Navigation
Main Menu: The main menu of your shop.
Enable sticky header: Select/deselect to show/hide the sticky header. This sticky header appears when users scroll the page from bottom to top.
Enable transparent header on home page: the header takes on the background of the below section of your website
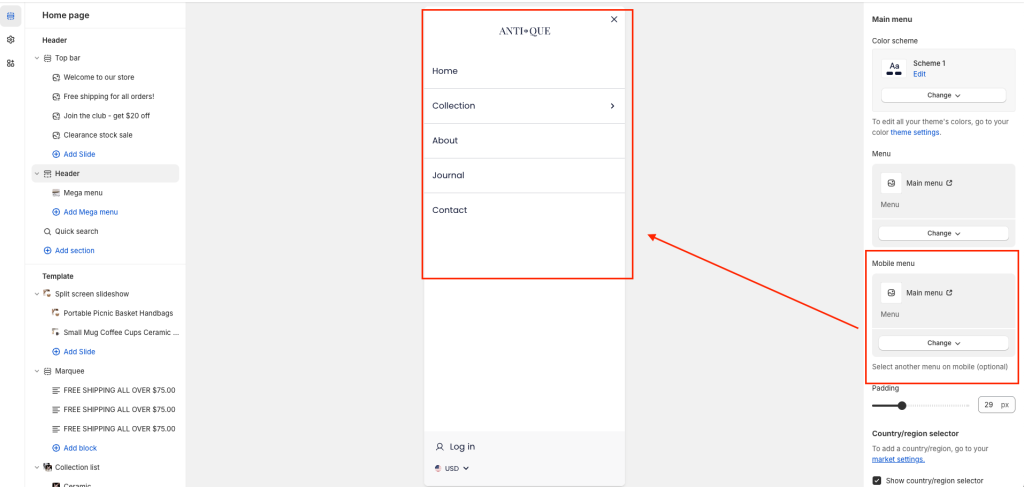
Mobile menu: Optionally you can override the Main Menu as the menu that mobile users will see. Helpful in case you want your mobile menu to be simpler or different. It is highly recommended that you leave this empty and use the Main Menu instead for SEO purposes since Google predominantly uses the mobile version for indexing.


Logo
Image: Upload the image file of your logo in this area to set it globally on the header of every page.
Width: Adjust the maximum width of your logo.
