Lazy loading is a strategy websites deploy to improve performance by only loading in resources when they are actually needed. In the context of this post, we are only focused on images. High-quality images on your storefront can be resource heavy for browsers leading to slow page load times for users. It’s imperative to be conscious of these large image sizes and load them in an efficient manner for your customers and their online shopping experience.
When we lazy load images, we consider those to be non-critical resources. A single Shopify storefront contains countless images and some of these will be critical like the Collection header background image whereas the images used in the product grid on the Collection page are less important. We can lazy load these product grid images so that only when the user begins to scroll toward the images they are loaded in.
Consider a Slideshow section on the homepage. Oftentimes this section is the first one on the page. Even though the section may have high-quality images in large sizes, these images are important to the overall shopping experience. When a user visits the shop, they will see the Slideshow first and its purpose is to engage them. This part of the website is often referred to as being above the fold and includes the header and any content that is visible to the user without them having to scroll down the page. In this way, we can save the user from having to download excess resources on their devices by lazy loading all the images that are below the fold. Also, by not lazy loading images that are above the fold, we allow them to be displayed as soon as possible which is what we want.
For images that are above the fold, this does not mean that you are out of options for improving site performance. In fact, there are other strategies that a website can deploy to optimize images. Neat themes have all been updated to use the latest image optimization practices.
One way we continue to go above and beyond is by introducing a new setting in some of our sections where you can decide whether or not too lazy load the section images. Generally, this setting should be enabled for all sections unless the section is the first one on the page.
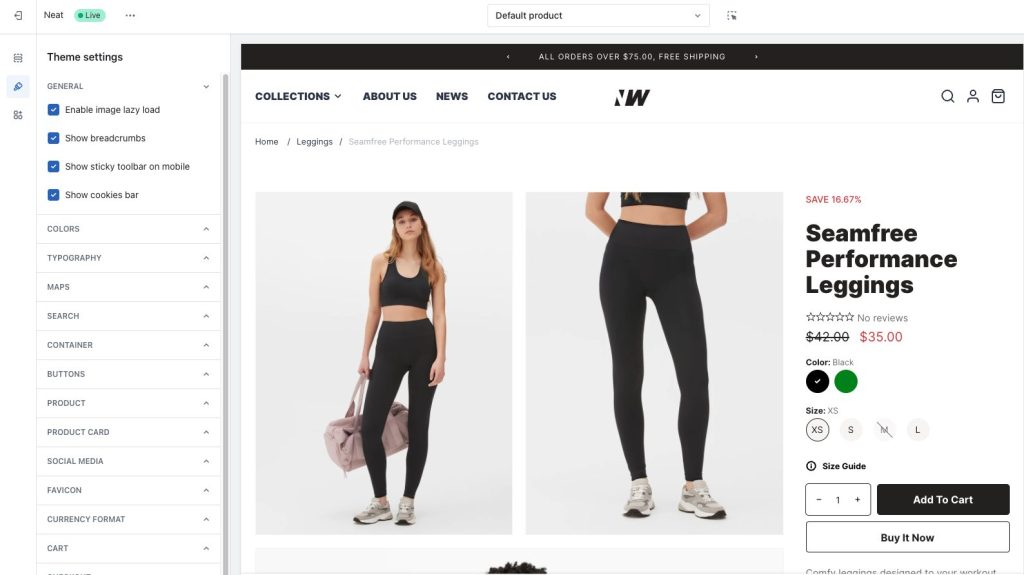
In order to active lazy load, you can be found in the Theme settings > General