This theme includes a transparent header, which is enabled only on the homepage and/or collection pages. To use it on additional pages, follow the steps below.
Creating a Custom Menu Linked to Custom Pages
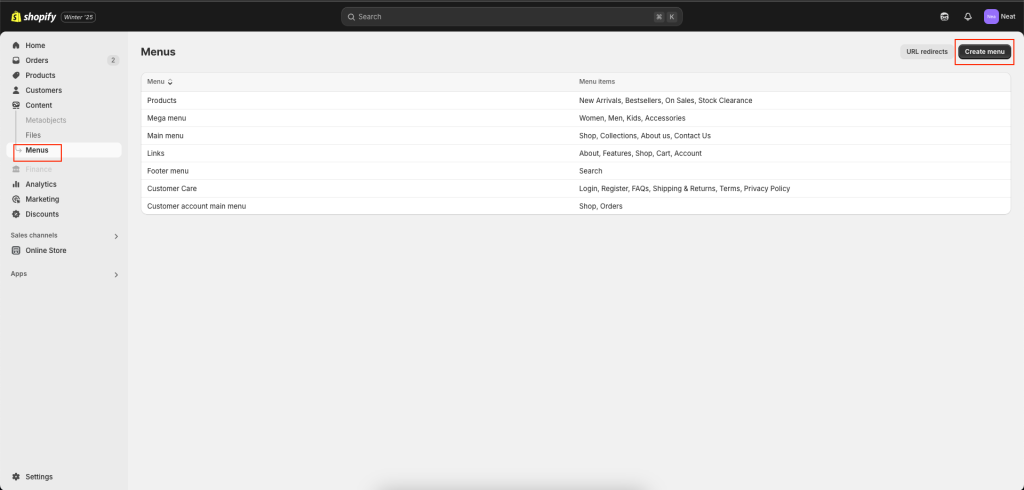
1. From your Shopify admin, navigate to Online Store > Content > Menus.
2. Click on Create menu to create a new menu.

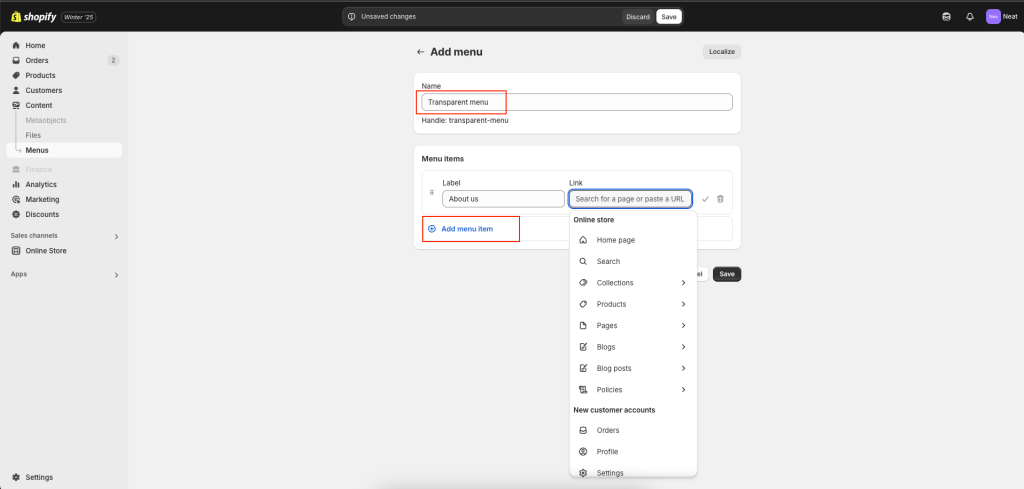
3. Enter a name for the menu in the Name field.
4. Under Menu items, click Add menu item to add an item.
5. Name the menu item in the Label field.
6. Click the Link field, then select Pages, and choose the page where you want the transparent header.
7. If you want to add more pages, repeat steps 4-6.
8. Click Save.

Enable the Transparent Header on Custom Pages
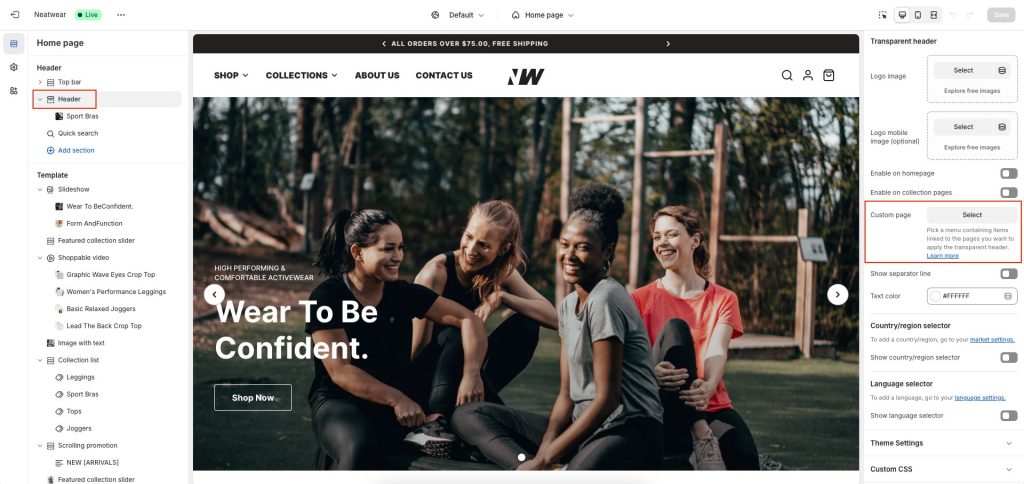
1. In the theme editor, click on the Header section on the left side.
2. Go to Transparent header settings > Custom pages.
3. In the Custom page option, click Select and choose the menu you created earlier.

4. Select the menu that contains the items linked to the pages where you’d like the transparent header.
5. Click Save.
