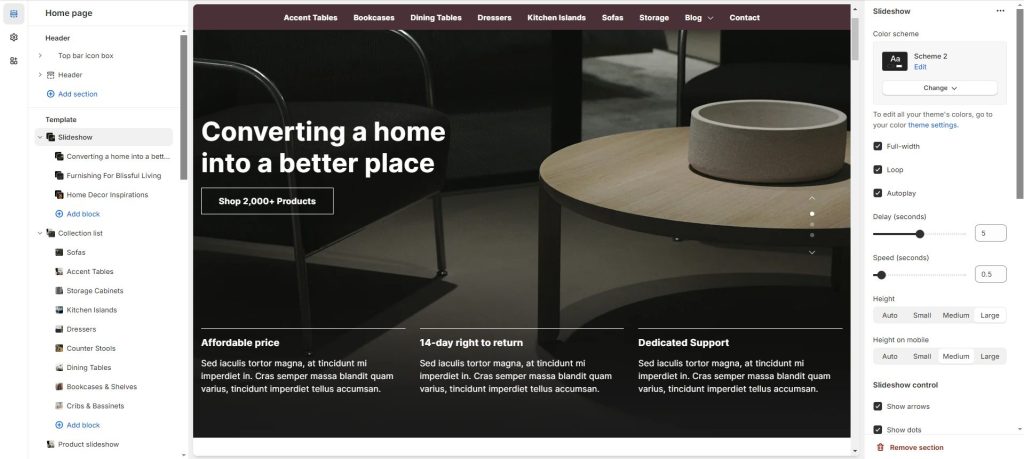
The slideshow section is a powerful section that gives you the ability to showcase any kind of content in a slideshow format.

Autoplay: Turning this on will make the slideshow play automatically.
Delay: If Autoplay slides are turned on, this setting controls the speed at which slides will be alternating (in seconds).
Height: Controls the height of the slideshow. Small, Medium, and Large, are predefined, fixed heights that the theme dictates.
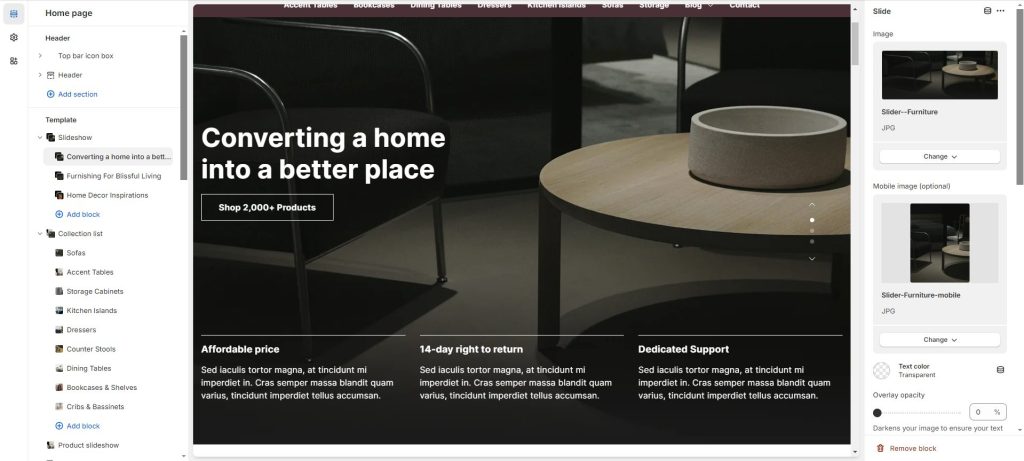
Blocks


Text color: Select any color for all content text.
Overlay opacity: Optional gradient background to be used as an overlay (over the image and under the content).
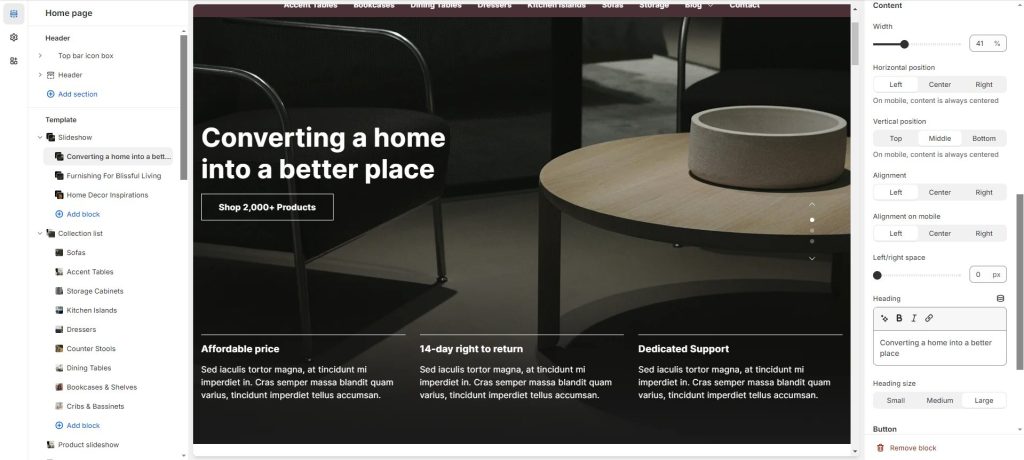
Width: Change the width to adjust the content.
With Horizontal position, Vertical position, and Alignment, select one of the predefined options to change the content position.

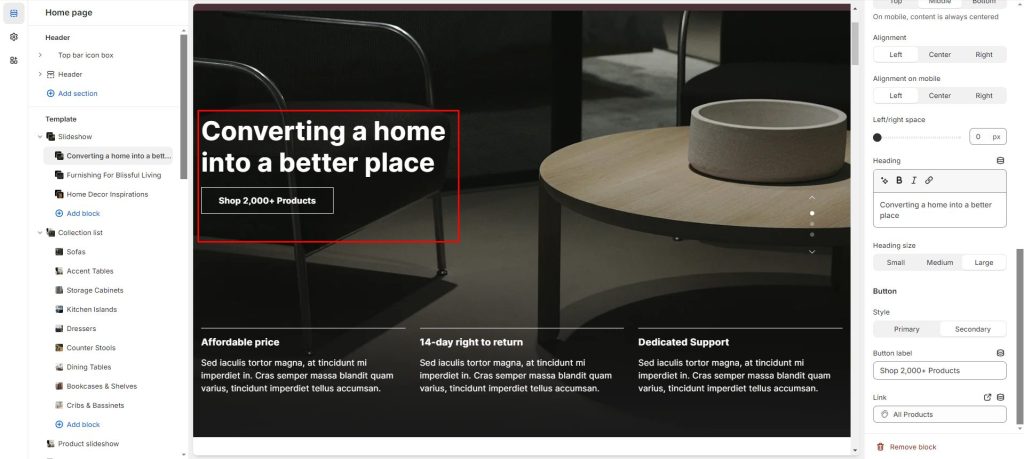
Heading: The title of the slide.
Button label + Link: Filling this in will display a button under the heading of the slide. Optionally make the button to be a textual link and choose the color of the button.
