Elementor Setting
- Select Post Type you want to edit with Elementor: Post, page, …
Make sure Unyson plugin is installed before using Customizer.
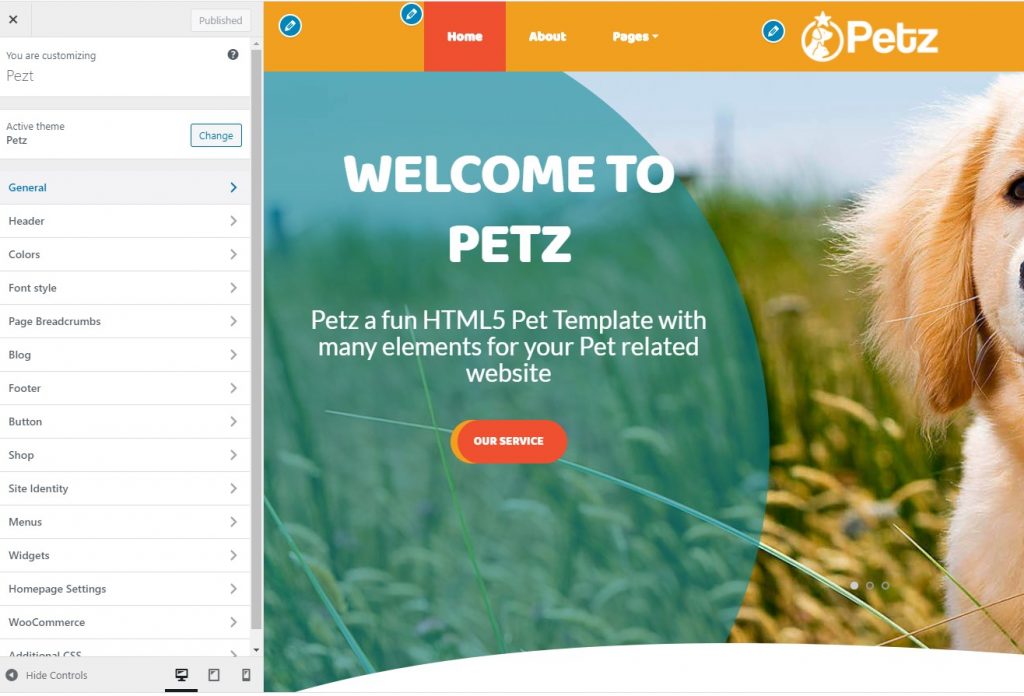
You can manage multiple theme settings with live previews in our Customizer setting.

- Go to Appearance -> Customizer from the left sidebar in WP admin panel
- You can manage a lot of panels, sections, settings, check all available Tab with settings.
- When you change the value of one set, the result appears without saving. You can test before saving by click to Save button
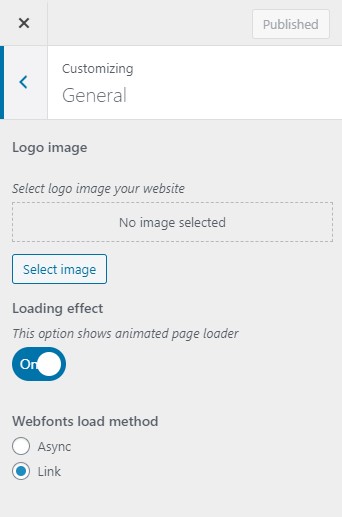
Some special customizes
- Edit logo in Customise / General

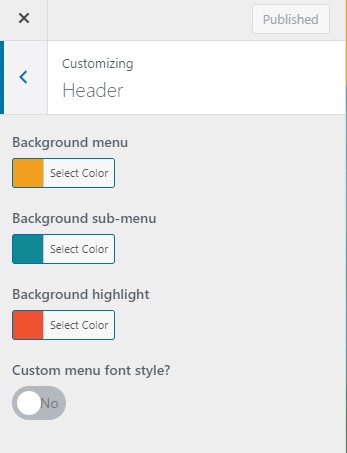
2. Change Colors
- Change Header’s colour:

- Change body’s colour in Customise / Colour

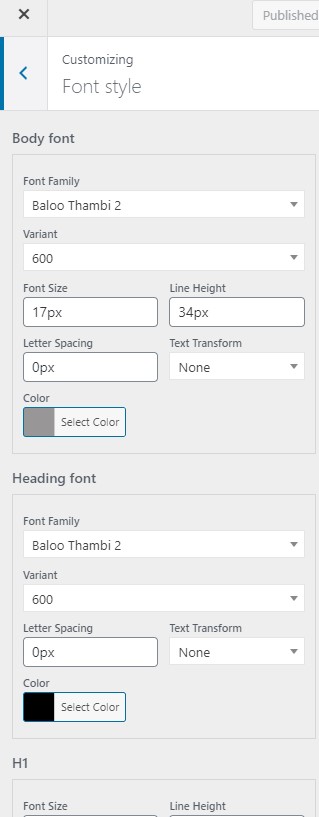
3. Font style
You can edit font style such as Body & Heading fonts in Customise / Font style

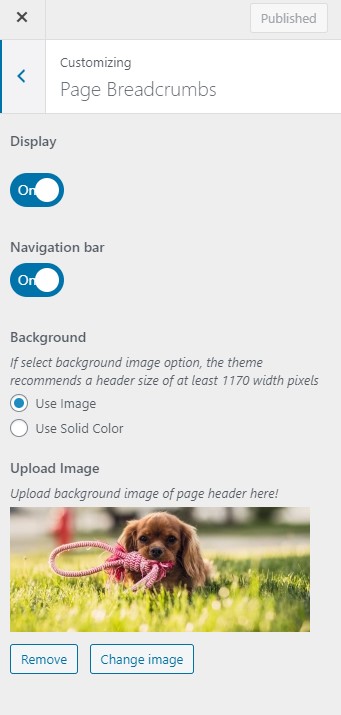
4. Page Breadcrumbs setting
You can edit Page breadcrumb in Customise / Page Breadcrumbs: Display Page breadcrumbs; Display Navigation bar or not. And Change the background using image or solid colour.

5. Footers
You can edit footer background colour & copyright text in Customise / Footers

6. Shop
You can edit shop & product page title in Customise / Shop

7. Blog
You can edit the title for blog page in Customise / Blog

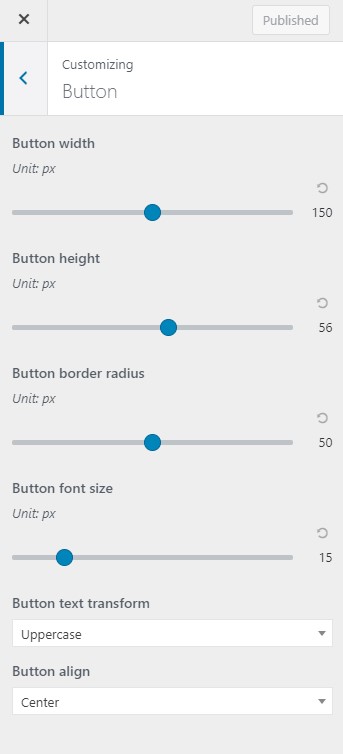
8. Button
You can change button width, height, border radius, font size, text transform & button align in Customise/ Button