Boostify Header Footer Builder allows you to replace the theme default header and footer with custom headers and footers developed in Elementor.
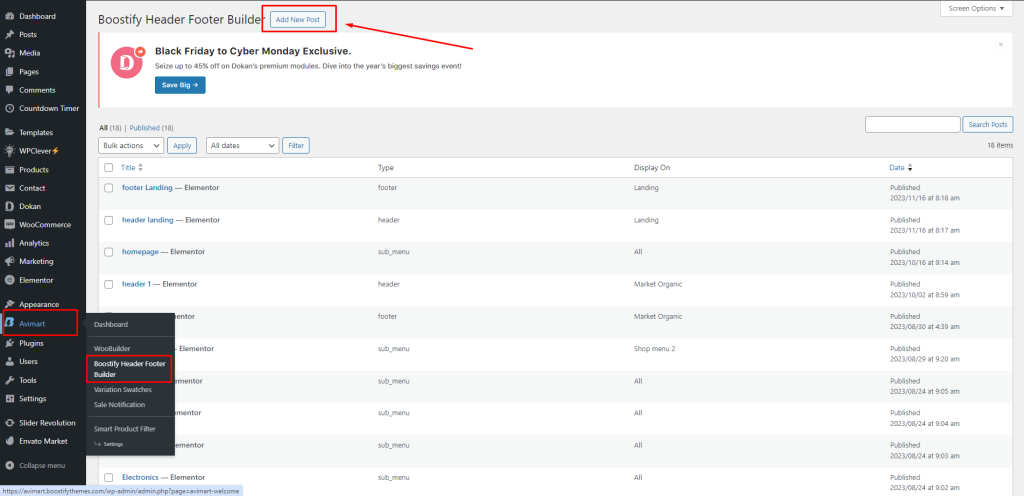
Step 1: Go to Avimart in the Add-ons, then activate Boostify Header Footer Builder.

Step 2: Now, you can build header and footer as you desire by clicking in Add New Post

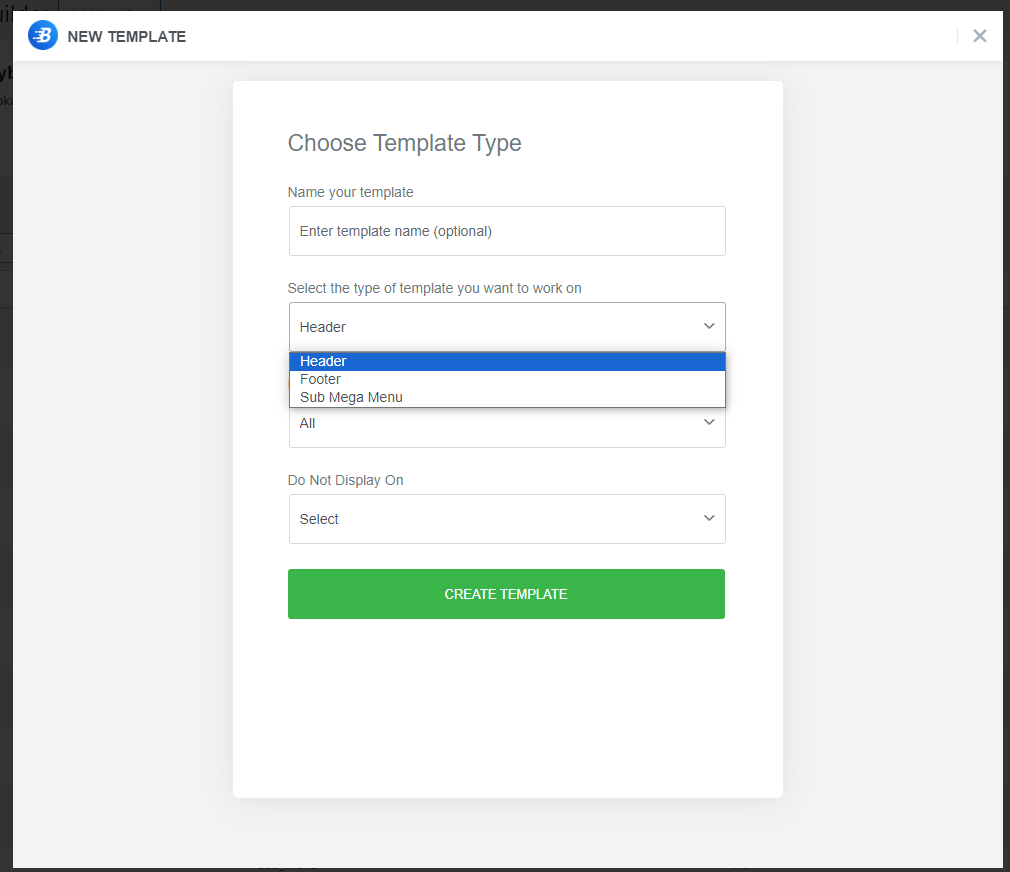
Step 3: Choose the type of template you want to create, create name and display conditions of template. Boostify Header Footer Builder supports you to build header, footer and sub mega menu.

The next step is to drag the features you want and drop them on the template you are designing.

The last step is hitting “Update” to save everything.
