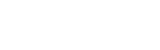
There are 3 types of swatches to display include Color, Image, and Label. You can activate swatches in two ways: Product page and Product card.

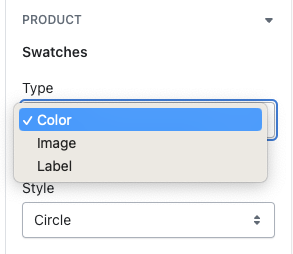
Product page active swatches by Variant picker block

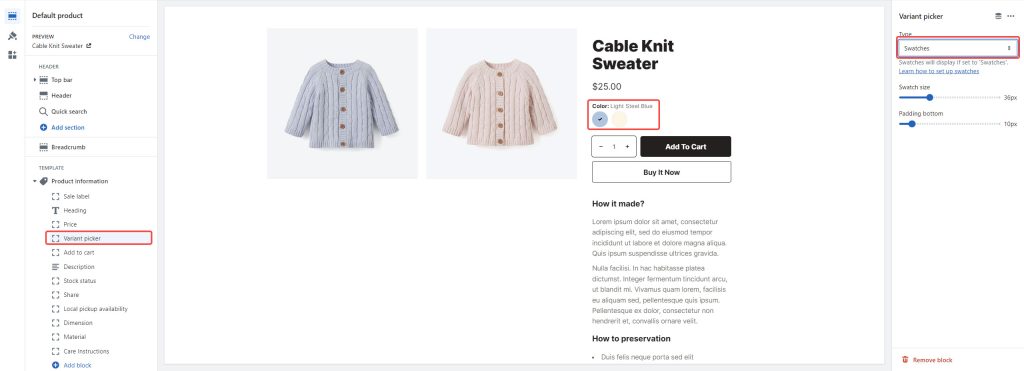
The product card settings can be found in Theme settings > Product card

How does it work?
Once you have enabled the swatches settings, Neat will look for any variant category with the name “Color” or “Colour”.

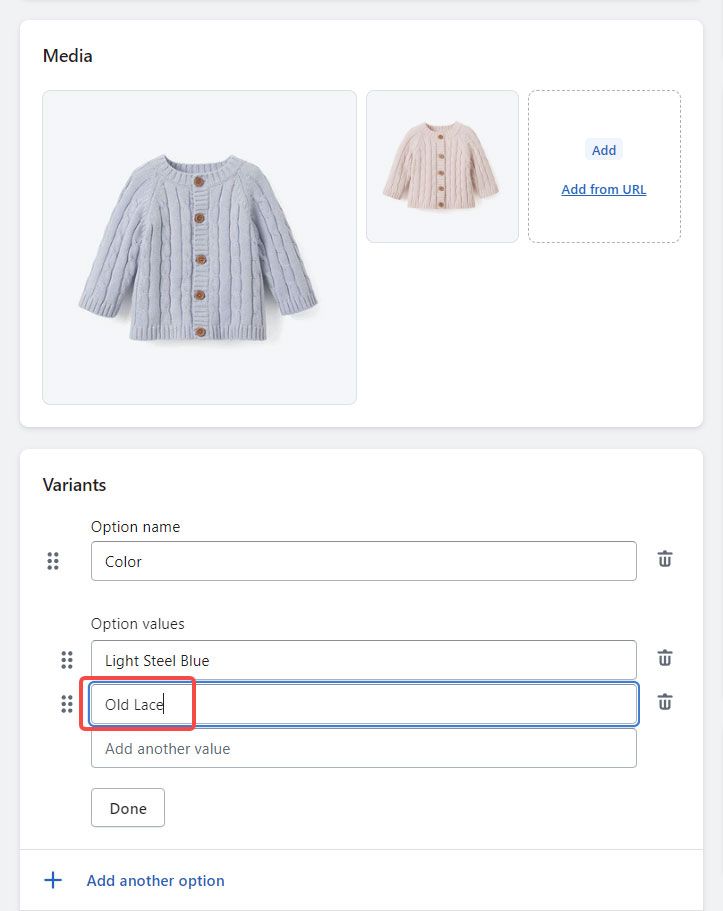
The theme will then look at the variant names you’ve used (in this case Light Steel Blue and Old Lace) and look for either an HTML color name with the exact same name or a .png image file in Settings > Content > Files with a filename-friendly version of your variant name.
Naming your swatch files:
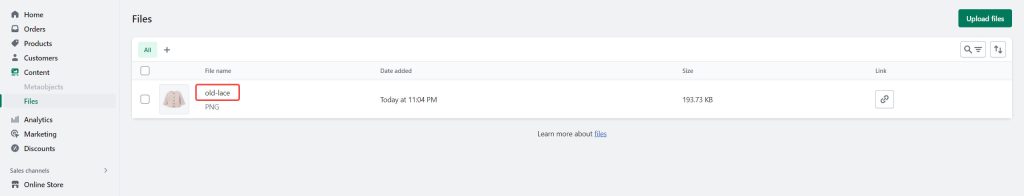
- Old Lace swatches would need to be named old-lace.png (capitals become lowercase)
- Light Steel Blue swatches would need to be named light-steel-blue.png (capitals become lowercase, spaces and other special characters become hyphens)
Note: .jpg files will not be shown, you must use .png
How does it look?
Before settings:

After settings:

Where is the ‘Files’ option in the Shopify admin?
First, open up the Shopify admin:

Go to Content, then select the Files option and open it. Click Upload files to begin uploading your .png swatch files.