To remove the cart icon in the header
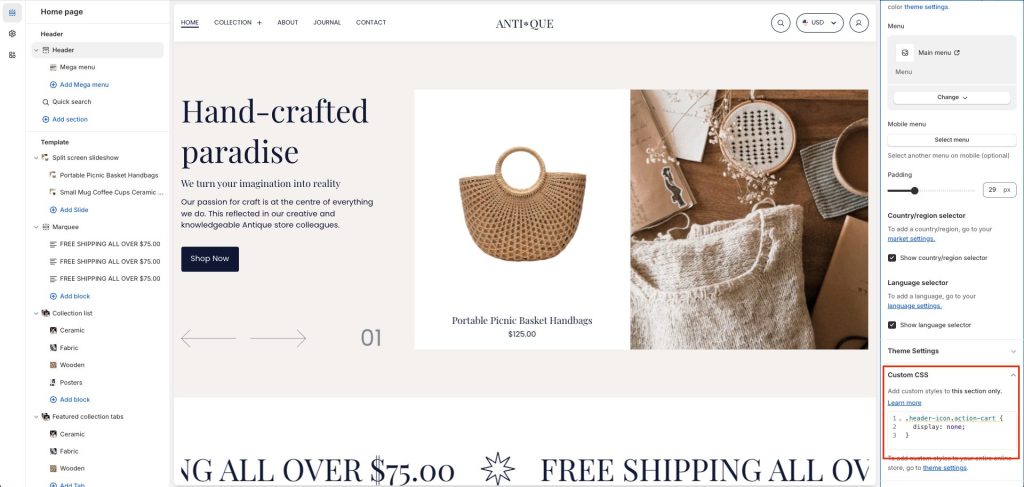
In the header editor, add this CSS to CUSTOM CSS to remove the cart icon:
.header-icon.action-cart {
display: none;
}That’s it, your cart icon has been disabled.

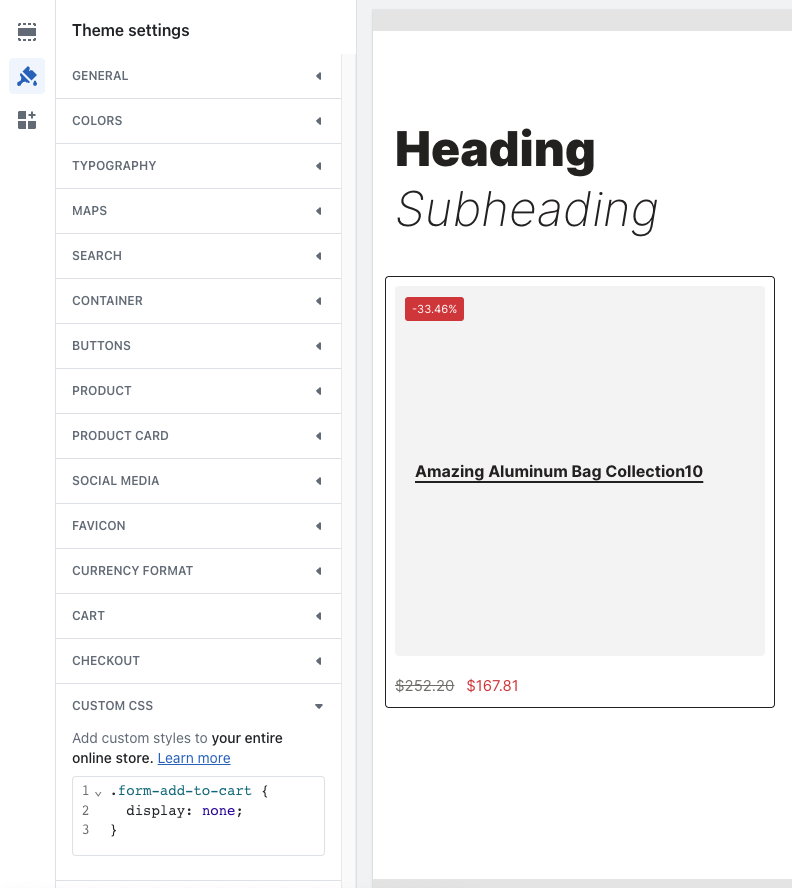
If you want to remove all ‘add-to-cart’ buttons from other pages, you can add this CSS in Theme settings -> CUSTOM CSS:
.form-add-to-cart {
display: none;
}Before adding CSS:

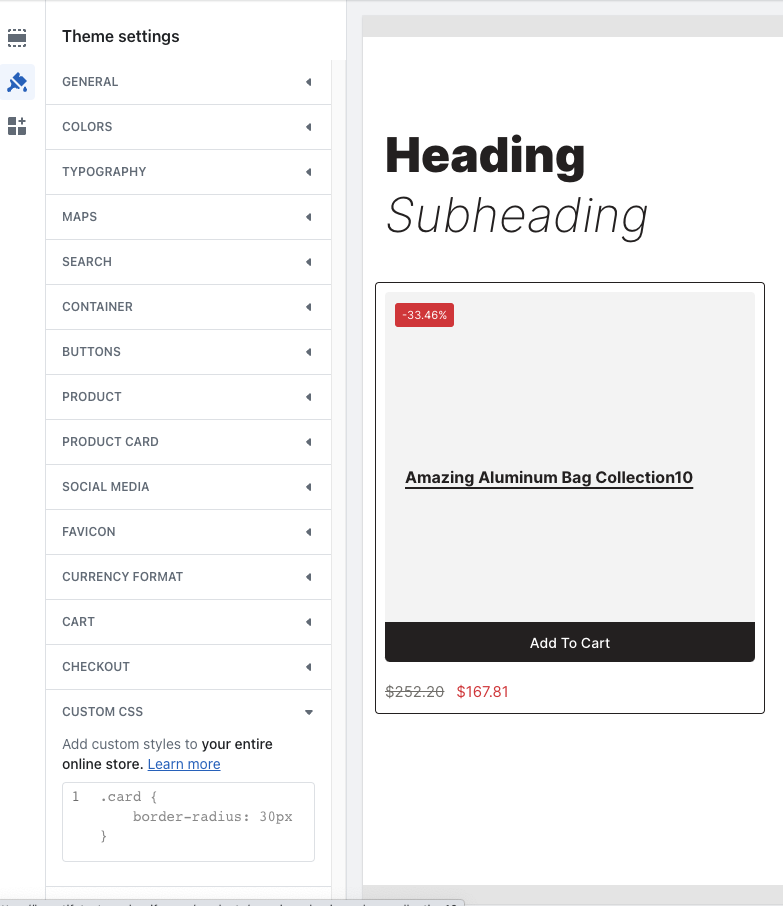
After CSS code added: