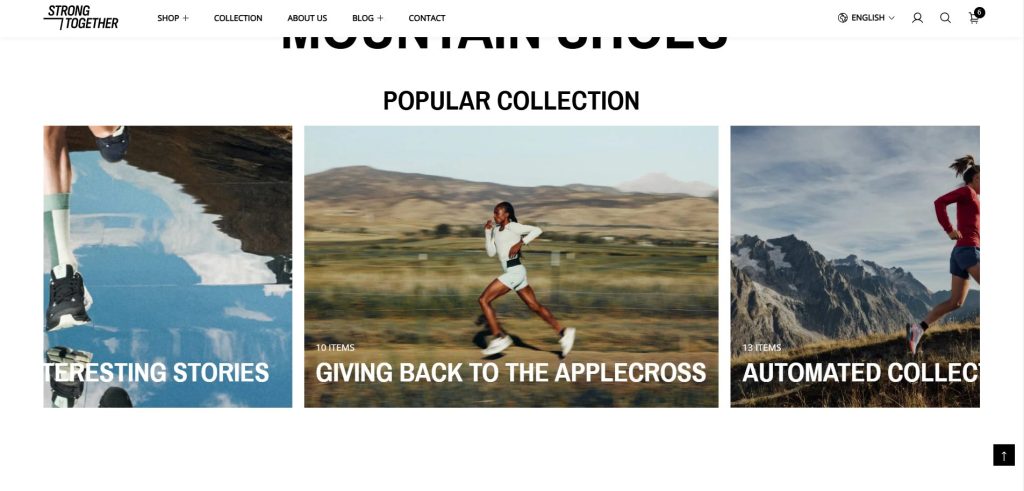
Use this section to display a list of images and names of collections in your store as a slider.

To configure your Image with text section:
- Go to Customize theme. In the Theme editor, at the top of the page, use the dropdown to select a page that contains an Collection list slider section.
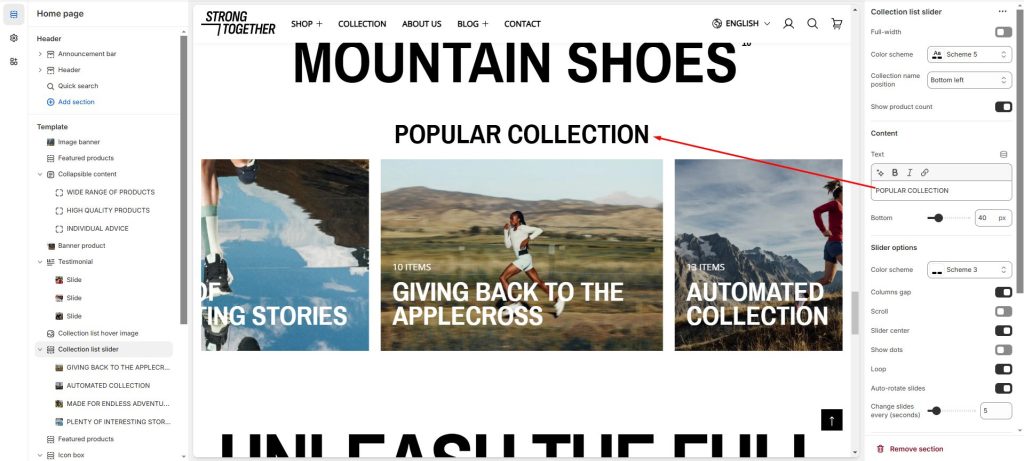
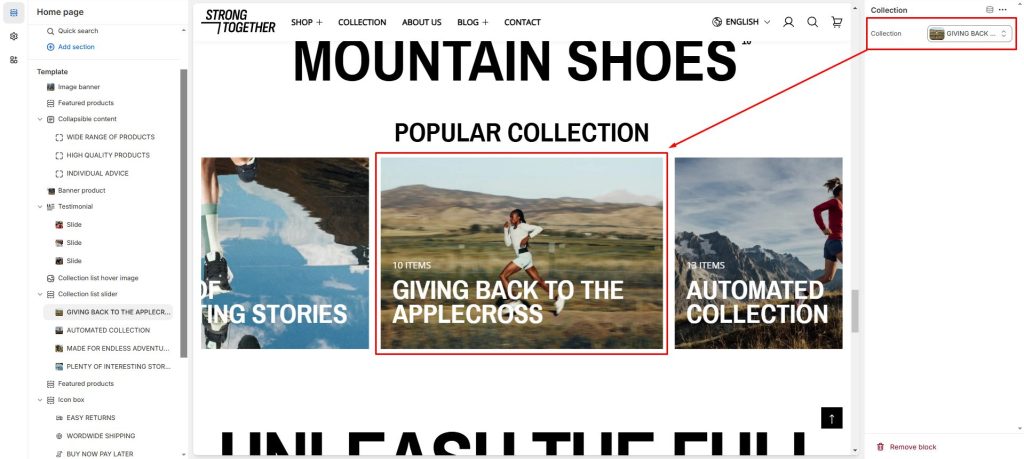
- From the side menu, select Collection list slider.
- Select section setting.


Collection name position: Customize the position of the collection title.
Show product count: Option to show/hide number of products in collection.
