You can activate swatches in two ways: Product page and Product card.
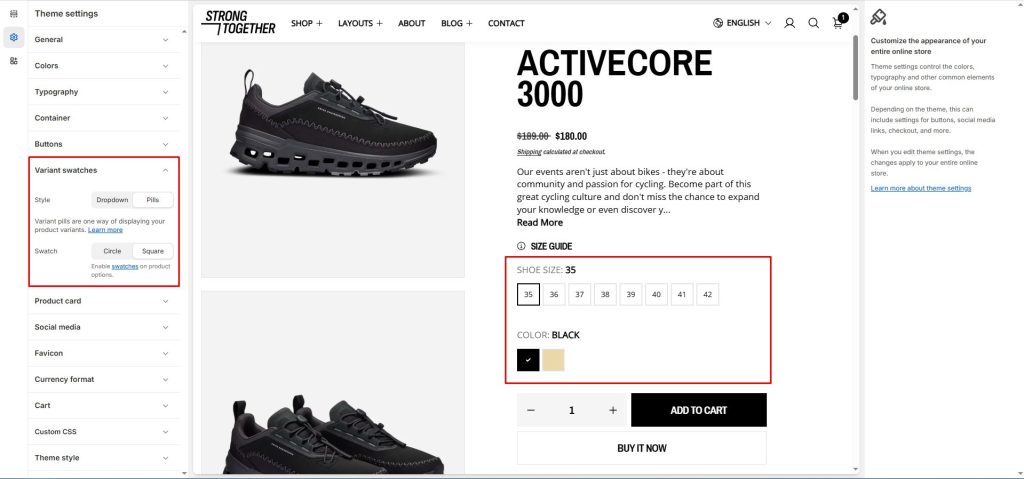
Product page: Theme settings > Variant swatches

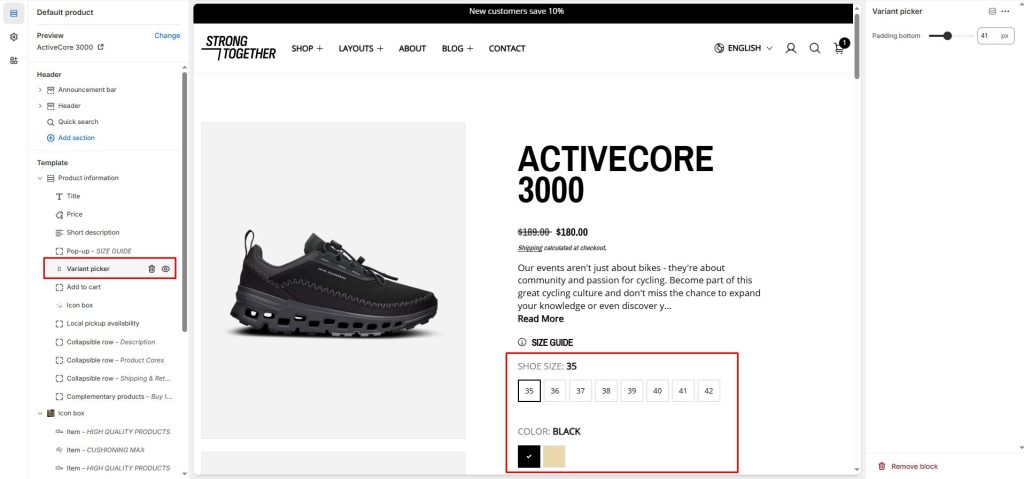
Product page active swatches by Variant picker block

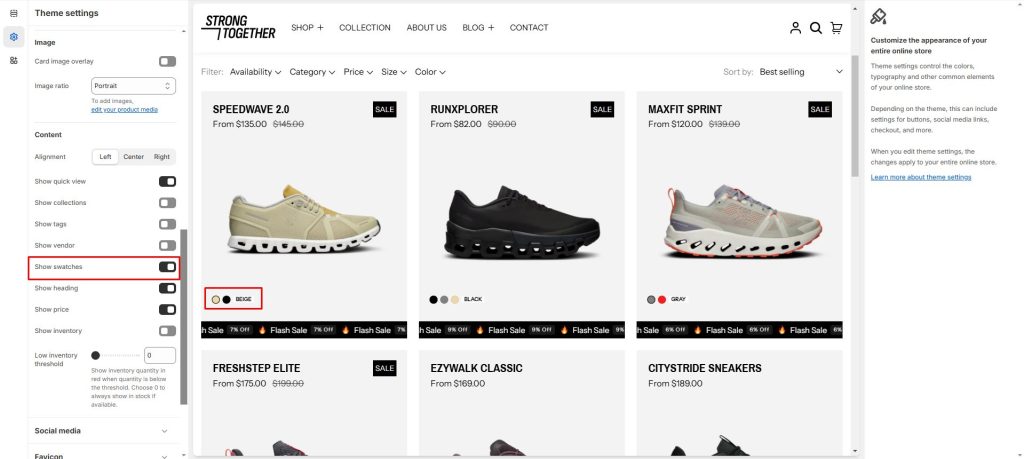
The product card settings can be found in Theme settings > Product card

How does it work?
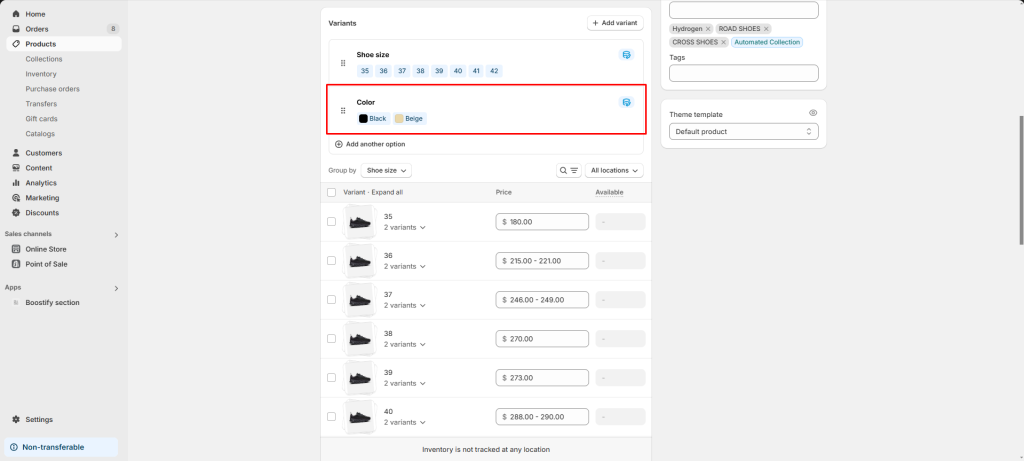
Once you have enabled the swatches settings, Strong will look for any variant category with the name “Color”.

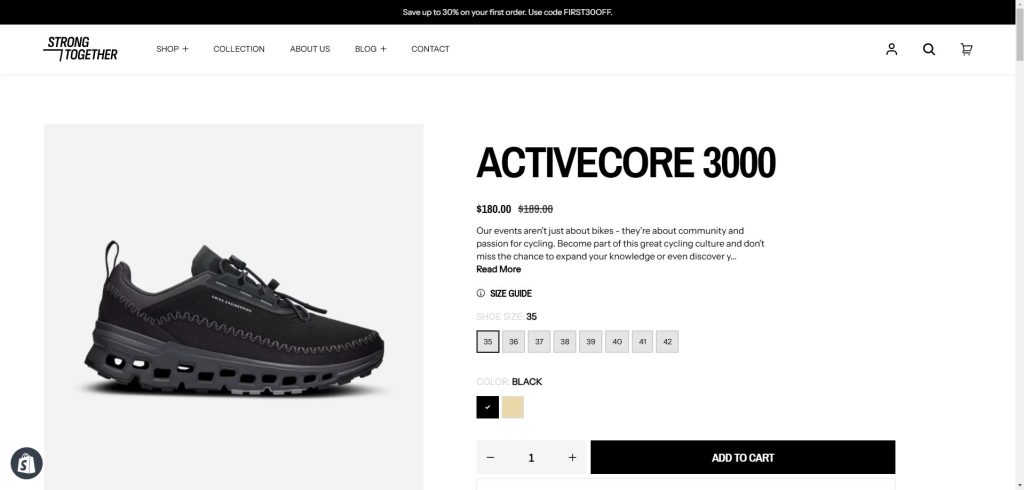
How does it look?

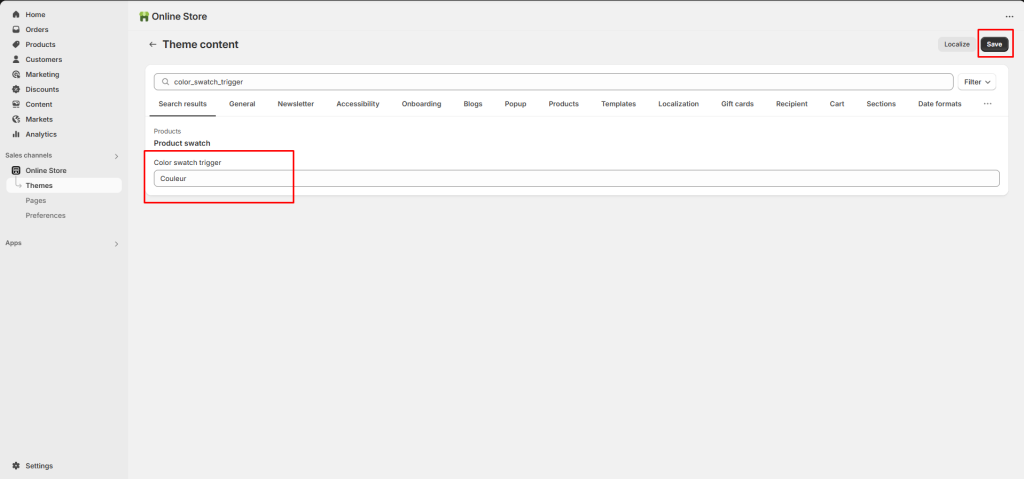
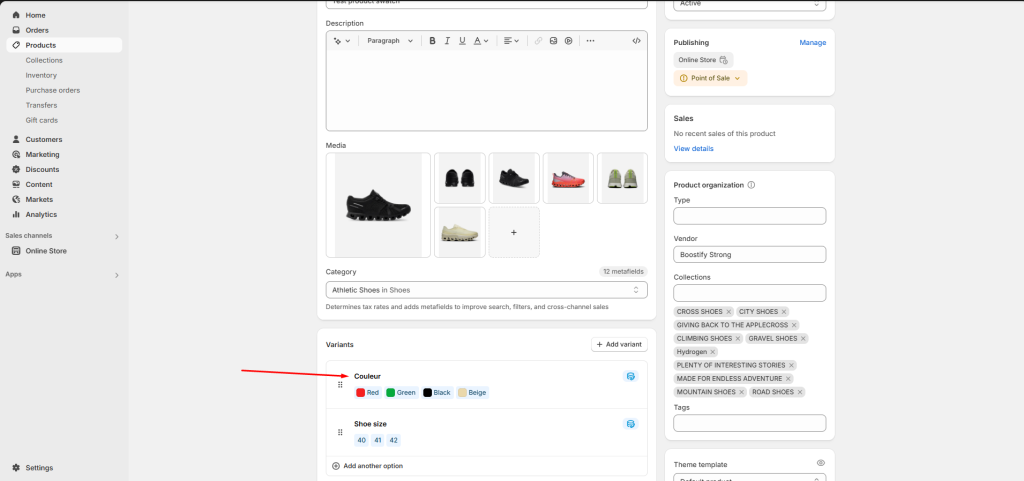
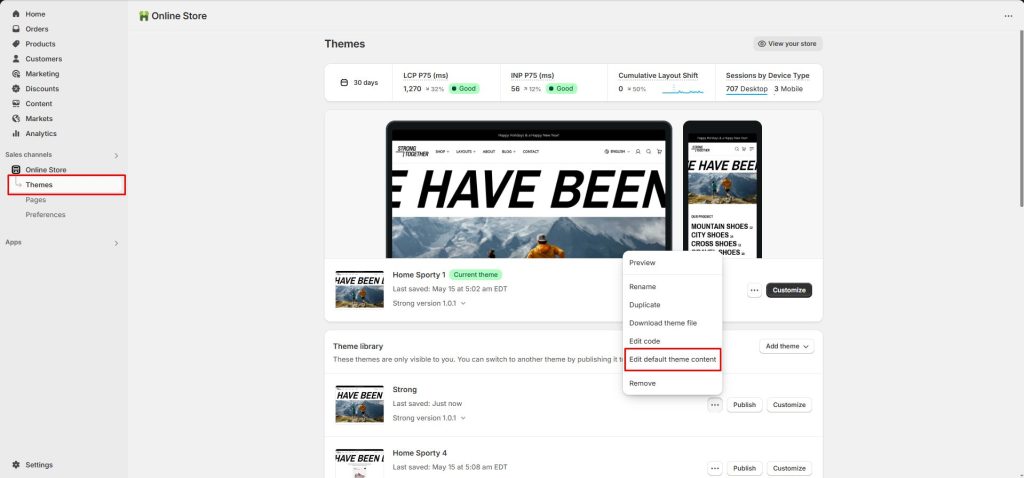
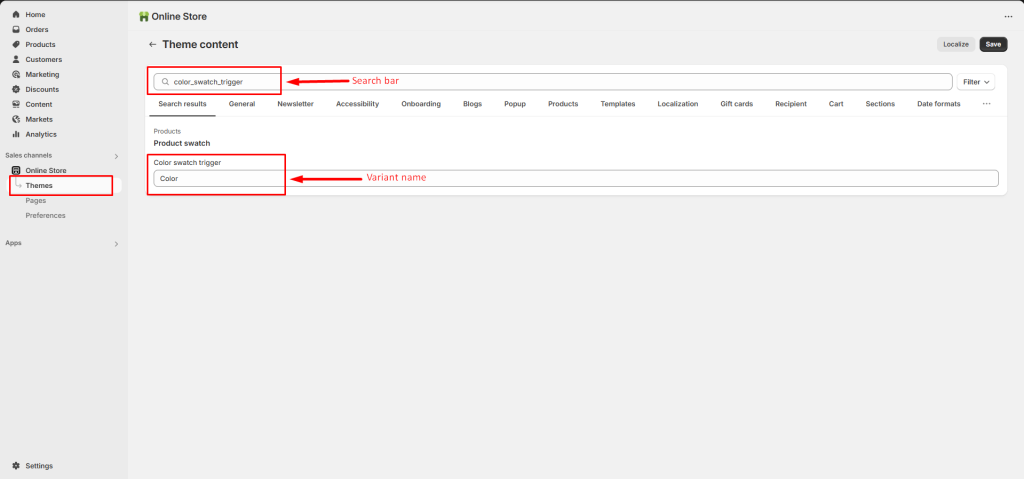
To change the word to something other than “Color” (such as: Couleur in French) you can do so in your languages area Theme menu > Edit default theme content.
Types color_swatch_trigger in the search bar to find the [Color swatch trigger] settings.



Change to “Couleur” and Save.