This section is to highlight the special text or image in rotating form. Use the section to add an area with moving or scrolling text/image to a page.
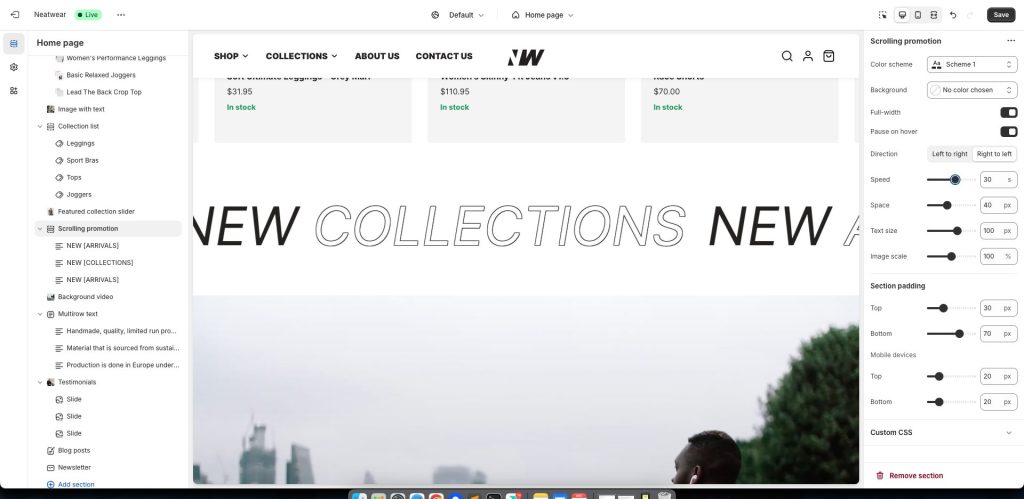
Configure your Scrolling text section:

Use the Color scheme picker to select a color scheme for the section.
Set the Background for a custom gradient background color.
Active Pause on hover to pause scrolling when hovering over a text or image inside the section.
Use the Direction options to select Right to left or Left to right. Use this option to specify a direction for the animation that moves/scrolls the section’s text and icons.
Adjust the Speed slider between 1 and 50s. Use this option to specify a scroll speed for text and images inside the section.
Set the Space between each block from 0 to 100px.
Choose the Text size for the text inside the section, from 10 to 150px.
Adjust the Image scale slider between 50 and 150%. Use this option to specify a size for the image inside the section.
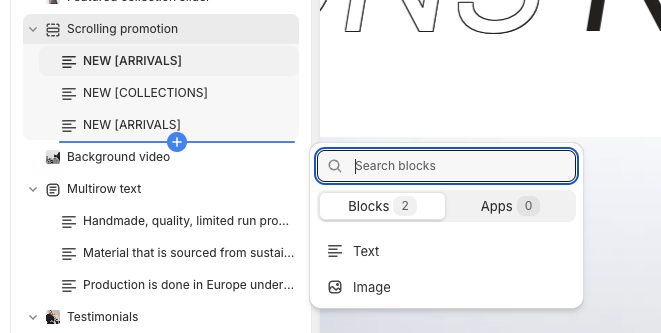
Configure a block for your Scrolling promotion section
This section has 2 types of blocks: Text and Image.

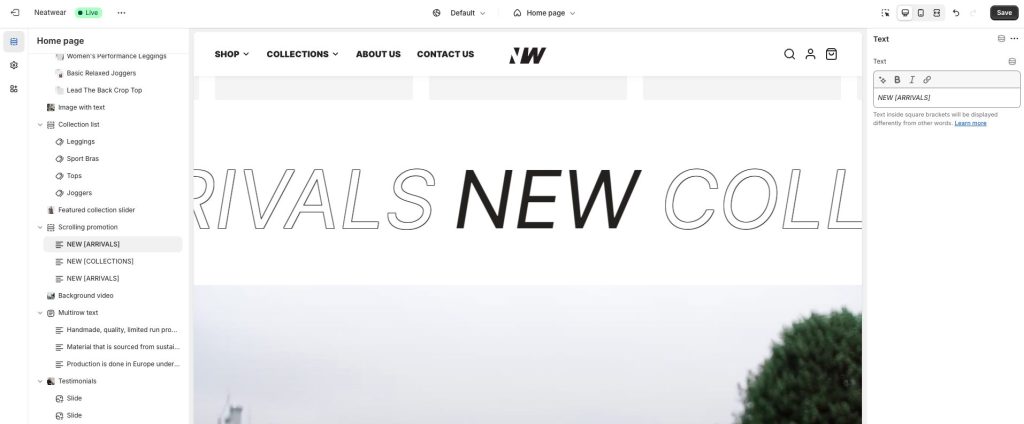
Text

In the Text text box, enter (scrolling) text to display inside the section. Format the text and add links using the Text editor pane.
Text inside square brackets [text] will be displayed differently from other words
Example: NEW [ARRIVALS]
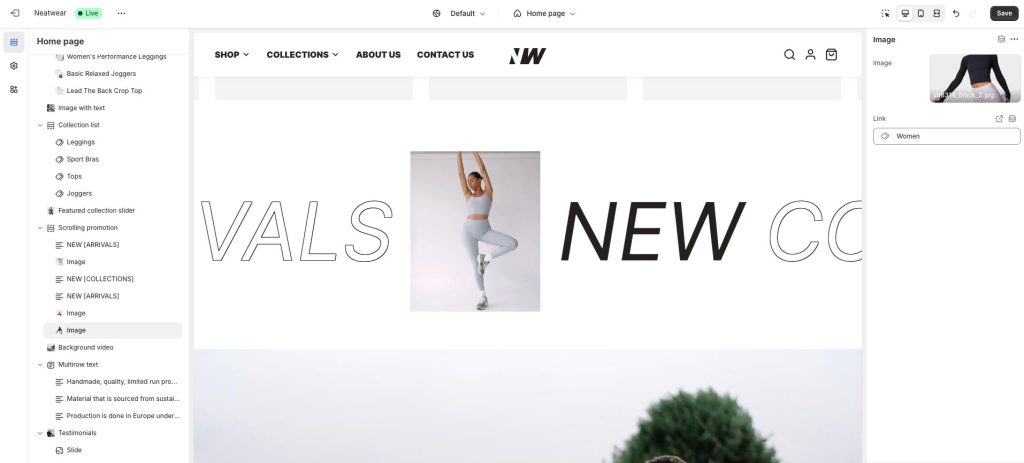
Image

Use the Image picker to select an image inside each image block.
In the Link box, enter a URL or select a link to a page. The link is applied to the section’s image. The link opens when a visitor selects the section’s image.
