WooBuilder allows online store owners to customize shop page, product page as they desire with Elementor, which makes a huge attribution to the look and functionality of your store.
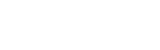
Step 1: Go to Avimart in the Add-ons, then activate WooBuilder.

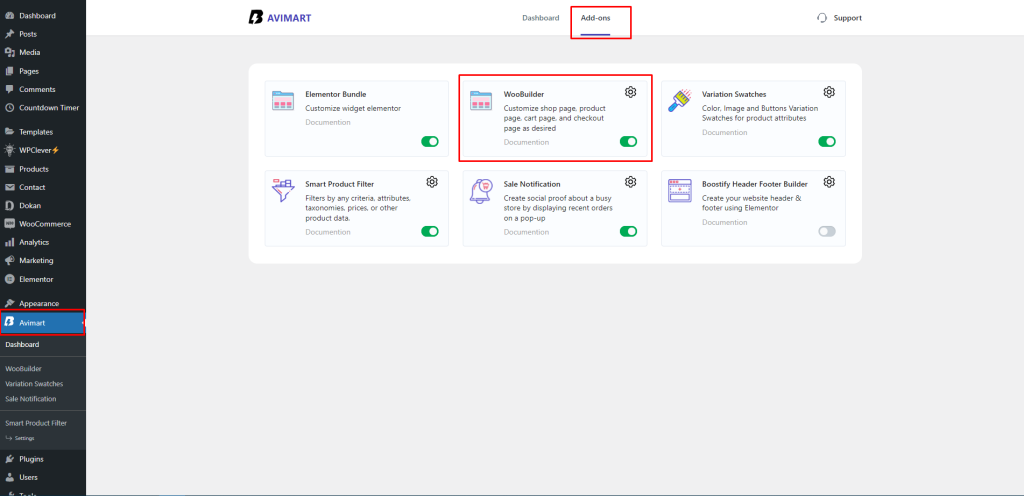
Step 2: Now, you can build the page as you desire by clicking in Add New Post.

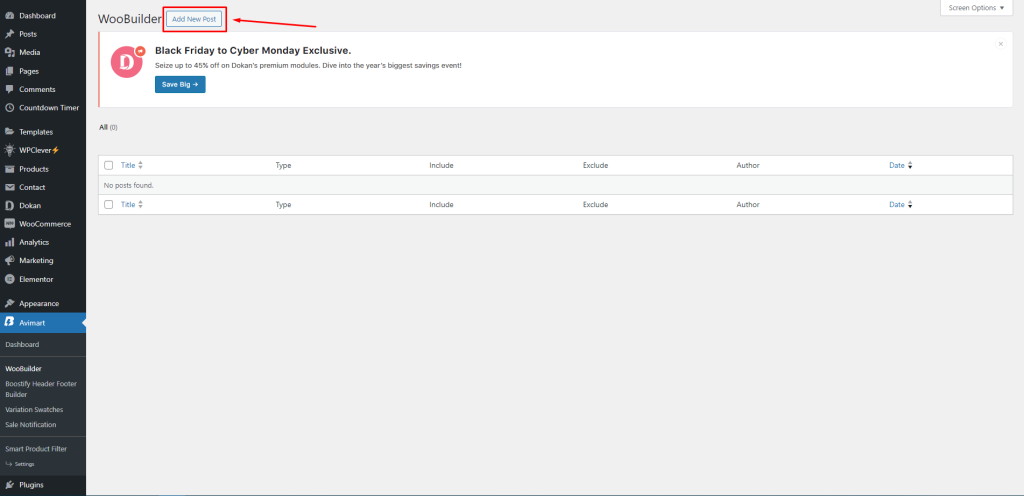
Step 3: Choose the page you want to create. Woobuilder supports you to build shop page and product page.

Build shop page with WooBuilder
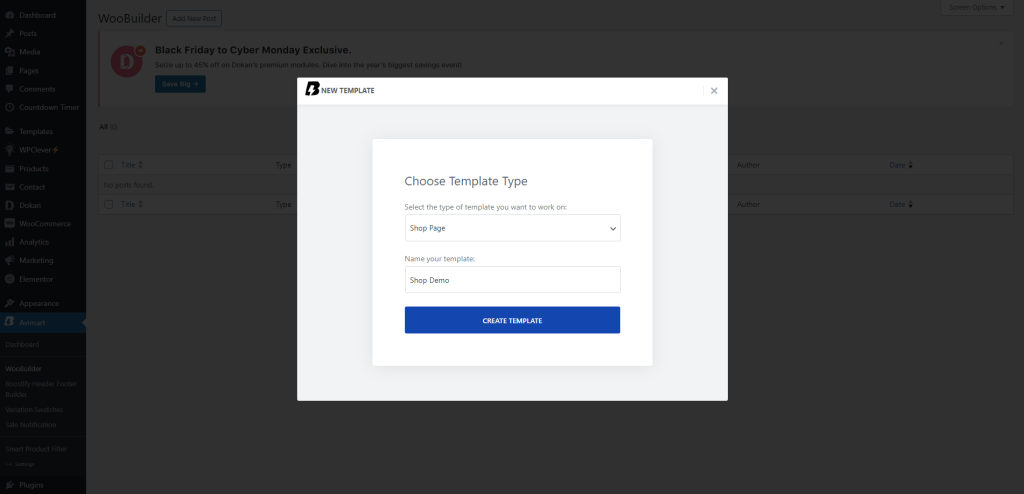
If you want to build a shop page, after activating WooBuilder, creating a new template and choose to create a new shop page. Then, name the shop page you are creating.

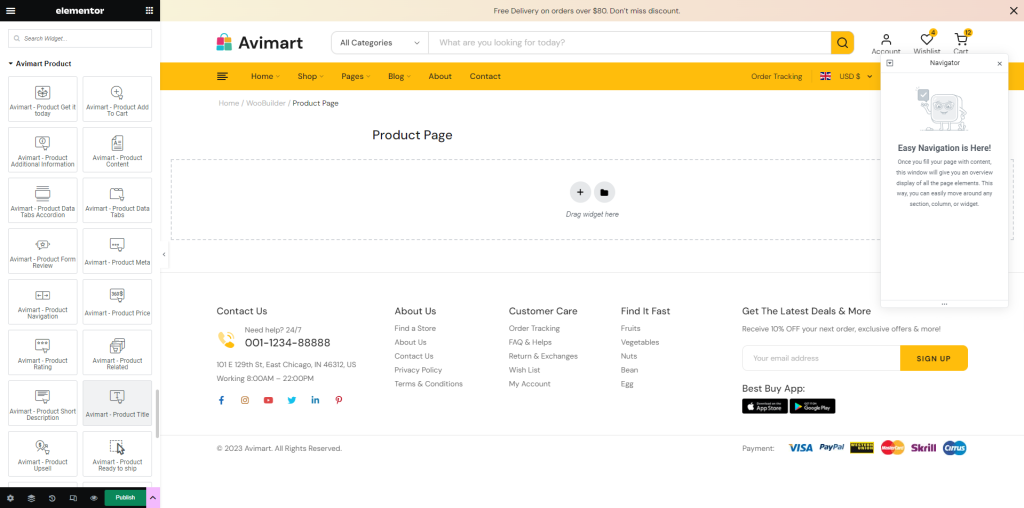
The next step is to drag the features you want and drop them on the page you are designing.
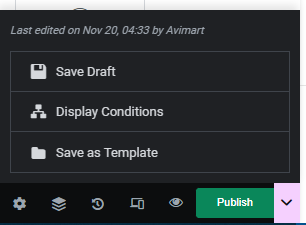
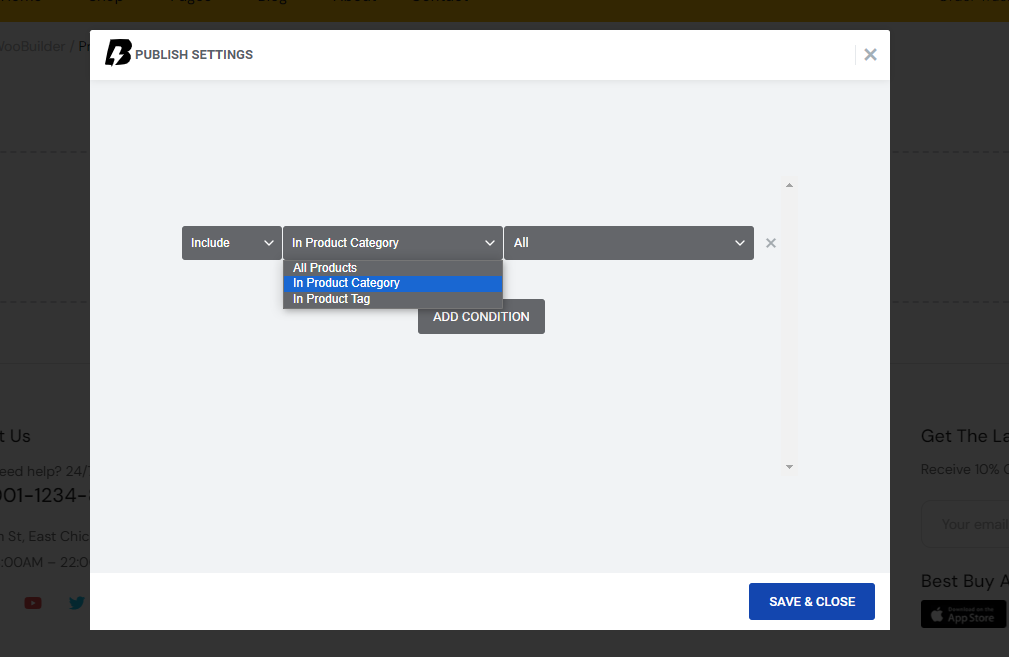
Once you finish customizing your shop page, you can navigate to “Display Conditions” to choose the page you want to apply for.

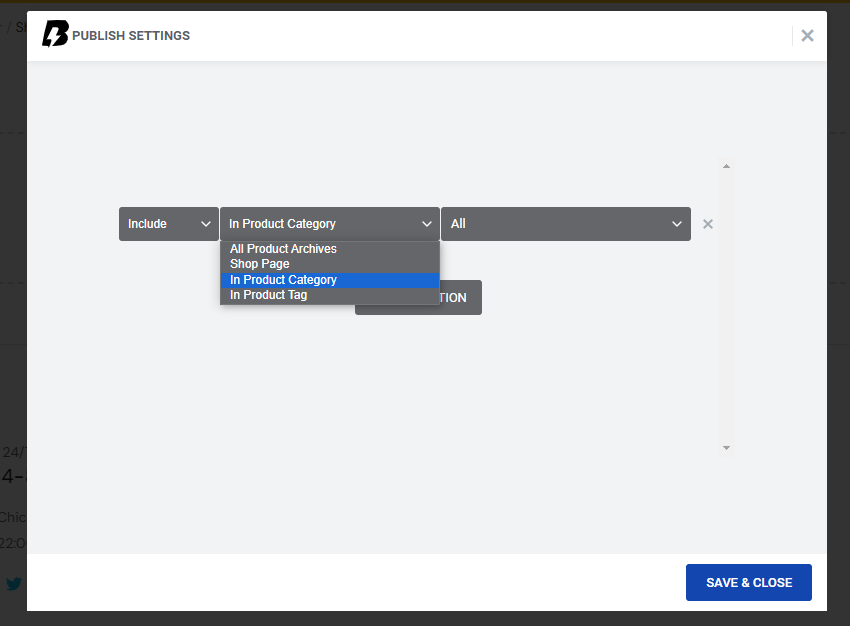
In this section, you can choose to apply your template for all product archives, only shop page, product category, or product page based on tag.

After choosing the page you to apply for, click “Save & Close” then “update” to save all changes you’ve done.
Build Single Product Page with WooBuilder
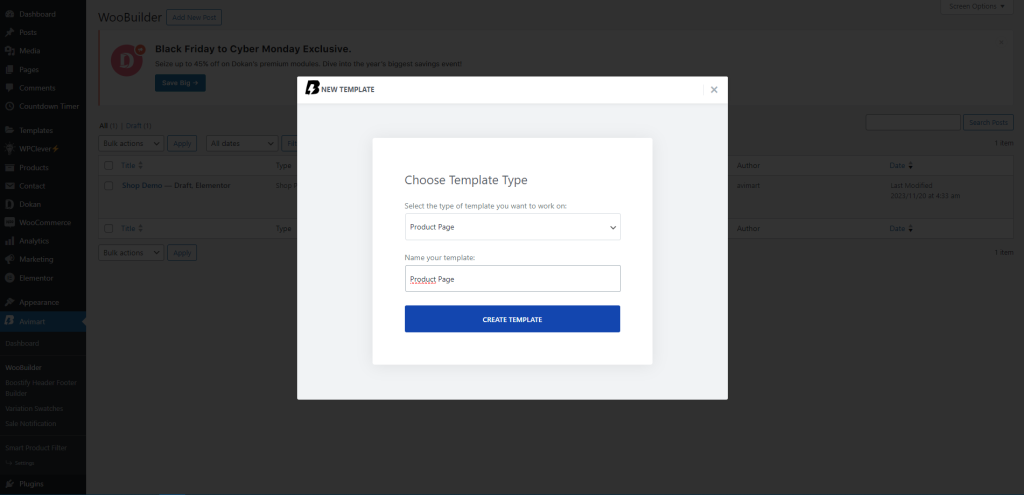
The first step is to choose to create and name your WooCommerce single product page.

The next step is to add elements you want to show on your page using Elementor easily with some drag and drop.

Choose display conditions.

Here, users can choose to assign their template for all products, or the products based on category or tag.
Before saving all things, you are allowed to select the page you want to apply for. Moreover, you can apply the layout for other products and preview it directly from the customizing page.

The last step is hitting “Update” to save everything.