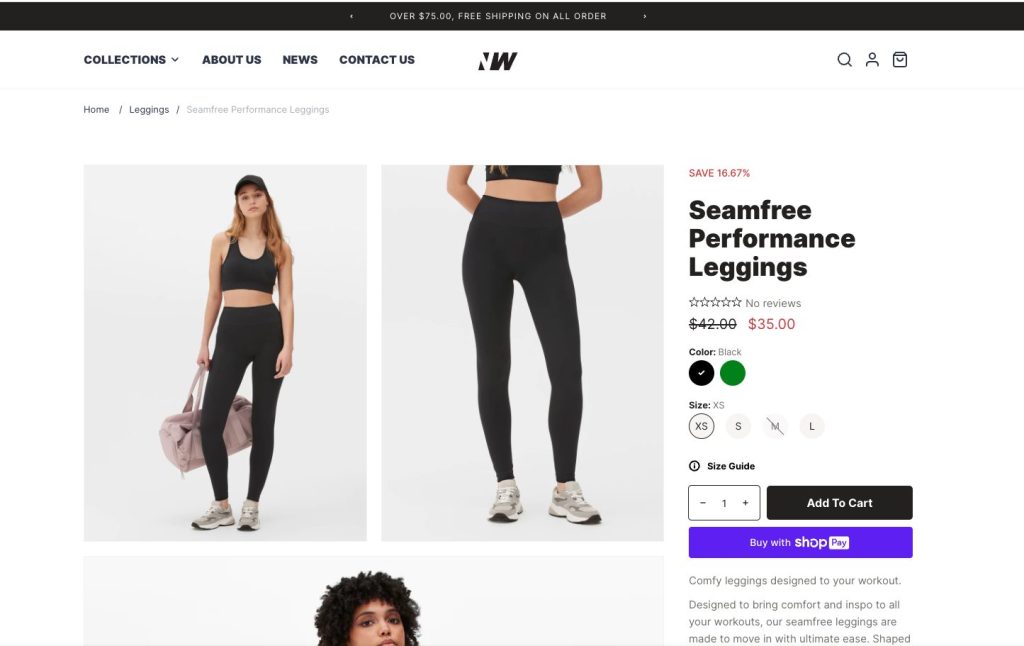
All themes include a “Cart” feature that provides your visitors with visual feedback that they have added an item to purchase. It also provides them with the ability to adjust quantities or remove specific line items before they transition to Shopify’s “Checkout” where they will provide customer information, shipping details, and payment information.
Because the “Cart” is a part of your theme, those settings can be customized through the theme editor under Theme settings > Cart. The code for the “Cart” Drawer and Page styles are also available to modify if you were to work with a Shopify Expert.
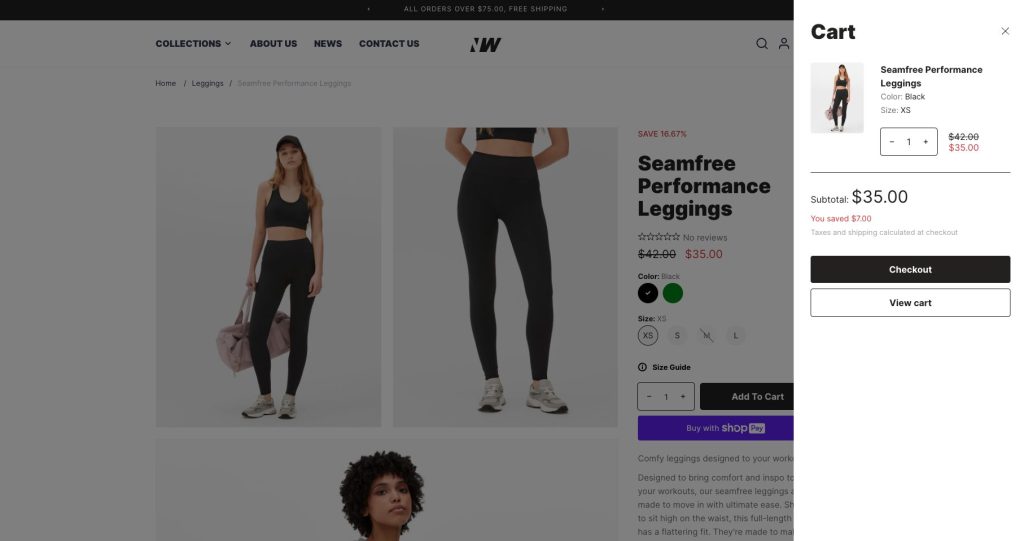
Once your visitor selects “Checkout” they have transitioned from the “Cart” to “Checkout” which is no longer part of your theme and is controlled by Shopify.
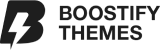
PRODUCT PAGE

CART DRAWER

CHECK OUT

In the Checkout, Shopify does allow for some basic style, color, and image adjustments that are universal across all themes. You can edit the options found under Theme Settings > Checkout or follow their guide on customizing the style of your checkout here.
One exception is that merchants on Shopify’s top-tier Plus plan do have access to further modify their checkout through a custom checkout.liquid asset as described here in Shopify’s developer documentation.