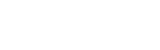
The footer section controls the very bottom area of your global store’s footer. You can use it to share brief information about your store and add navigation menus to help users navigate the web store seamlessly.

Settings: Select the checkbox to show/hide the element of the footer.
Footer blocks: This section accepts two block types (and up to four blocks): “Custom HTML” and “Menu”. Using those you can split content in your footer area up to 4 columns. The column adjustment is automated, meaning that if you choose to add 4 blocks the resulting content will be split into 4 columns, one for each block.
- Custom HTML: Write any text you want to display the information.
Show social media icons: Select the checkbox to show/hide icons in Custom HTML block ( Note: To display your social media accounts, link them in your Theme settings -> Social media) - Menu: Add text to appear as the menu heading. Select any menu to display its first-level menus in the footer drawer, which opens on click of the link text.