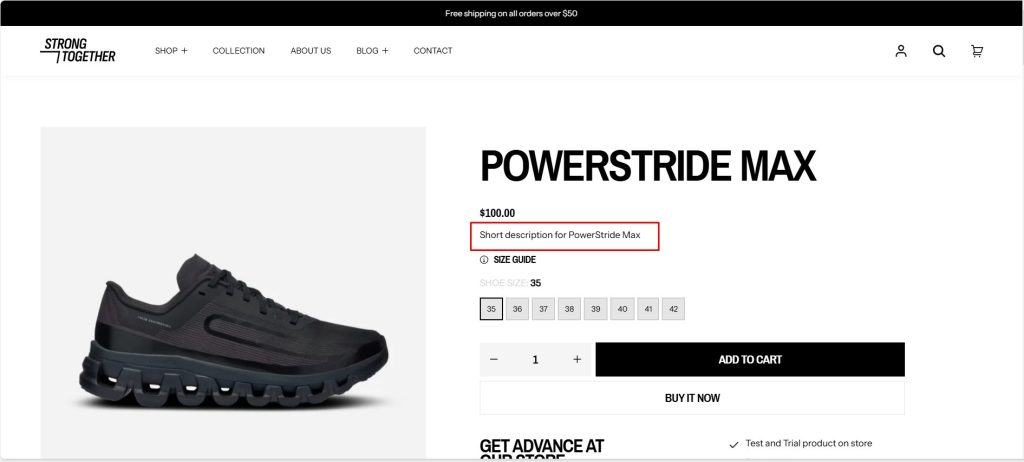
On the product page, you can use the product short description block to display a common text description for the products.

However, you can display separate text for each product by using metafield.
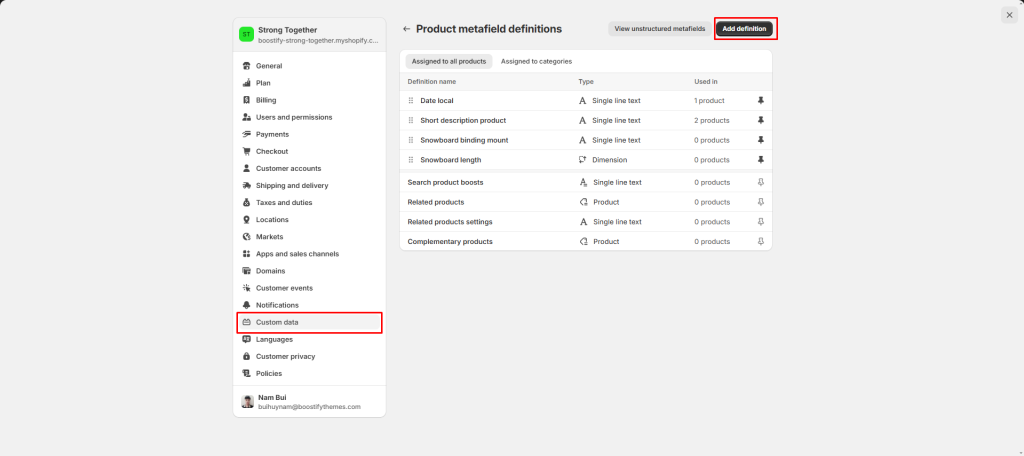
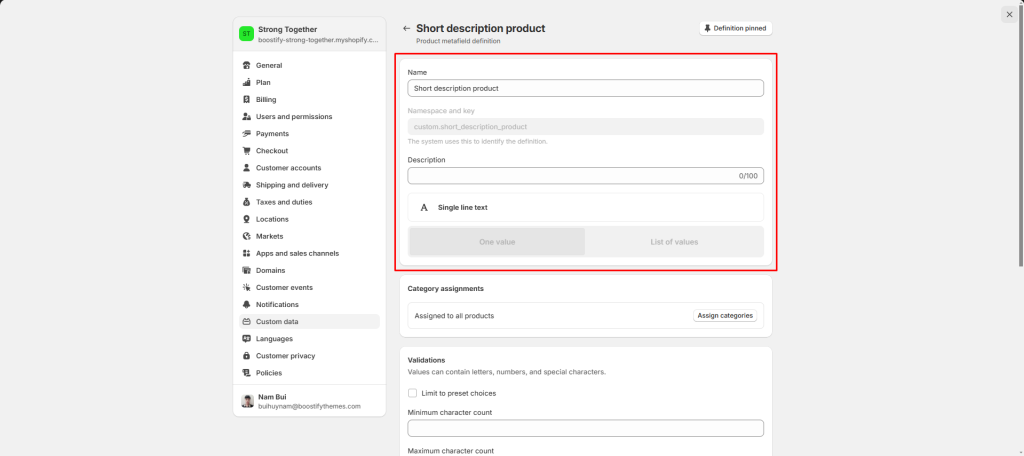
First, you need to create a Short description metafield in the Settings -> Custom data -> Products -> Add definition.


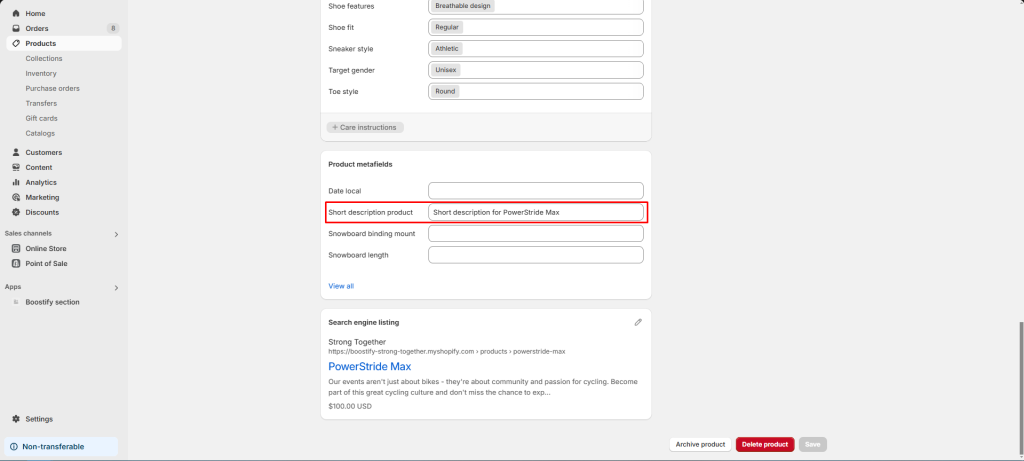
After creating the metafield, you need to enter the short description text for the product you want.


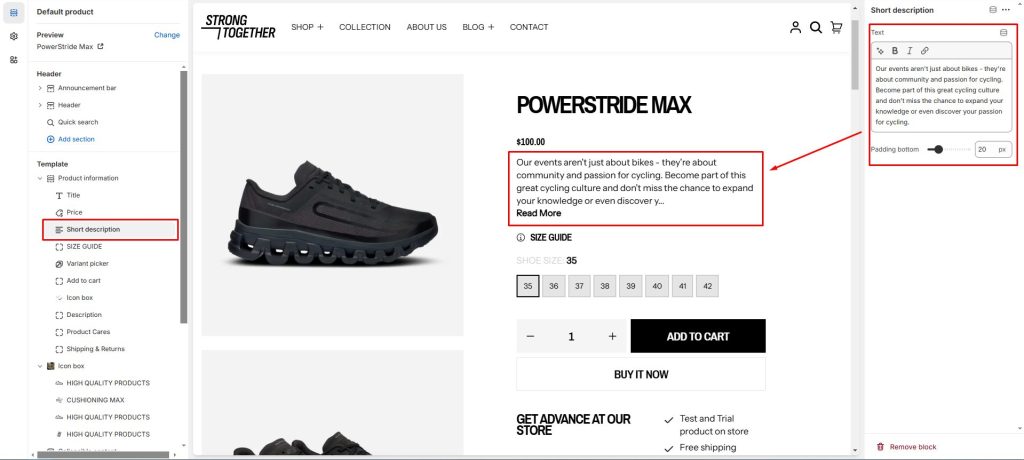
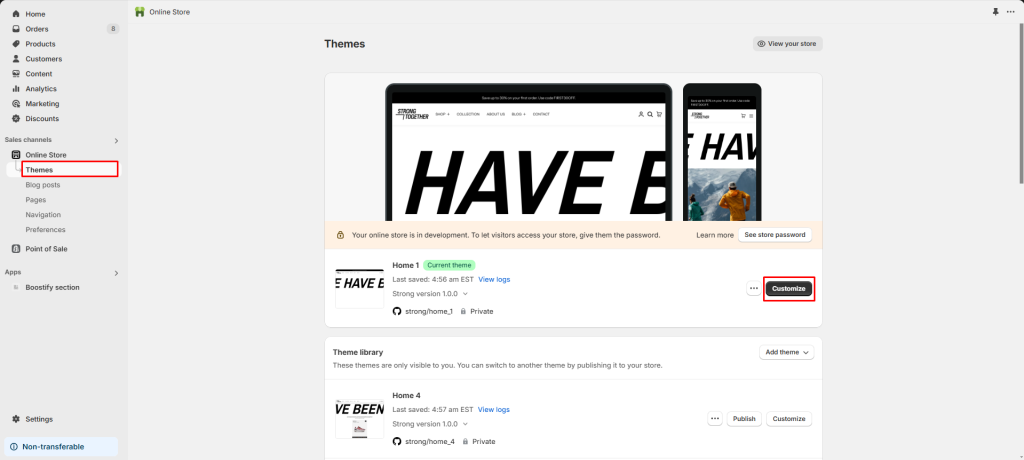
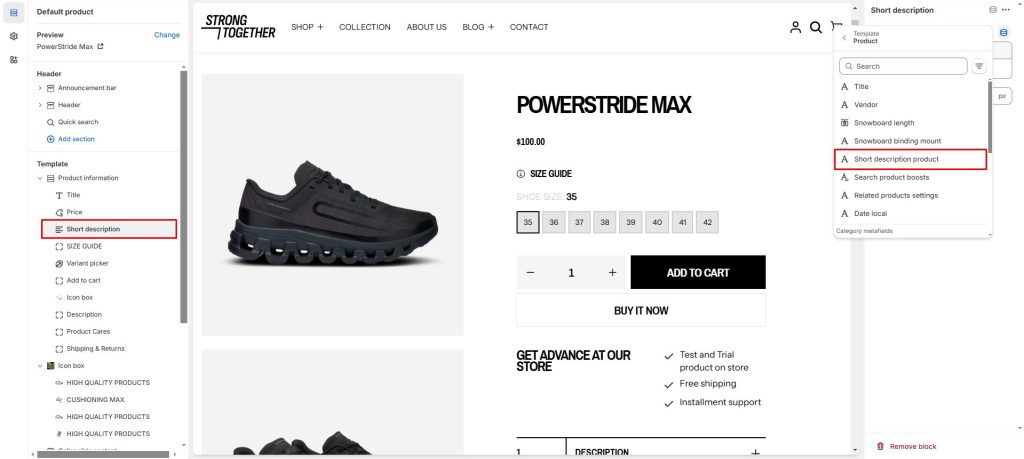
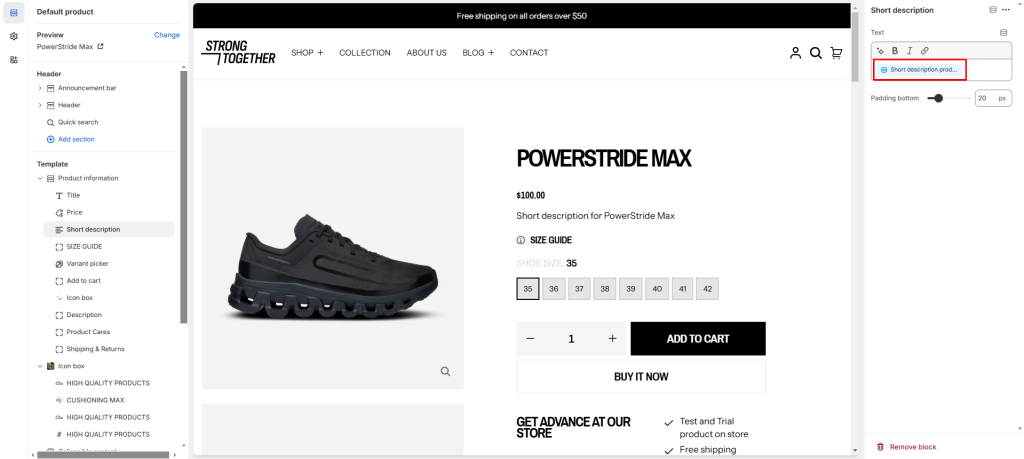
Then, customize the product’s short description input field in your theme.



Result: