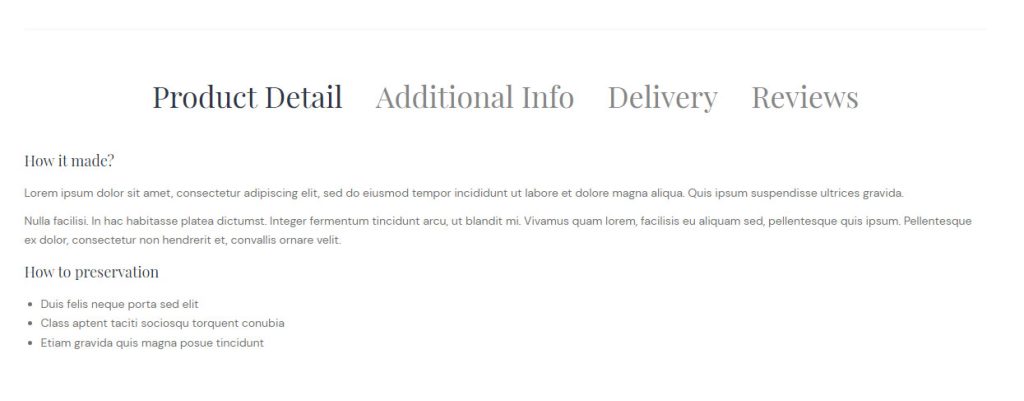
This section provides extra info such as product description, shipping compliance, etc.

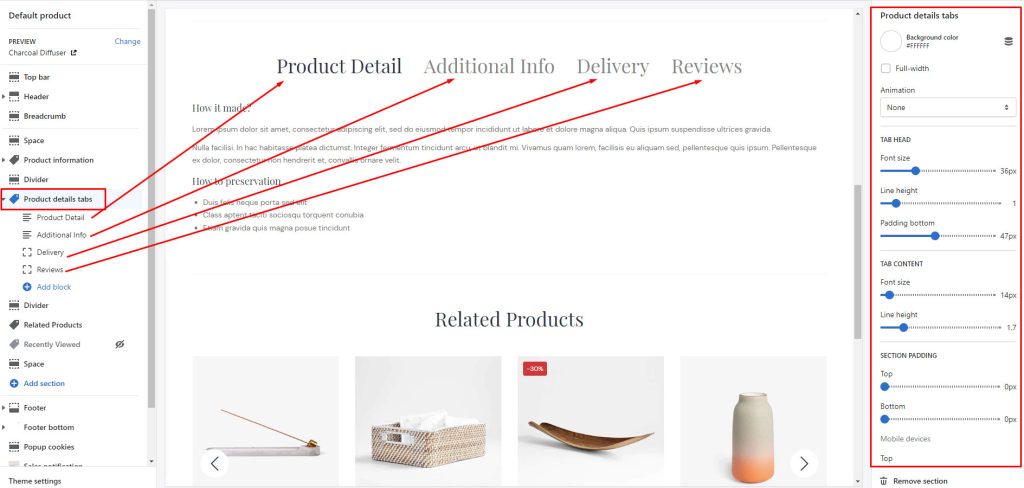
Go to Customize > Choose Default product> Products

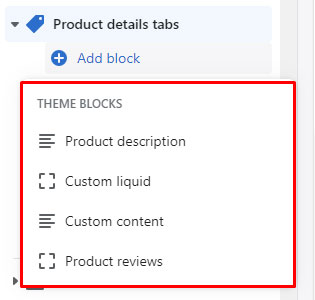
Product tab blocks

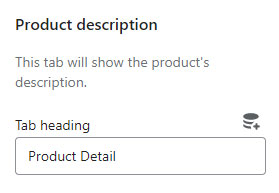
* Product description
It will display the description that merchants have already created in the Shopify product admin.

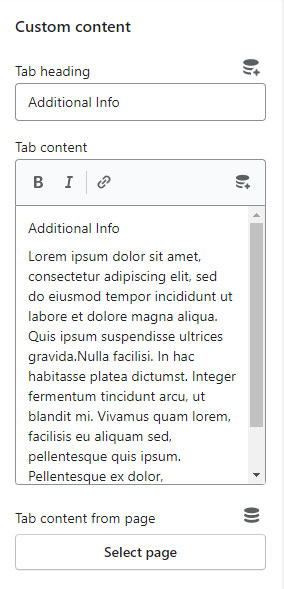
* Custom content
Merchants add new content other than the products description such as shipping & return policy.

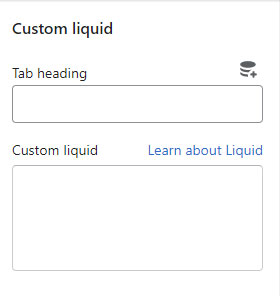
* Custom liquid
This helps merchants to display more dynamic content.

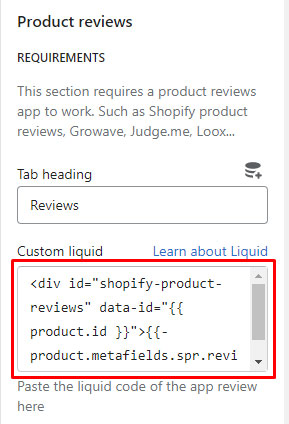
* Product review
This section requires a product reviews app to work such as Shopify product reviews.
Please paste the following code in place as sample
<div id="shopify-product-reviews" data-id="{{ product.id }}">{{- product.metafields.spr.reviews -}}</div>