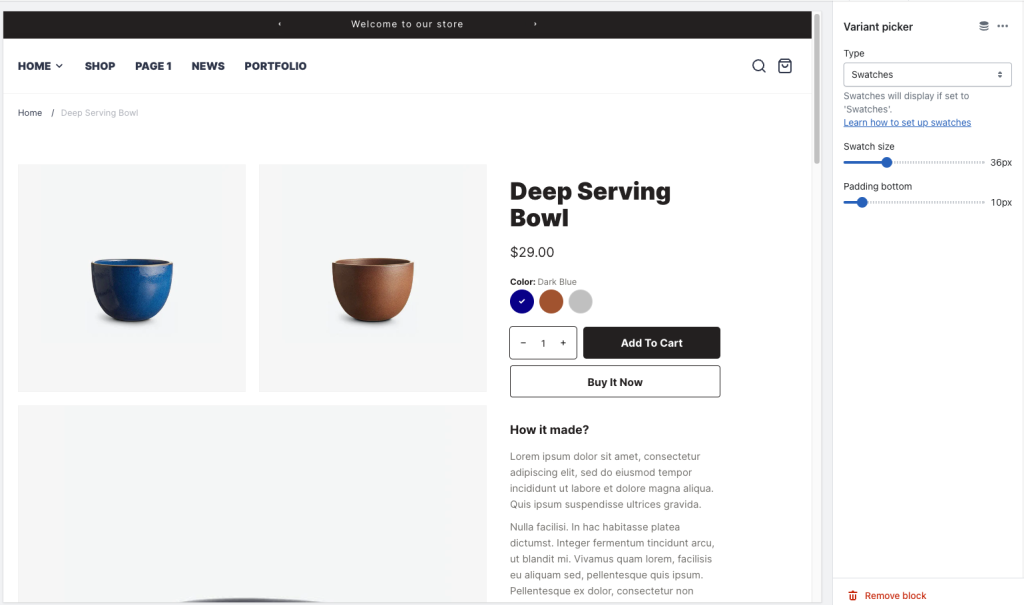
You’ll end up with something like this if you’re using variant buttons:

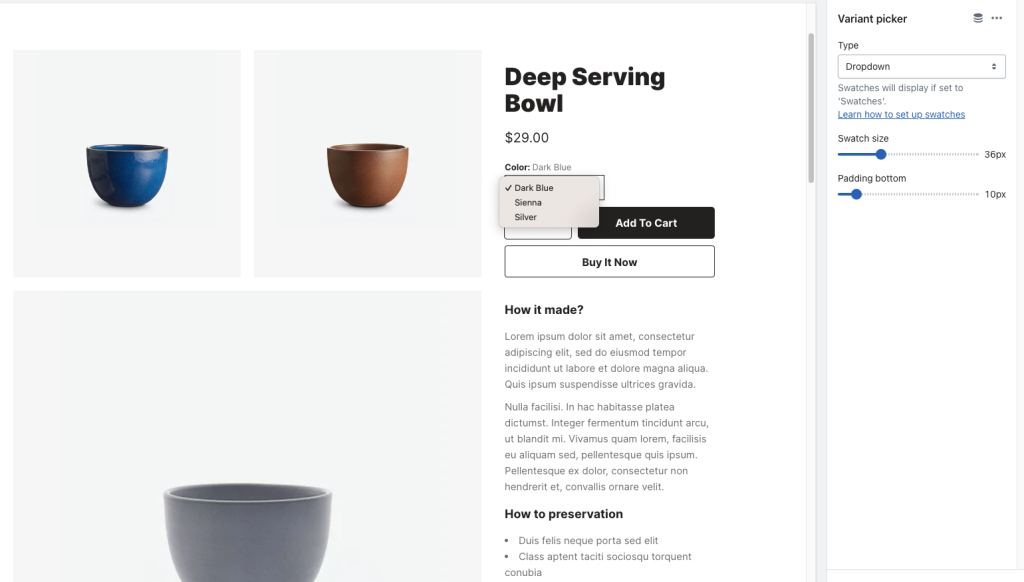
Or this if you’re using variant dropdowns:

When image sets are used, all images must belong to a set. Images not associated with one of your variants (or with no alt text added) will not be shown.
