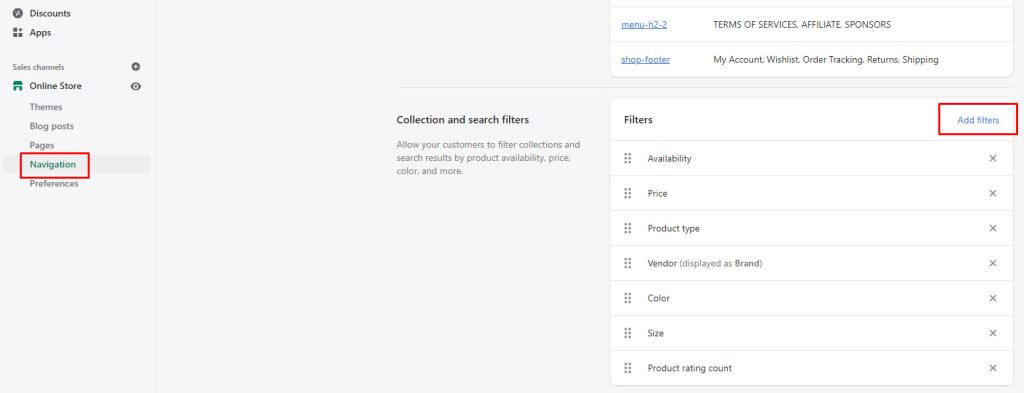
Step 1: Go to Online store > Navigation > Add filter – there are up to 5 filters, you just need to add what you need for.

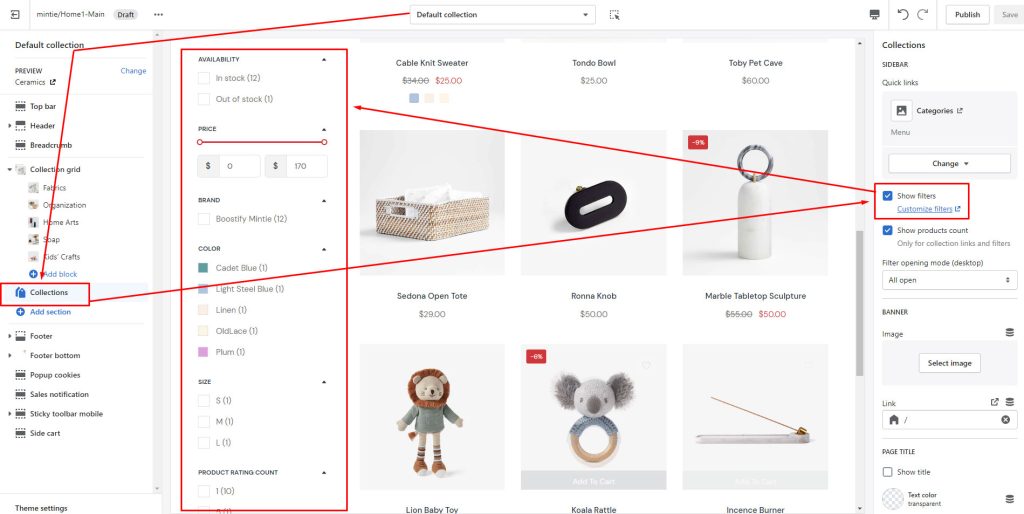
Step 2: Enable function in Collection page
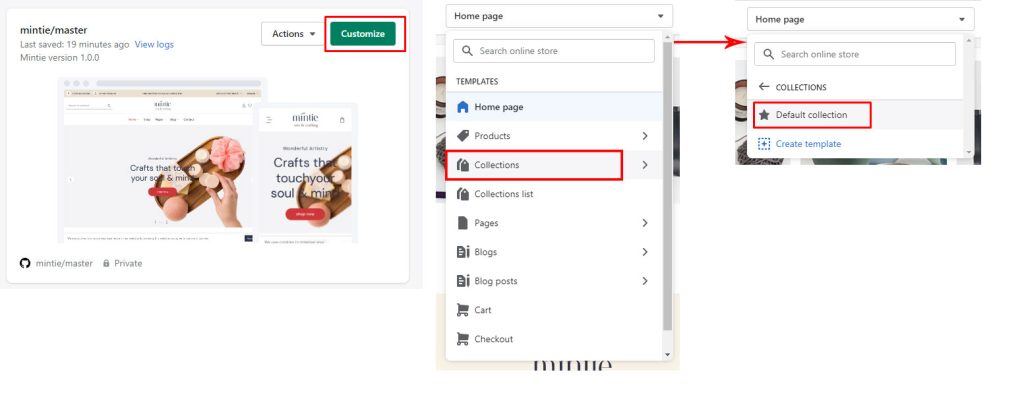
Go to Customize > Choose Default collection > Collections

The filter will display on the sidebar, to turn it on/off you just need to click the “Show filters” button.