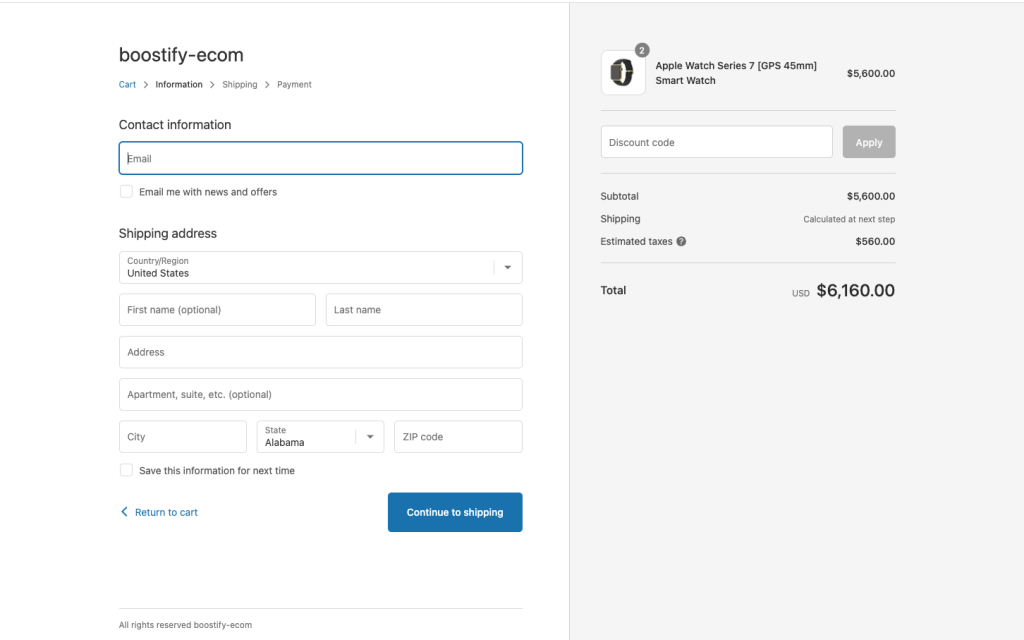
A page on an e-commerce website where the transaction is carried out.
This is where the customer completes payment and provides the information for delivery and contact details that are needed for invoicing.

From Sections sidebar > Theme settings > Checkout.

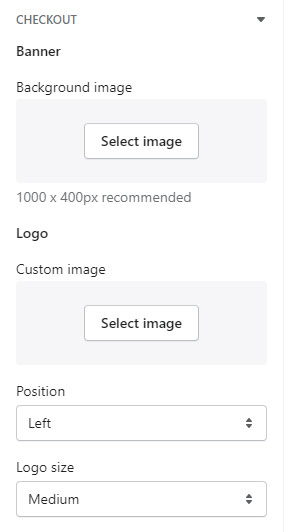
Banner & logo
Merchants can add their background banner or logo. If not, they can leave it blank.

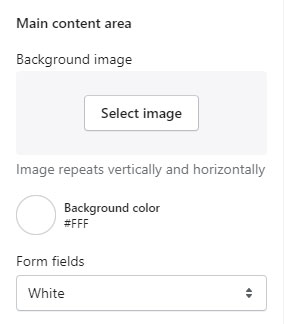
Main content area
It shows on the site’s left-hand side which has contact info and shipping address. For this area, merchants can also add a background image or leave it blank and use background color only.
The provided field to add text can be set as white or transparent.

Order Summary
Appear on the right-hand side of the site. The same as the main content area, background image, and color can be added to match merchants’ expectations.

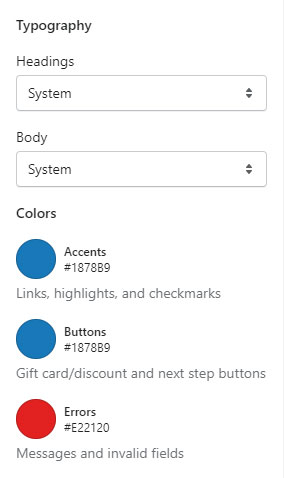
Typography & colors
Use this part to change fonts and colors that match the store’ aesthetic look

Checkout settings
To customize more checkout settings, please visit the admin for further details.
