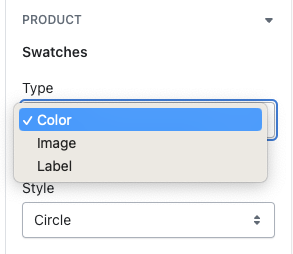
There are 3 types of swatches to display include Color, Image, and Label. You can activate swatches in two ways: Product page and Product card.

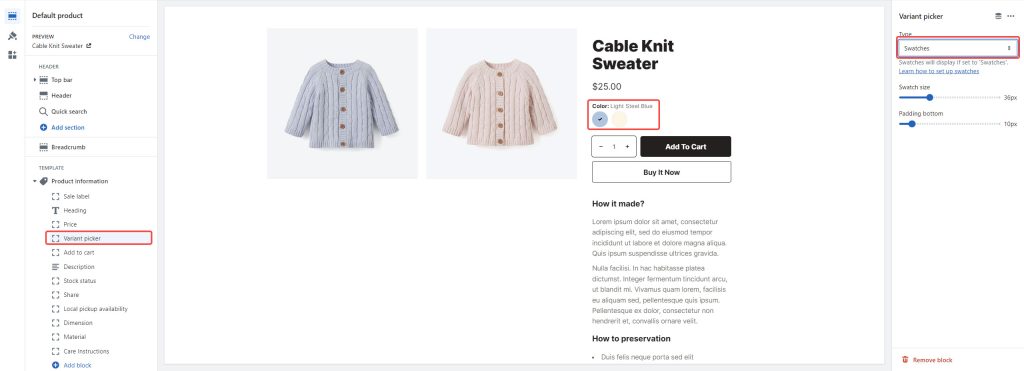
Product page active swatches by Variant picker block

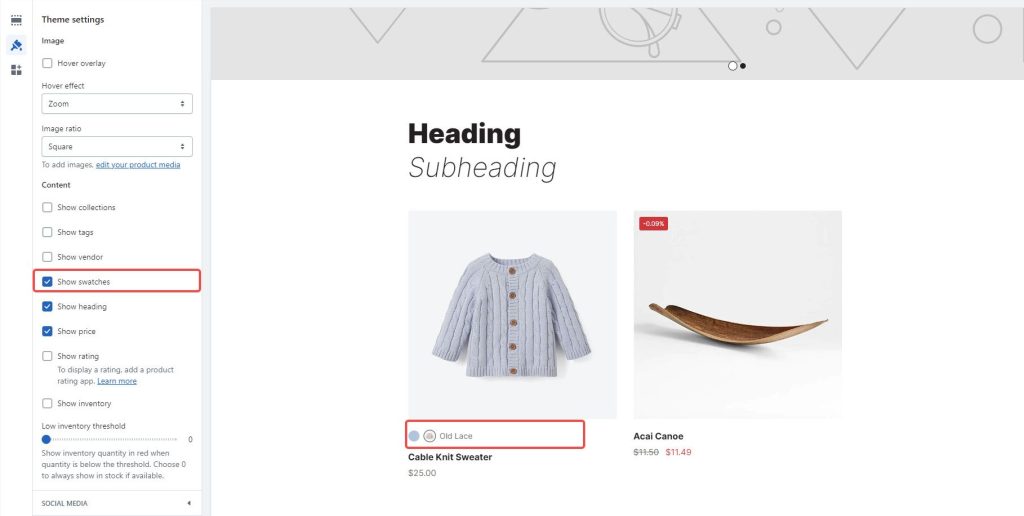
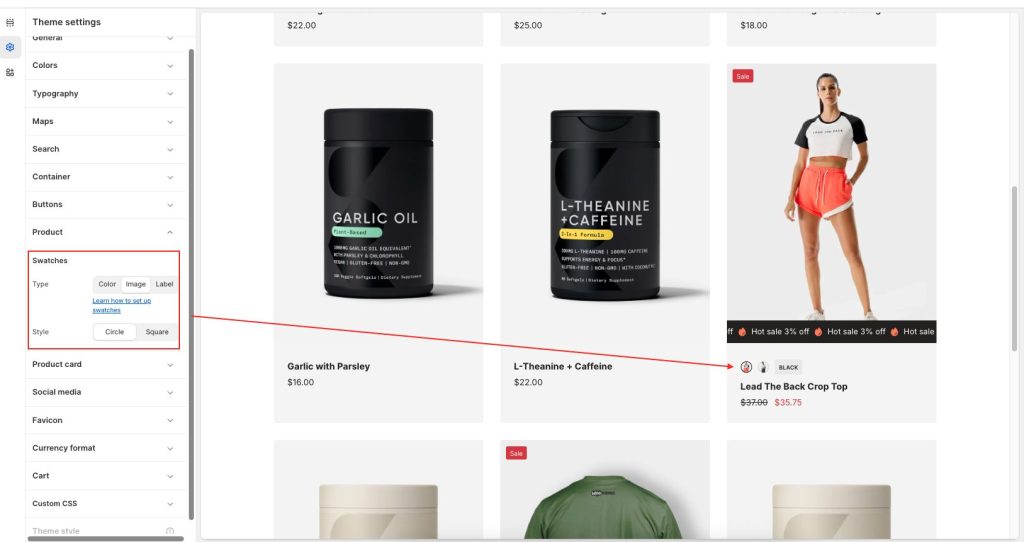
The product card settings can be found in Theme settings > Product card

How does it work?
Once you have enabled the swatches settings, Neat will look for any variant category with the name “Color” or “Colour”.

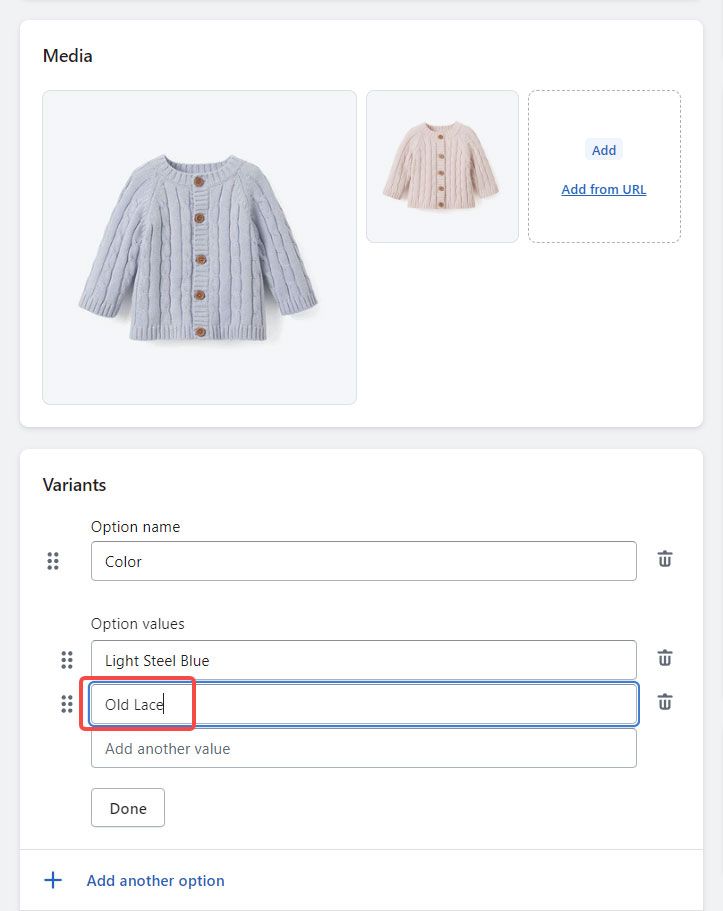
The theme will then look at the variant names you’ve used (in this case Light Steel Blue and Old Lace) and look for either an HTML color name with the exact same name or a .png image file in Settings > Content > Files with a filename-friendly version of your variant name.
Naming your swatch files:
- Old Lace swatches would need to be named old-lace.png (capitals become lowercase)
- Light Steel Blue swatches would need to be named light-steel-blue.png (capitals become lowercase, spaces and other special characters become hyphens)
Note: .jpg files will not be shown, you must use .png
How does it look?
Before settings:

After settings:

Category metafields
Shopify’s Standard Product Taxonomy assigns category metafields to particular product categories. Category metafields, also known as product attributes in the taxonomy, help you provide the appropriate details about your products, making them easier for users on your website, marketplaces, and search engines to find.
Add category metafields
You can add category metafields when you assign a standard category to one of your products.
Based on information added in your product details, you might have a suggested category displayed in the Category field. After you save your product, any unedited suggestions are confirmed.
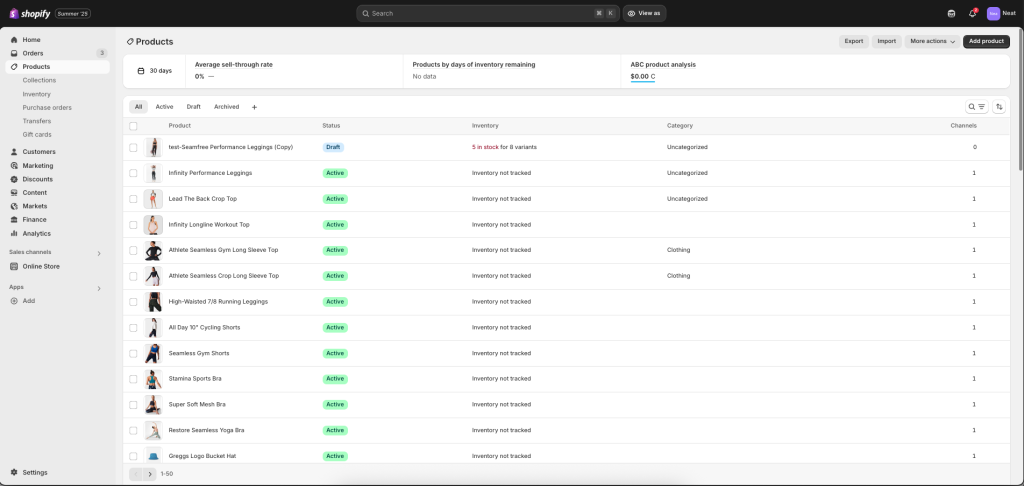
Steps:
From your Shopify admin, go to Products.

Click a product or add a new one.
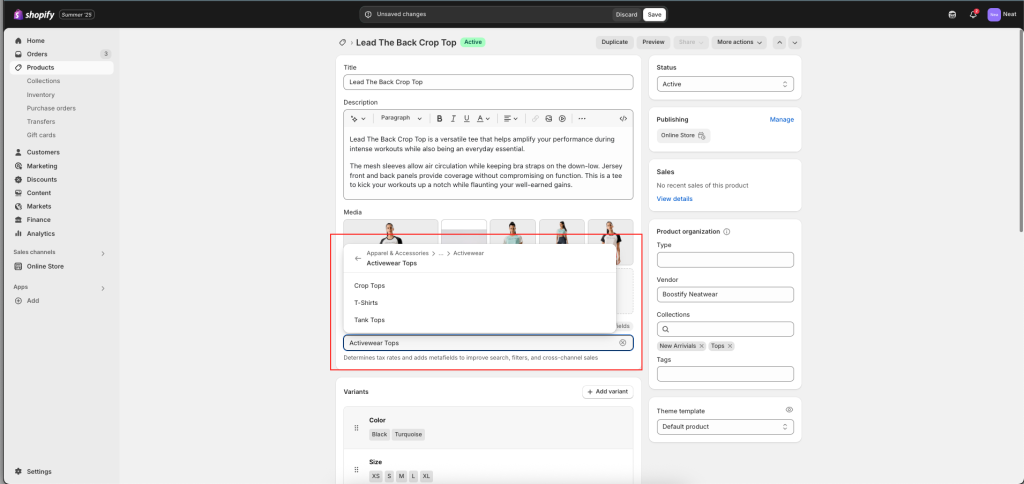
In the Category section, complete one of the following steps:
- Search for your product’s category, and then select the most accurate result from the Category list.
- Click through each level of the categories and subcategories to find your product category.

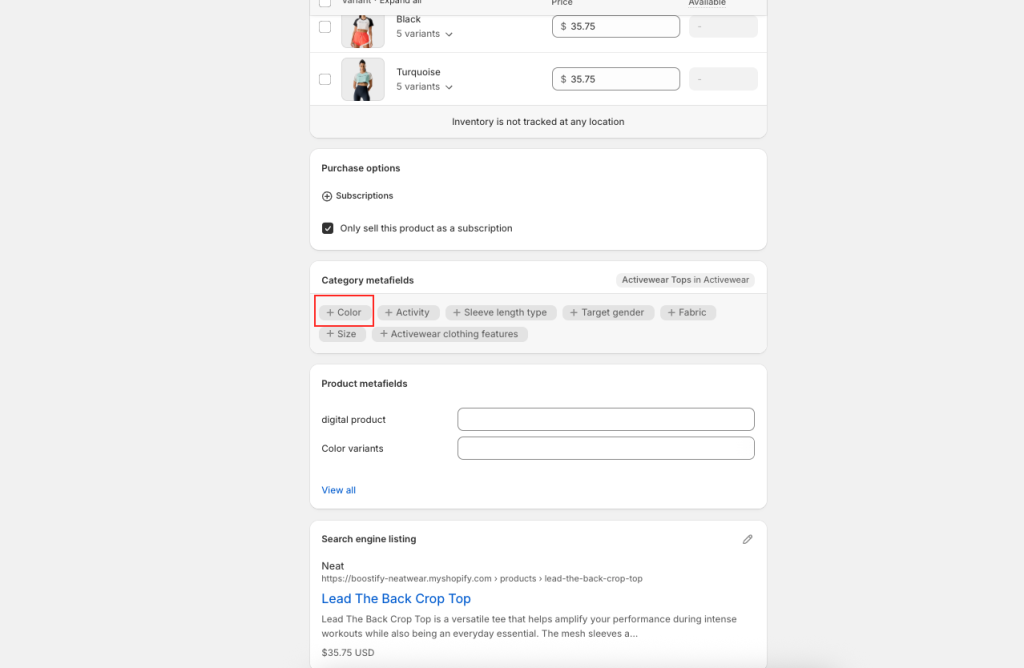
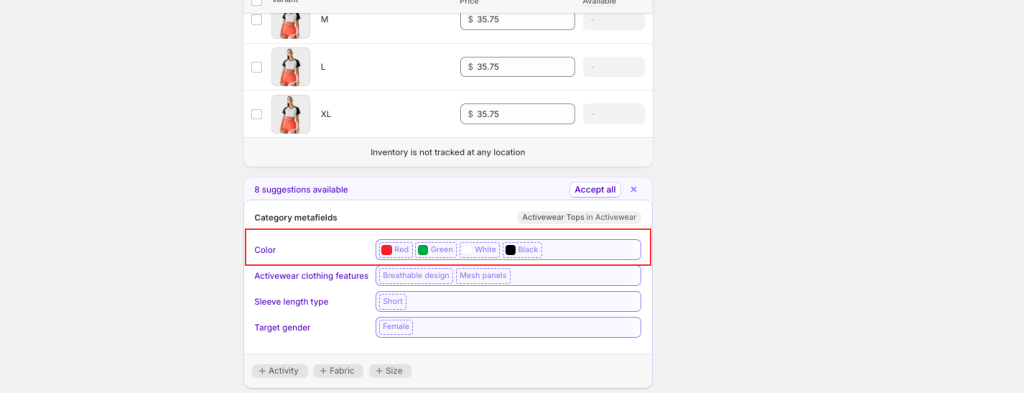
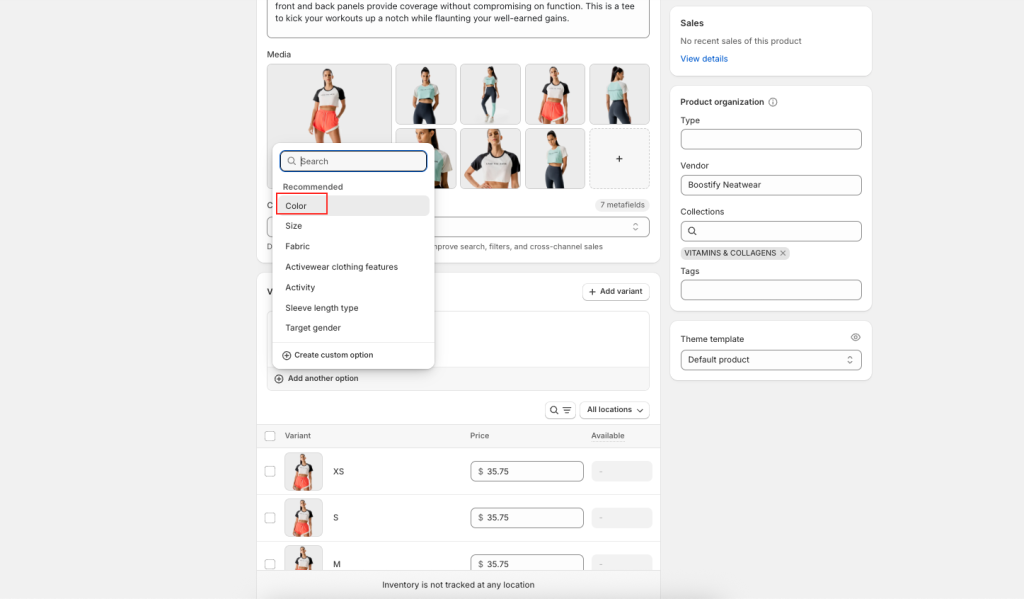
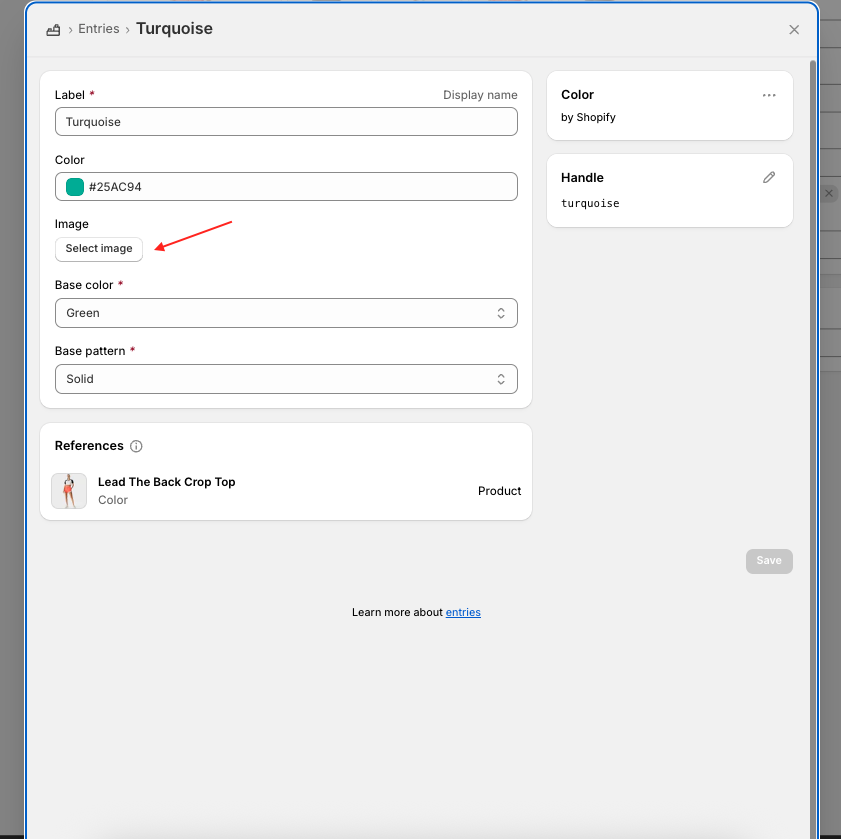
The option values are automatically filled with any entries you have added to the category metafield. Click to Color metafield

There are some color options recommended; connect to the Color metafield

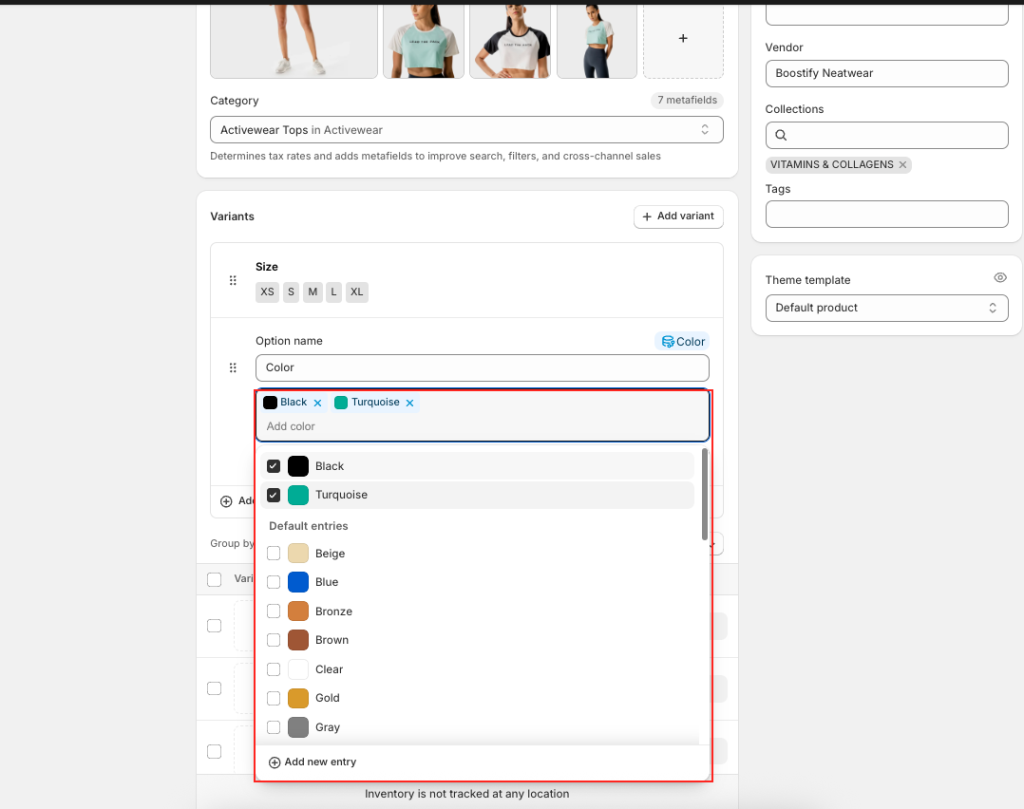
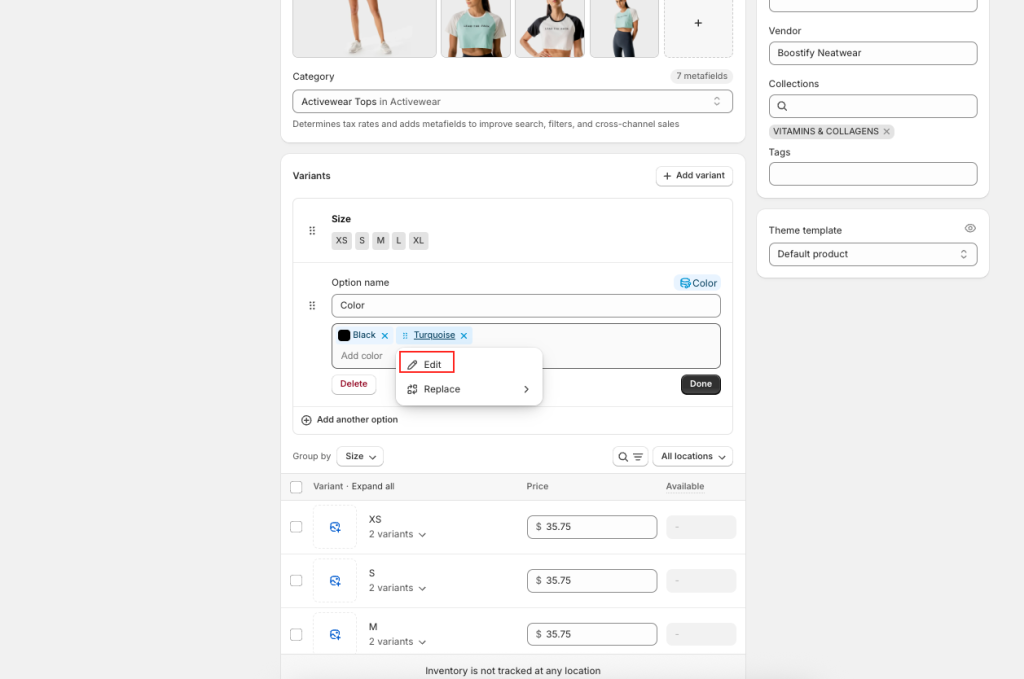
After connecting the Color metafield, select and edit Color in Variants


Change the color label, color code, or add an image by editing that color


After all is set up, when a selected swatch is chosen, it will prioritize displaying the one the user chose. If neither is available, it will display the label.

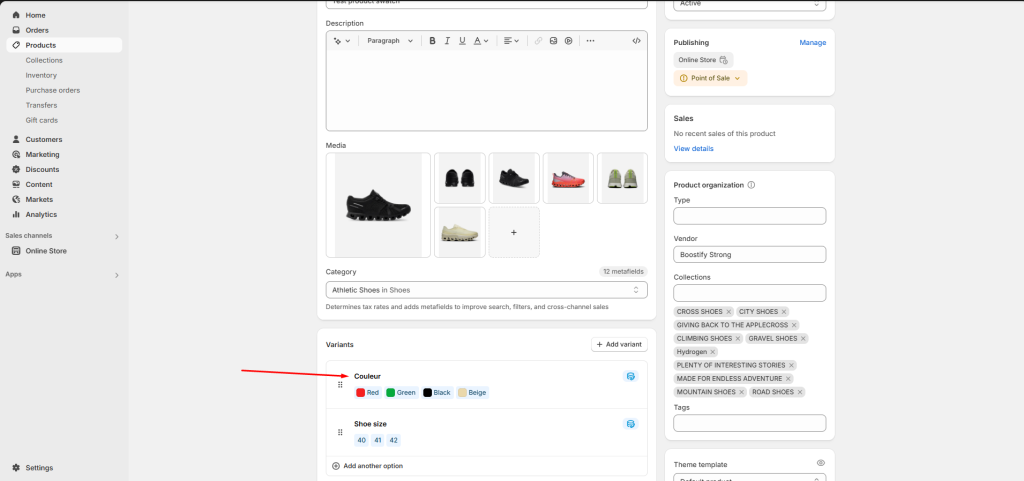
Change “Color” variant name
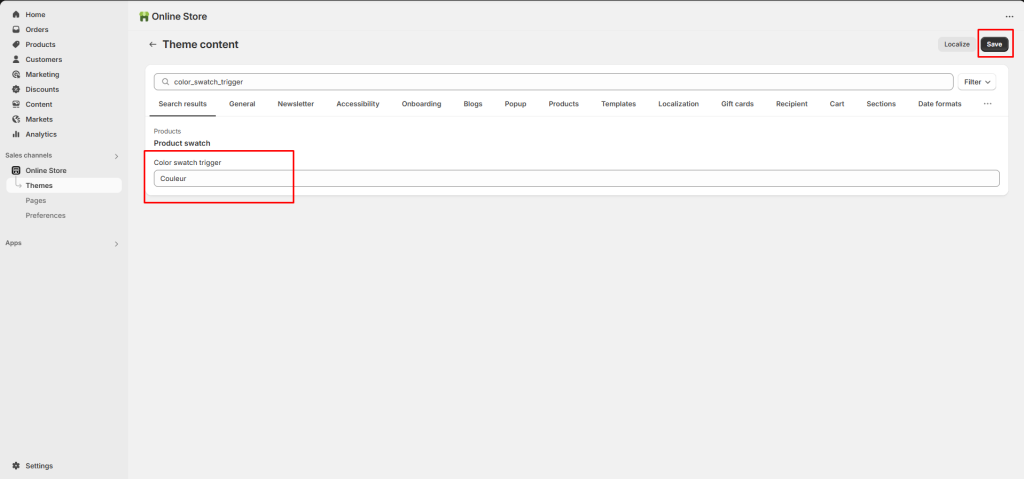
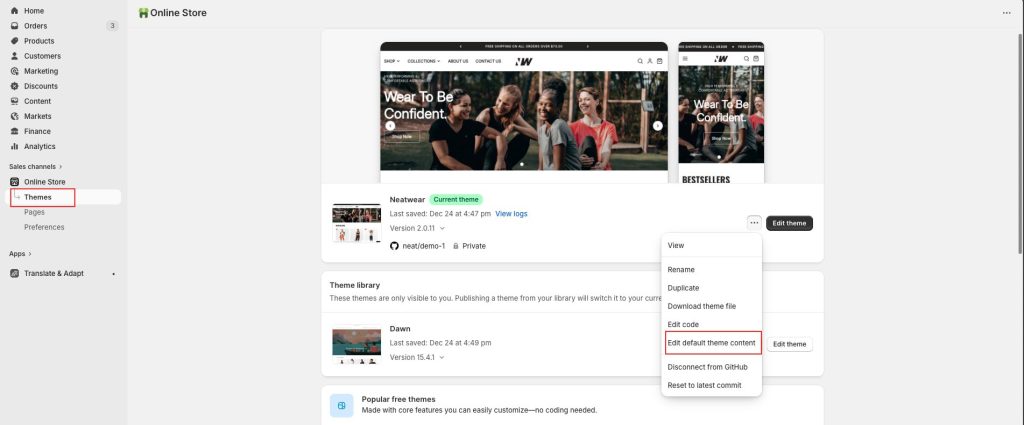
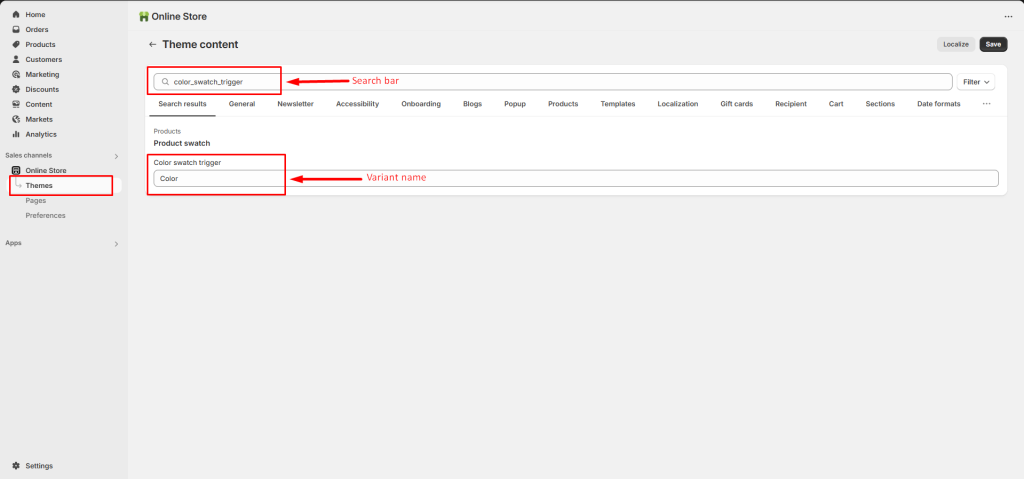
To change the word to something other than “Color” (such as: Couleur in French) you can do so in your languages area Theme menu > Edit default theme content.
Types color_swatch_trigger in the search bar to find the [Color swatch trigger] settings.



Change to “Couleur” and Save.