
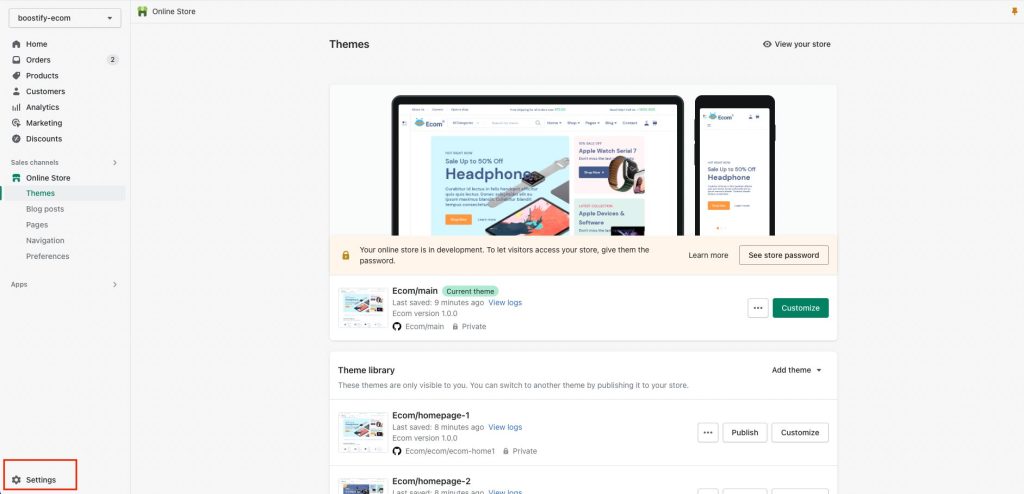
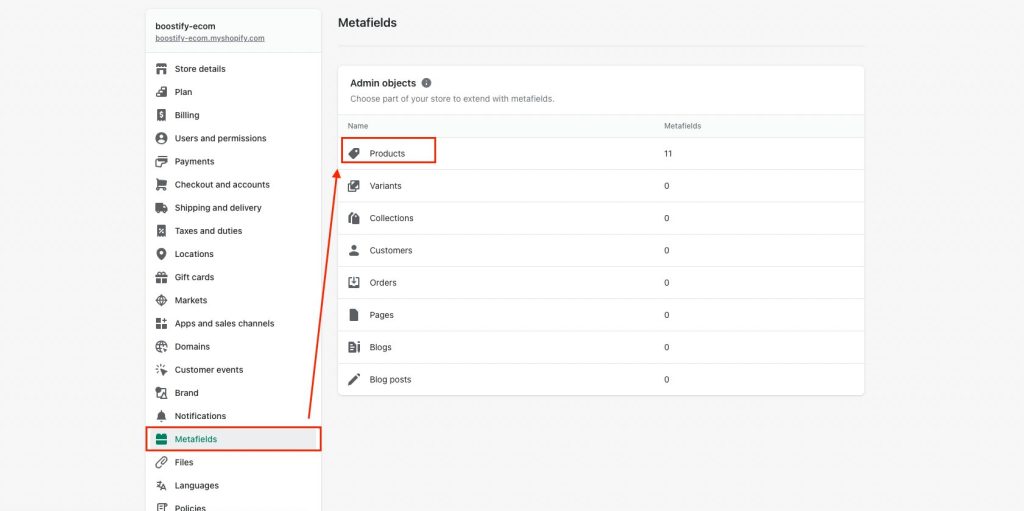
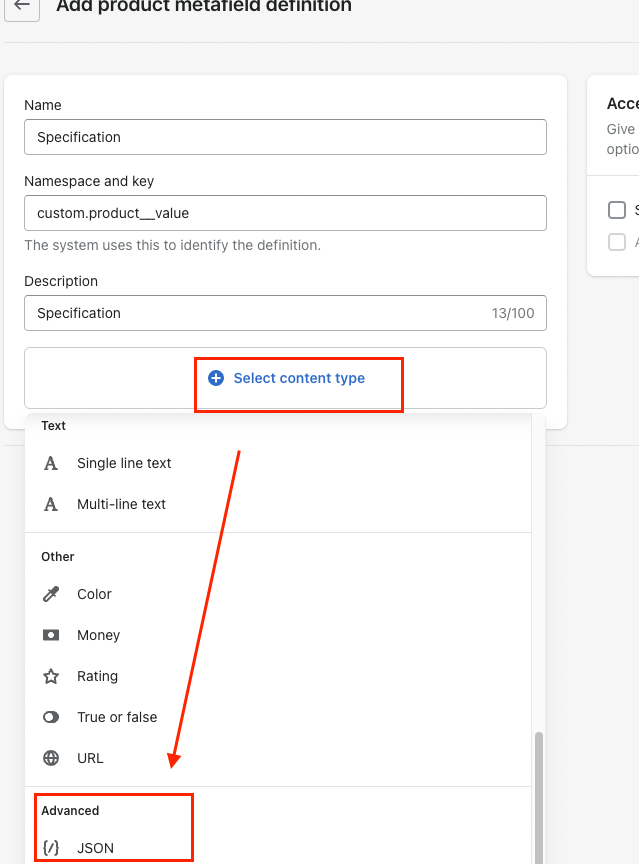
Navigate to Online Store> Themes > Settings > Metafields




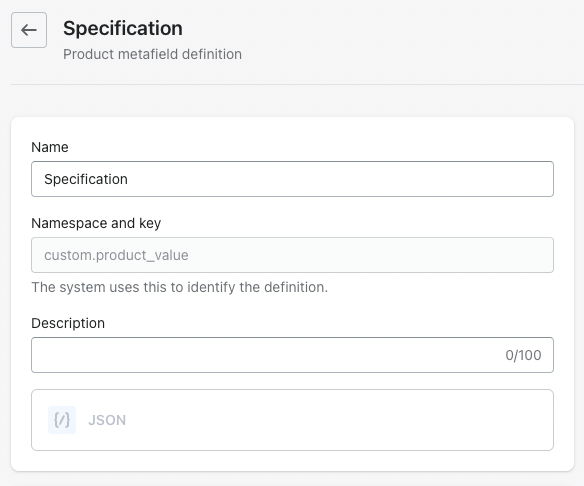
Enter the correct word according to the form above
Name: Specification
Namespace and key: custom.product_value

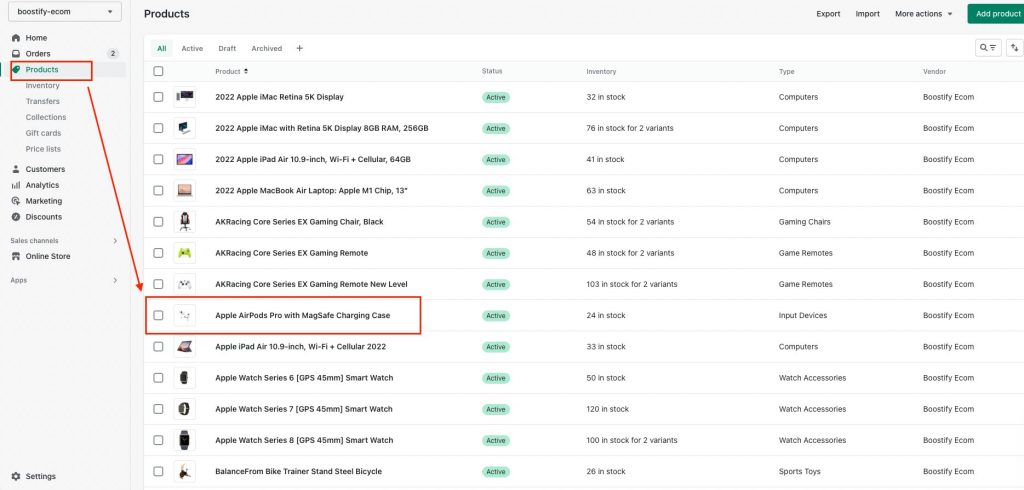
Navigate to Online Store> Themes > Products
Select the product you want to except

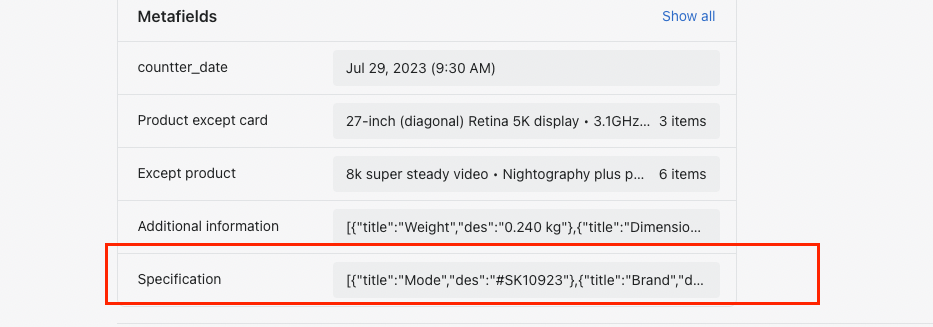
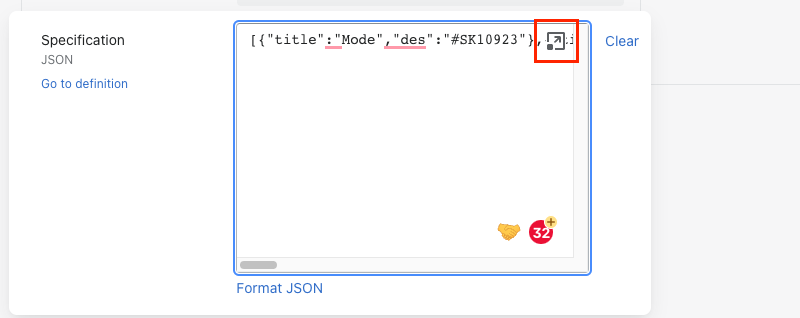
Scroll to the bottom




{
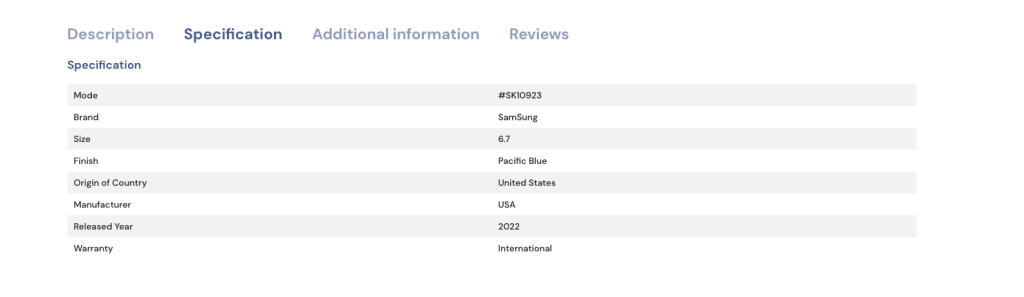
“title”: “Brand”,
“des”: “Samsung”
}
]
If you have more than 1 item, you need to separate them with a comma ( “,” ) like this:
[
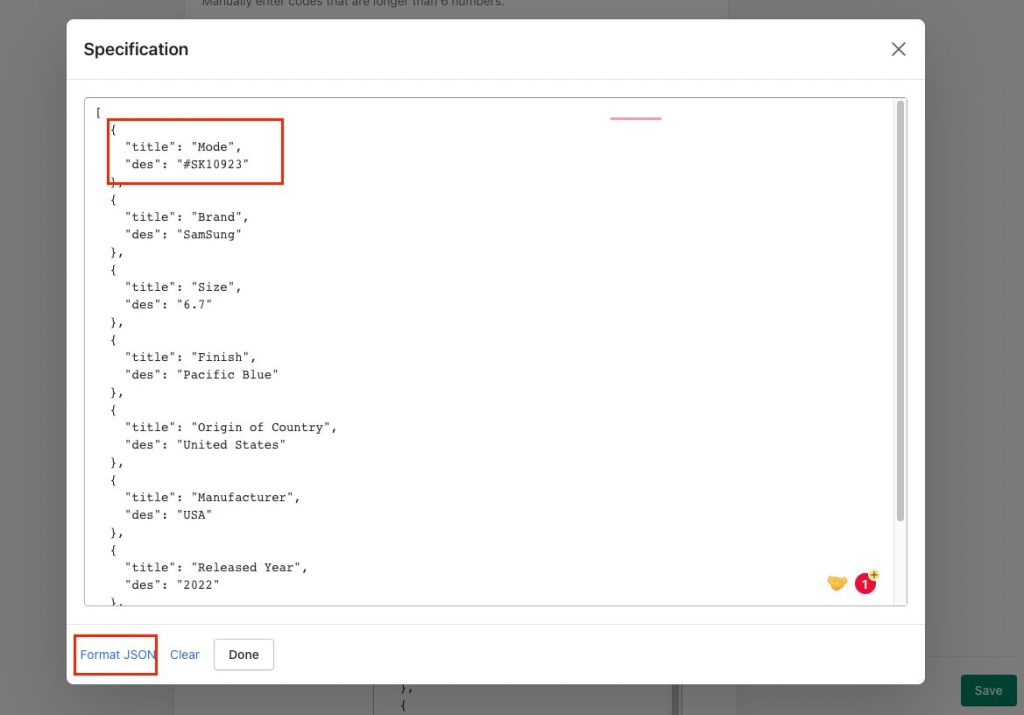
{
“title”: “Mode”,
“des”: “#SK10923”
},
{
“title”: “Brand”,
“des”: “Samsung”
}
]
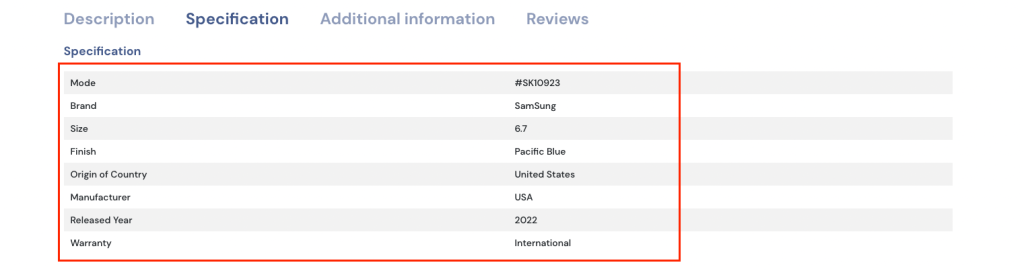
A feature has to write the following this form and certain items must be surrounded by [ ] to able to display
