You can display dynamic information in your online store by adding sections or blocks that can connect dynamic sources.

Shopify determines the value of each available dynamic source type based on the following:
| Conditions | Description |
|---|---|
| The section is included as part of the product template | Metafields and attributes related to the product |
| The section’s blocks include a product typesetting | Metafields and attributes related to the collection |
| The section’s blocks include a product type setting | Metafields and attributes for that product will be available for the block’s settings. |
How to set up dynamic sources by Metafields?
Metafields allows you to display dynamic information on your online store. If you have a theme that supports metafields, then you can connect a metafield to a section or block in the theme editor.
You need to add your metafield before you can connect it to your templates.
- From your Shopify admin, go to Online Store -> Themes.
- Find the theme that you want to edit, and then click Customize.
- From the dropdown menu, select the template that contains the section that you want to edit.
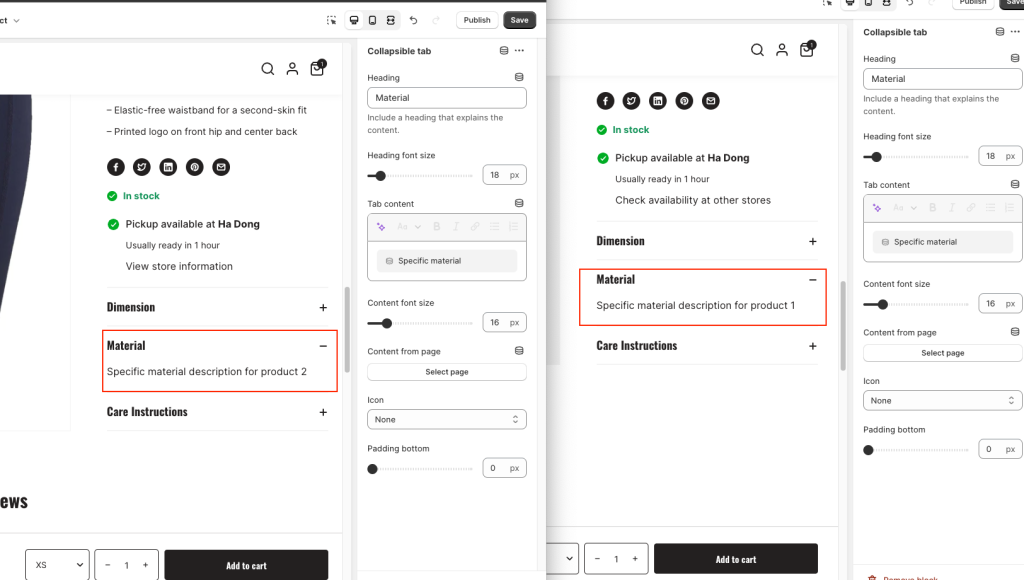
- Click an existing section to load the content into the preview window and access the options available to you, or click + Add section.
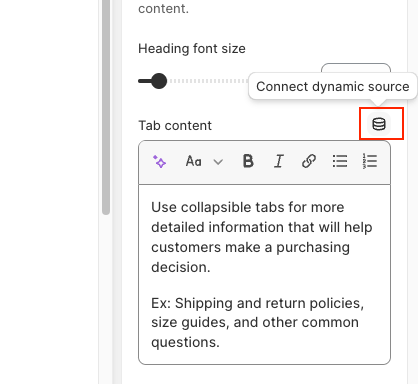
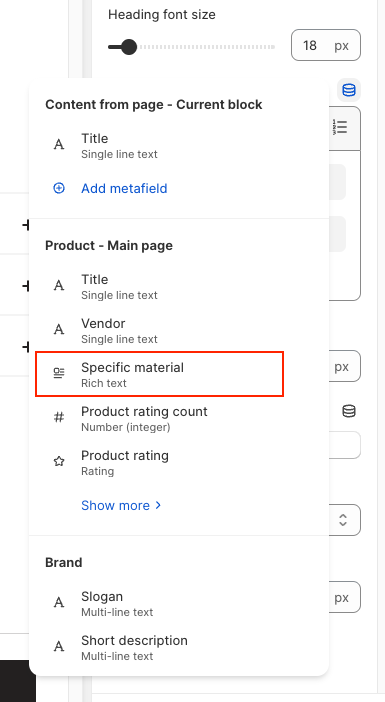
- Connect a dynamic source.
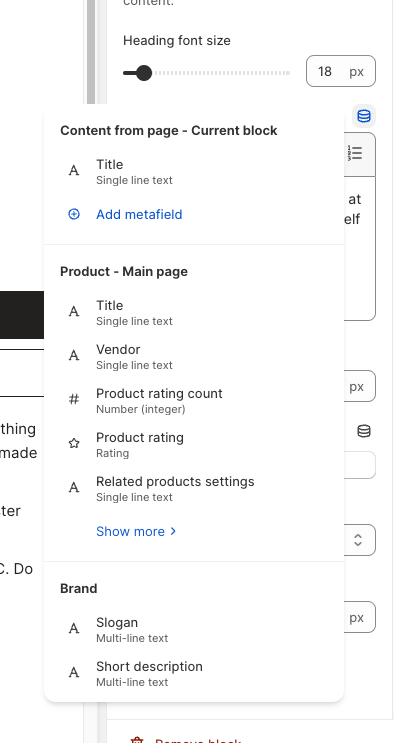
- Choose existing metafield or click Add metafield.

- If the connect dynamic source icon is displayed, then click to select a single metafield.
- If the connect dynamic source icon displays a +, then click to select up to 20 metafields by adding them one at a time.
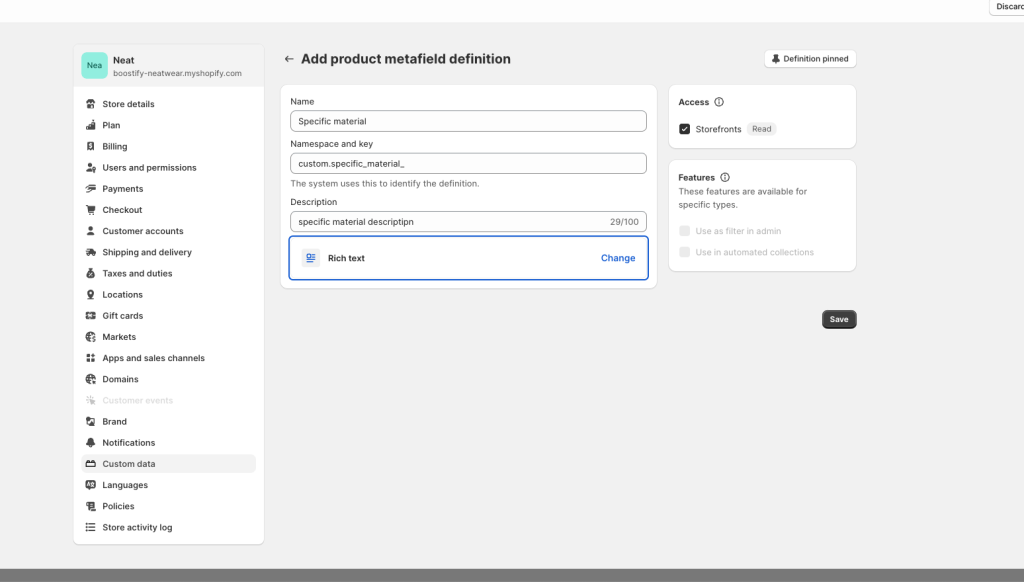
Add a new metafield for each product
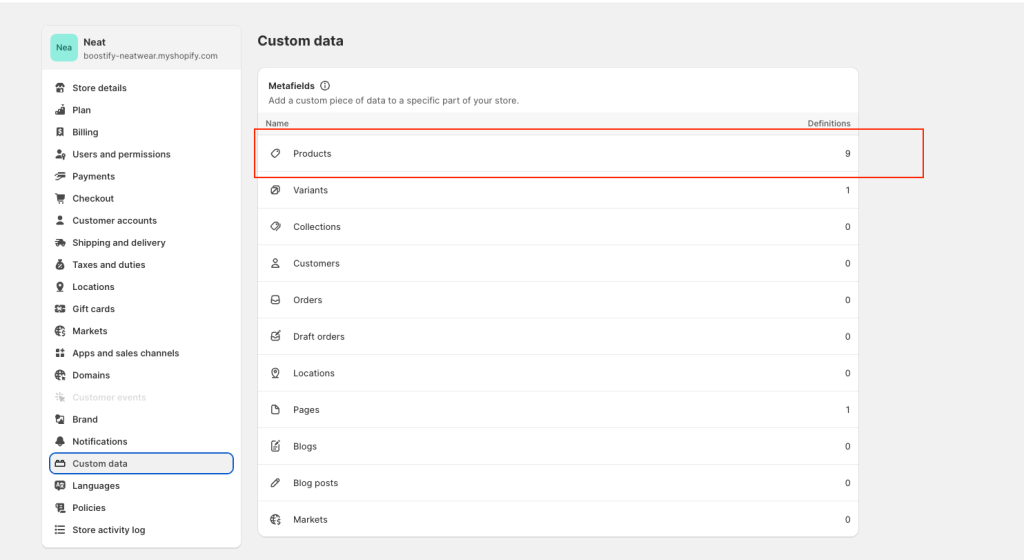
1. In Settings, open Custom data -> Products

2. Add a metafield definition

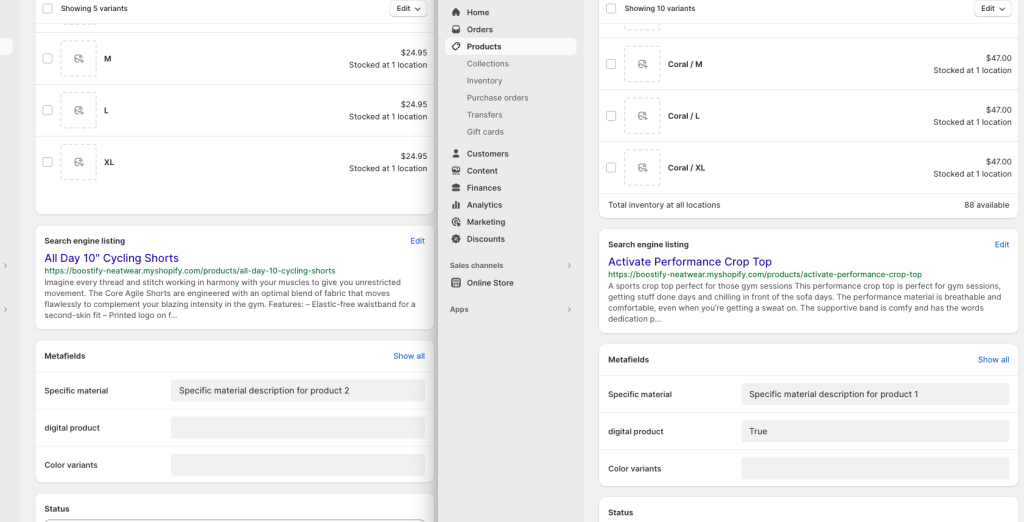
3. Add metafield description in product as you want to display

4. Add the metafied is just created in the block setting you will set up

After, your text will display differently in each product