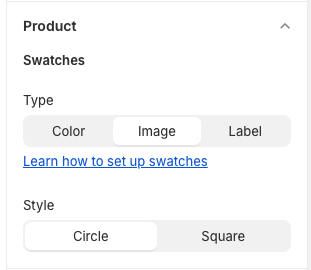
There are 3 types of swatches to display Color, Image, and Label. You can activate swatches in two ways: Product page and Product card.

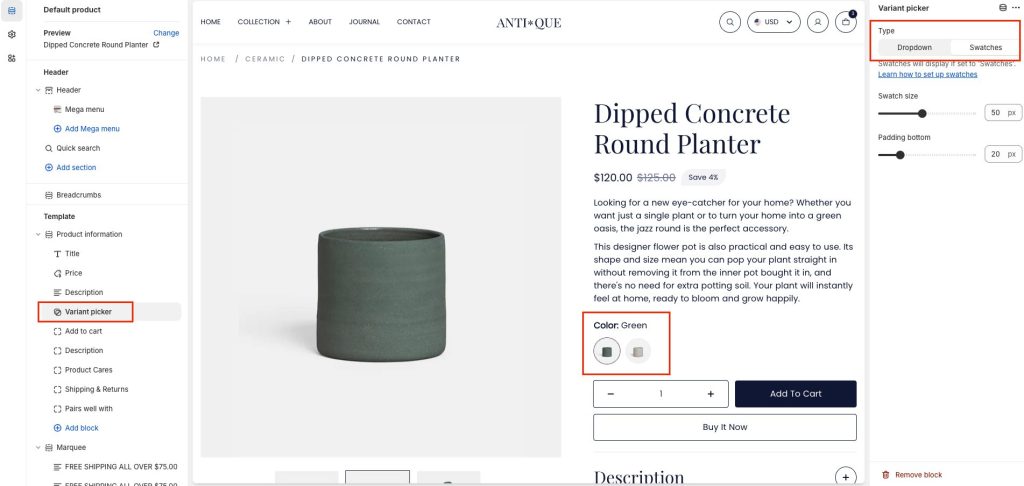
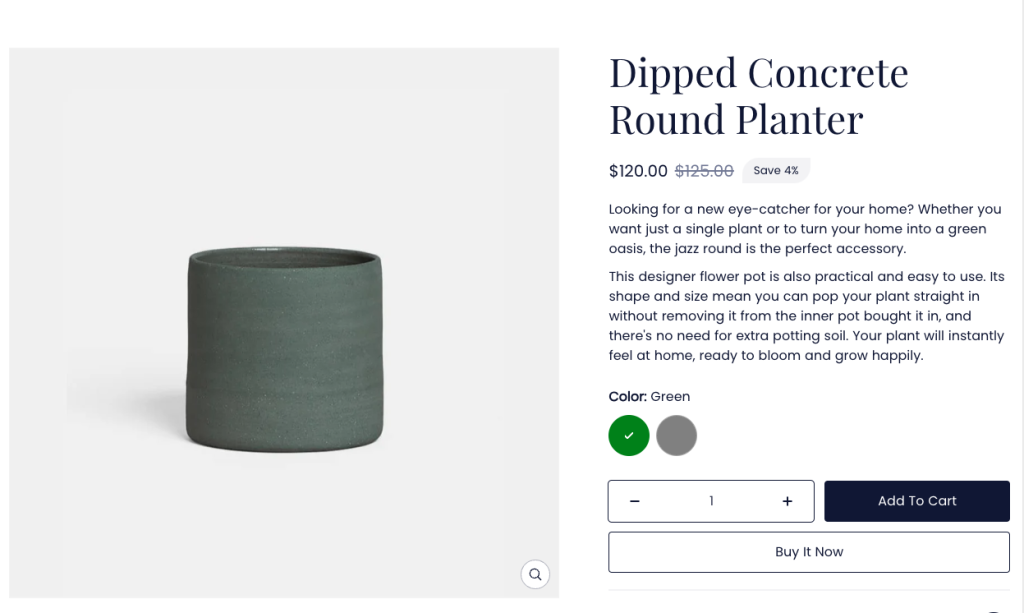
Product page active swatches by Variant picker block

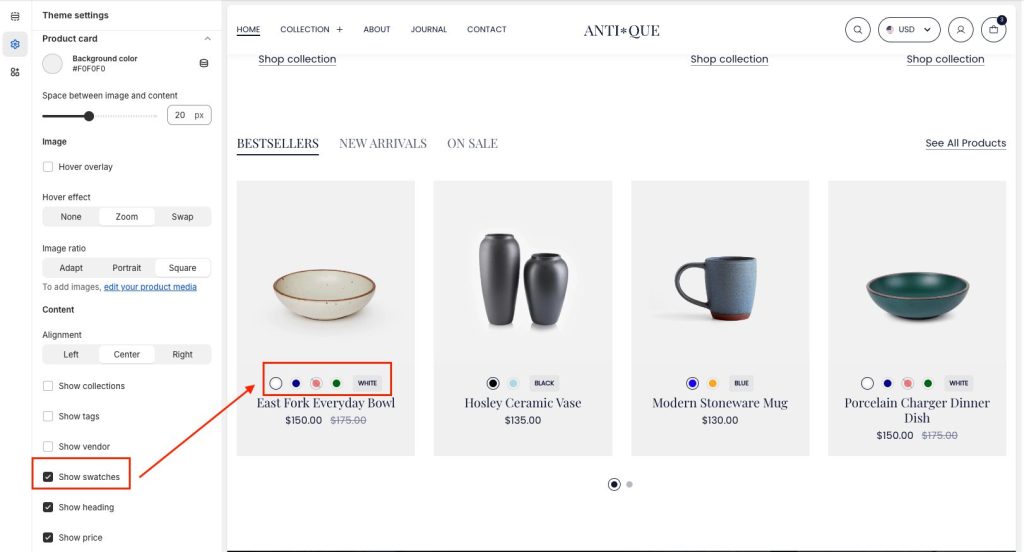
The product card settings can be found in Theme settings > Product card

How does it work?
Once you have enabled the swatches settings, Neat will look for any variant category with the name “Color” or “Colour”.

How does it look?
Before settings:

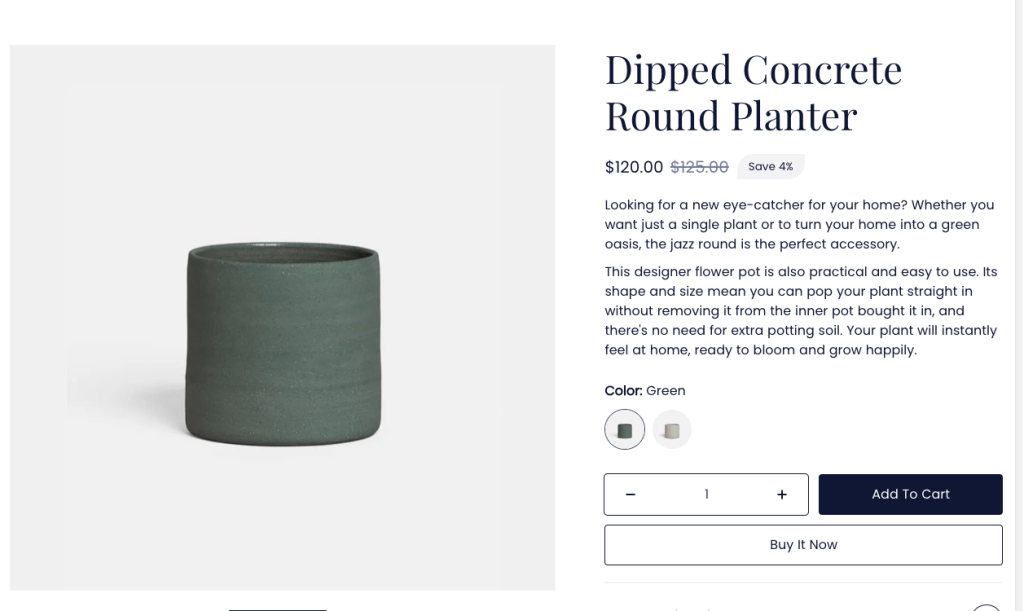
After settings:

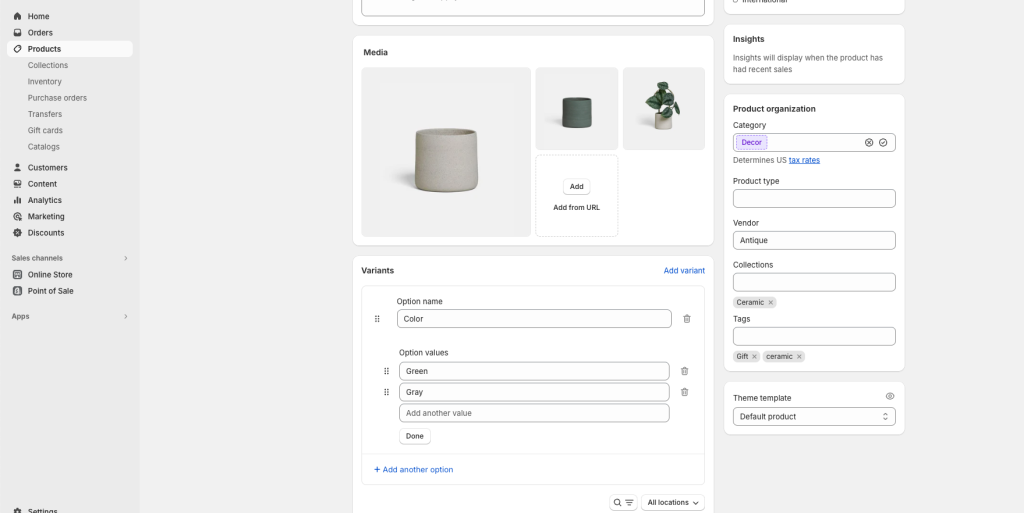
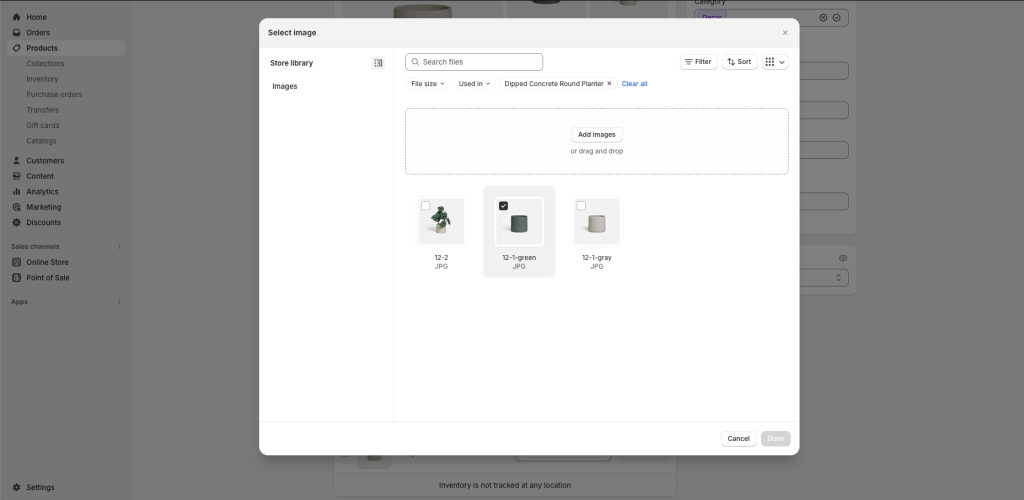
Set up image variant:

Choose from product images or upload a new image for each variant
